5.8. Visualización
Además de las propiedades que controlan el posicionamiento de los elementos, CSS define otras cuatro propiedades para controlar su visualización: display, visibility, overflow y z-index.
Utilizando algunas de estas propiedades es posible ocultar y/o hacer invisibles las cajas de los elementos, por lo que son imprescindibles para realizar efectos avanzados y animaciones.
5.8.1. Propiedades display y visibility
Las propiedades display y visibility controlan la visualización de los elementos. Las dos propiedades permiten ocultar cualquier elemento de la página. Habitualmente se utilizan junto con JavaScript para crear efectos dinámicos como mostrar y ocultar determinados textos o imágenes cuando el usuario pincha sobre ellos.
La propiedad display permite ocultar completamente un elemento haciendo que desaparezca de la página. Como el elemento oculto no se muestra, el resto de elementos de la página se mueven para ocupar su lugar.
Por otra parte, la propiedad visibility permite hacer invisible un elemento, lo que significa que el navegador crea la caja del elemento pero no la muestra. En este caso, el resto de elementos de la página no modifican su posición, ya que aunque la caja no se ve, sigue ocupando sitio.
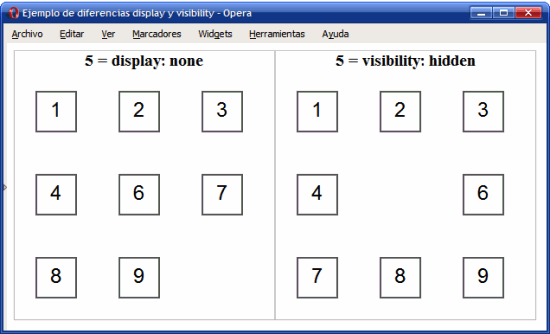
La siguiente imagen muestra la diferencia entre ocultar la caja número 5 mediante la propiedad display o hacerla invisible mediante la propiedad visibility:

Figura 5.22. Diferencias visuales entre las propiedades display y visibility
En general, cuando se oculta un elemento no es deseable que siga ocupando sitio en la página, por lo que la propiedad display se utiliza mucho más que la propiedad visibility.
A continuación se muestra la definición completa de la propiedad display:
| display | Visualización de un elemento |
|---|---|
| Valores | inline | block | none | list-item | run-in | inline-block | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | inline |
| Descripción | Permite controlar la forma de visualizar un elemento e incluso ocultarlo |
Las posibilidades de la propiedad display son mucho más avanzadas que simplemente ocultar elementos. En realidad, la propiedad display modifica la forma en la que se visualiza un elemento.
Los valores más utilizados son inline, block y none. El valor block muestra un elemento como si fuera un elemento de bloque, independientemente del tipo de elemento que se trate. El valor inline visualiza un elemento en forma de elemento en línea, independientemente del tipo de elemento que se trate.
El valor none oculta un elemento y hace que desaparezca de la página. El resto de elementos de la página se visualizan como si no existiera el elemento oculto, es decir, pueden ocupar el espacio en el que se debería visualizar el elemento.
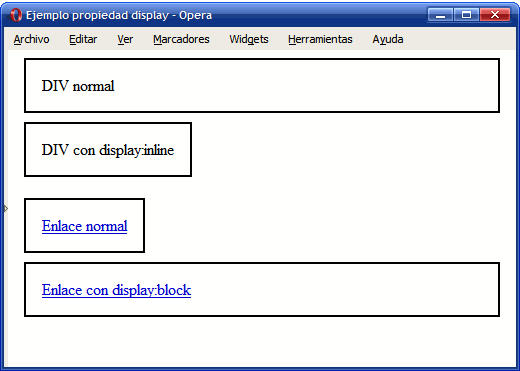
El siguiente ejemplo muestra el uso de la propiedad display para mostrar un elemento de bloque como si fuera un elemento en línea y para mostrar un elemento en línea como si fuera un elemento de bloque:

Figura 5.23. Ejemplo de propiedad display
Las reglas CSS del ejemplo anterior son las siguientes:
<div>DIV normal</div> <div style="display:inline">DIV con display:inline</div> <a href="#">Enlace normal</a> <a href="#" style="display:block">Enlace con display:block</a>
Como se verá más adelante, la propiedad display: inline se puede utilizar en las listas (<ul>, <ol>) que se quieren mostrar horizontalmente y la propiedad display: block se emplea frecuentemente para los enlaces que forman el menú de navegación.
Por su parte, la definición completa de la propiedad visibility es mucho más sencilla:
| visibility | Visibilidad de un elemento |
|---|---|
| Valores | visible | hidden | collapse | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | visible |
| Descripción | Permite hacer visibles e invisibles a los elementos |
Las posibilidades de la propiedad visibility son mucho más limitadas que las de la propiedad display, ya que sólo permite hacer visibles o invisibles a los elementos de la página.
Inicialmente todas las cajas que componen la página son visibles. Empleando el valor hidden es posible convertir una caja en invisible para que no muestre sus contenidos. El resto de elementos de la página se muestran como si la caja todavía fuera visible, por lo que en el lugar donde originalmente se mostraba la caja invisible, ahora se muestra un hueco vacío.
Por último, el valor collapse de la propiedad visibility sólo se puede utilizar en las filas, grupos de filas, columnas y grupos de columnas de una tabla. Su efecto es similar al de la propiedad display, ya que oculta completamente la fila y/o columna y se pueden mostrar otros contenidos en ese lugar. Si se utiliza el valor collapse sobre cualquier otro tipo de elemento, su efecto es idéntico al valor hidden.
5.8.2. Relación entre display, float y position
Cuando se establecen las propiedades display, float y position sobre una misma caja, su interpretación es la siguiente:
- Si
displayvalenone, se ignoran las propiedadesfloatypositiony la caja no se muestra en la página. - Si
positionvaleabsoluteofixed, la caja se posiciona de forma absoluta, se considera quefloatvalenoney la propiedaddisplayvaleblocktanto para los elementos en línea como para los elementos de bloque. La posición de la caja se determina mediante el valor de las propiedadestop,right,bottomyleft. - En cualquier otro caso, si
floattiene un valor distinto denone, la caja se posiciona de forma flotante y la propiedaddisplayvaleblocktanto para los elementos en línea como para los elementos de bloque.
5.8.3. Propiedad overflow
Normalmente, los contenidos de un elemento se pueden mostrar en el espacio reservado para ese elemento. Sin embargo, en algunas ocasiones el contenido de un elemento no cabe en el espacio reservado para ese elemento y se desborda.
La situación más habitual en la que el contenido sobresale de su espacio reservado es cuando se establece la anchura y/o altura de un elemento mediante la propiedad width y/o height. Otra situación habitual es la de las líneas muy largas contenidas dentro de un elemento <pre>, que hacen que la página entera sea demasiado ancha.
CSS define la propiedad overflow para controlar la forma en la que se visualizan los contenidos que sobresalen de sus elementos.
| overflow | Parte sobrante de un elemento |
|---|---|
| Valores | visible | hidden | scroll | auto | inherit |
| Se aplica a | Elementos de bloque y celdas de tablas |
| Valor inicial | visible |
| Descripción | Permite controlar los contenidos sobrantes de un elemento |
Los valores de la propiedad overflow tienen el siguiente significado:
-
visible: el contenido no se corta y se muestra sobresaliendo la zona reservada para visualizar el elemento. Este es el comportamiento por defecto. -
hidden: el contenido sobrante se oculta y sólo se visualiza la parte del contenido que cabe dentro de la zona reservada para el elemento. -
scroll: solamente se visualiza el contenido que cabe dentro de la zona reservada para el elemento, pero también se muestran barras de scroll que permiten visualizar el resto del contenido. -
auto: el comportamiento depende del navegador, aunque normalmente es el mismo que la propiedadscroll.
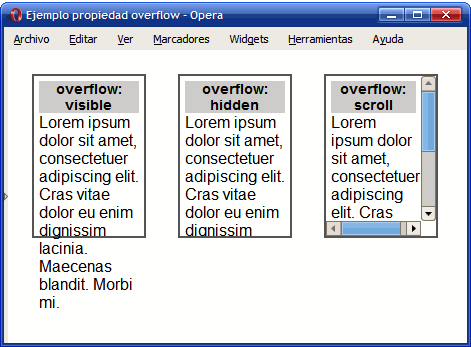
La siguiente imagen muestra un ejemplo de los tres valores típicos de la propiedad overflow:

Figura 5.24. Ejemplo de propiedad overflow
El código HTML y CSS del ejemplo anterior se muestran a continuación:
div { display: inline; float: left; margin: 1em; padding: .3em; border: 2px solid #555; width: 100px; height: 150px; font: 1em Arial, Helvetica, sans-serif; } <div><h1>overflow: visible</h1> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras vitae dolor eu enim dignissim lacinia. Maecenas blandit. Morbi mi.</div> <div style="overflow:hidden"><h1>overflow: hidden</h1> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras vitae dolor eu enim dignissim lacinia. Maecenas blandit. Morbi mi.</div> <div style="overflow:scroll"><h1>overflow: scroll</h1> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras vitae dolor eu enim dignissim lacinia. Maecenas blandit. Morbi mi.</div>
5.8.4. Propiedad z-index
Además de posicionar una caja de forma horizontal y vertical, CSS permite controlar la posición tridimensional de las cajas posicionadas. De esta forma, es posible indicar las cajas que se muestran delante o detrás de otras cajas cuando se producen solapamientos.
La posición tridimensional de un elemento se establece sobre un tercer eje llamado Z y se controla mediante la propiedad z-index. Utilizando esta propiedad es posible crear páginas complejas con varios niveles o capas.
A continuación se muestra la definición formal de la propiedad z-index:
| z-index | Orden tridimensional |
|---|---|
| Valores | auto | <numero> | inherit |
| Se aplica a | Elementos que han sido posicionados explícitamente |
| Valor inicial | auto |
| Descripción | Establece el nivel tridimensional en el que se muestra el elemento |
El valor más común de la propiedad z-index es un número entero. Aunque la especificación oficial permite los números negativos, en general se considera el número 0 como el nivel más bajo.
Cuanto más alto sea el valor numérico, más cerca del usuario se muestra la caja. Un elemento con z-index: 10 se muestra por encima de los elementos con z-index: 8 o z-index: 9, pero por debajo de elementos con z-index: 20 o z-index: 50.
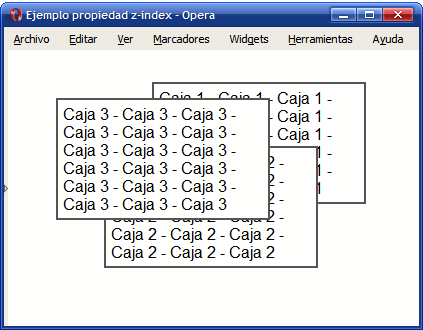
La siguiente imagen muestra un ejemplo de uso de la propiedad z-index:

Figura 5.25. Ejemplo de propiedad z-index
El código HTML y CSS del ejemplo anterior es el siguiente:
div { position: absolute; } #caja1 { z-index: 5; top: 1em; left: 8em;} #caja2 { z-index: 15; top: 5em; left: 5em;} #caja3 { z-index: 25; top: 2em; left: 2em;} <div id="caja1">Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1 - Caja 1</div> <div id="caja2">Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2 - Caja 2</div> <div id="caja3">Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3 - Caja 3</div>
La propiedad z-index sólo tiene efecto en los elementos posicionados, por lo que es obligatorio que la propiedad z-index vaya acompañada de la propiedad position. Si debes posicionar un elemento pero no quieres moverlo de su posición original ni afectar al resto de elementos de la página, puedes utilizar el posicionamiento relativo (position: relative).