Capítulo 6. Texto
6.1. Tipografía
CSS define numerosas propiedades para modificar la apariencia del texto. A pesar de que no dispone de tantas posibilidades como los lenguajes y programas específicos para crear documentos impresos, CSS permite aplicar estilos complejos y muy variados al texto de las páginas web.
La propiedad básica que define CSS relacionada con la tipografía se denomina color y se utiliza para establecer el color de la letra.
| color | Color del texto |
|---|---|
| Valores | <color> | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | Depende del navegador |
| Descripción | Establece el color de letra utilizado para el texto |
Aunque el color por defecto del texto depende del navegador, todos los navegadores principales utilizan el color negro. Para establecer el color de letra de un texto, se puede utilizar cualquiera de las cinco formas que incluye CSS para definir un color.
A continuación se muestran varias reglas CSS que establecen el color del texto de diferentes formas:
h1 { color: #369; } p { color: black; } a, span { color: #B1251E; } div { color: rgb(71, 98, 176); }
Como el valor de la propiedad color se hereda, normalmente se establece la propiedad color en el elemento body para establecer el color de letra de todos los elementos de la página:
body { color: #777; }
En el ejemplo anterior, todos los elementos de la página muestran el mismo color de letra salvo que establezcan de forma explícita otro color. La única excepción de este comportamiento son los enlaces que se crean con la etiqueta <a>. Aunque el color de la letra se hereda de los elementos padre a los elementos hijo, con los enlaces no sucede lo mismo, por lo que es necesario indicar su color de forma explícita:
/* Establece el mismo color a todos los elementos de la página salvo los enlaces */ body { color: #777; } /* Establece el mismo color a todos los elementos de la página, incluyendo los enlaces */ body, a { color: #777; }
La otra propiedad básica que define CSS relacionada con la tipografía se denomina font-family y se utiliza para indicar el tipo de letra con el que se muestra el texto.
| font-family | Tipo de letra |
|---|---|
| Valores | (( <nombre_familia> | <familia_generica> ) (,<nombre_familia> | <familia_generica>)* ) | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | Depende del navegador |
| Descripción | Establece el tipo de letra utilizado para el texto |
El tipo de letra del texto se puede indicar de dos formas diferentes:
- Mediante el nombre de una familia tipográfica: en otras palabras, mediante el nombre del tipo de letra, como por ejemplo "Arial", "Verdana", "Garamond", etc.
- Mediante el nombre genérico de una familia tipográfica: los nombres genéricos no se refieren a ninguna fuente en concreto, sino que hacen referencia al estilo del tipo de letra. Las familias genéricas definidas son
serif(tipo de letra similar a Times New Roman),sans-serif(tipo Arial),cursive(tipo Comic Sans),fantasy(tipo Impact) ymonospace(tipo Courier New).
Los navegadores muestran el texto de las páginas web utilizando los tipos de letra instalados en el ordenador o dispositivo del propio usuario. De esta forma, si el diseñador indica en la propiedad font-family que el texto debe mostrarse con un tipo de letra especialmente raro o rebuscado, casi ningún usuario dispondrá de ese tipo de letra.
Para evitar el problema común de que el usuario no tenga instalada la fuente que quiere utilizar el diseñador, CSS permite indicar en la propiedad font-family más de un tipo de letra. El navegador probará en primer lugar con el primer tipo de letra indicado. Si el usuario la tiene instalada, el texto se muestra con ese tipo de letra.
Si el usuario no dispone del primer tipo de letra indicado, el navegador irá probando con el resto de tipos de letra hasta que encuentre alguna fuente que esté instalada en el ordenador del usuario. Evidentemente, el diseñador no puede indicar para cada propiedad font-family tantos tipos de letra como posibles fuentes parecidas existan.
Para solucionar este problema se utilizan las familias tipográficas genéricas. Cuando la propiedad font-family toma un valor igual a sans-serif, el diseñador no indica al navegador que debe utilizar la fuente Arial, sino que debe utilizar "la fuente que más se parezca a Arial de todas las que tiene instaladas el usuario".
Por todo ello, el valor de font-family suele definirse como una lista de tipos de letra alternativos separados por comas. El último valor de la lista es el nombre de la familia tipográfica genérica que más se parece al tipo de letra que se quiere utilizar.
Las listas de tipos de letra más utilizadas son las siguientes:
font-family: Arial, Helvetica, sans-serif; font-family: "Times New Roman", Times, serif; font-family: "Courier New", Courier, monospace; font-family: Georgia, "Times New Roman", Times, serif; font-family: Verdana, Arial, Helvetica, sans-serif;
Ya que las fuentes que se utilizan en la página deben estar instaladas en el ordenador del usuario, cuando se quiere disponer de un diseño complejo con fuentes muy especiales, se debe recurrir a soluciones alternativas.
La solución más sencilla consiste en crear imágenes en las que se muestra el texto con la fuente deseada. Esta técnica solamente es viable para textos cortos (por ejemplo los titulares de una página) y puede ser manual (creando las imágenes una por una) o automática, utilizando JavaScript, PHP y/o CSS.
Otra alternativa es la de la sustitución automática de texto basada en Flash. La técnica más conocida es la de sIFR, de la que se puede encontrar más información en http://wiki.novemberborn.net/sifr
Una vez seleccionado el tipo de letra, se puede modificar su tamaño mediante la propiedad font-size.
| font-size | Tamaño de letra |
|---|---|
| Valores | <tamaño_absoluto> | <tamaño_relativo> | <medida> | <porcentaje> | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | medium |
| Descripción | Establece el tamaño de letra utilizado para el texto |
Además de todas las unidades de medida relativas y absolutas y el uso de porcentajes, CSS permite utilizar una serie de palabras clave para indicar el tamaño de letra del texto:
-
tamaño_absoluto: indica el tamaño de letra de forma absoluta mediante alguna de las siguientes palabras clave:xx-small,x-small,small,medium,large,x-large,xx-large. -
tamaño_relativo: indica de forma relativa el tamaño de letra del texto mediante dos palabras clave (larger,smaller) que toman como referencia el tamaño de letra del elemento padre.
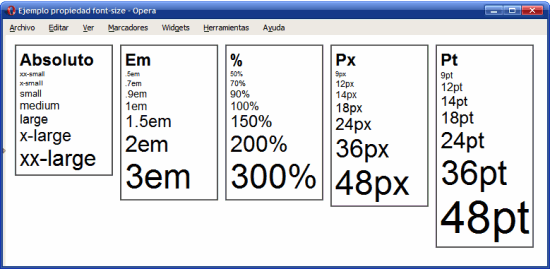
La siguiente imagen muestra una comparación entre los tamaños típicos del texto y las unidades que más se utilizan:

Figura 6.1. Comparación visual de las distintas unidades para indicar el tamaño del texto
CSS recomienda indicar el tamaño del texto en la unidad em o en porcentaje (%). Además, es habitual indicar el tamaño del texto en puntos (pt) cuando el documento está específicamente diseñado para imprimirlo.
Por defecto los navegadores asignan los siguientes tamaños a los títulos de sección: <h1> = xx-large, <h2> = x-large, <h3> = large, <h4> = medium, <h5> = small, <h6> = xx-small.
Una vez indicado el tipo y el tamaño de letra, es habitual modificar otras características como su grosor (texto en negrita) y su estilo (texto en cursiva). La propiedad que controla la anchura de la letra es font-weight.
| font-weight | Anchura de la letra |
|---|---|
| Valores | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | normal |
| Descripción | Establece la anchura de la letra utilizada para el texto |
Los valores que normalmente se utilizan son normal (el valor por defecto) y bold para los textos en negrita. El valor normal equivale al valor numérico 400 y el valor bold al valor numérico 700.
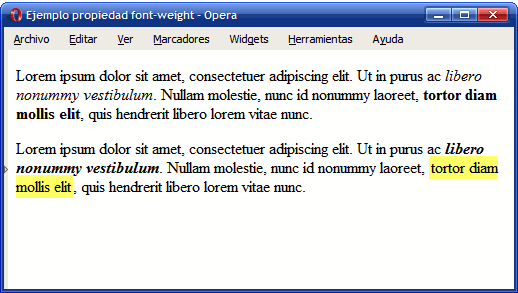
El siguiente ejemplo muestra una aplicación práctica de la propiedad font-weight:

Figura 6.2. Ejemplo de propiedad font-weight
Por defecto, los navegadores muestran el texto de los elementos <em> en cursiva y el texto de los elementos <strong> en negrita. La propiedad font-weight permite alterar ese aspecto por defecto y mostrar por ejemplo los elementos <em> como cursiva y negrita y los elementos <strong> destacados mediante un color de fondo y sin negrita.
Las reglas CSS del ejemplo anterior se muestran a continuación:
#especial em {
font-weight: bold;
}
#especial strong {
font-weight: normal;
background-color: #FFFF66;
padding: 2px;
}
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut in
purus ac <em>libero nonummy vestibulum</em>. Nullam molestie, nunc id
nonummy laoreet, <strong>tortor diam mollis elit</strong>, quis hendrerit
libero lorem vitae nunc.</p>
<p id="especial">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Ut in purus ac <em>libero nonummy vestibulum</em>. Nullam molestie, nunc id
nonummy laoreet, <strong>tortor diam mollis elit</strong>, quis hendrerit
libero lorem vitae nunc.</p>Además de la anchura de la letra, CSS permite variar su estilo mediante la propiedad font-style.
| font-style | Estilo de la letra |
|---|---|
| Valores | normal | italic | oblique | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | normal |
| Descripción | Establece el estilo de la letra utilizada para el texto |
Normalmente la propiedad font-style se emplea para mostrar un texto en cursiva mediante el valor italic.
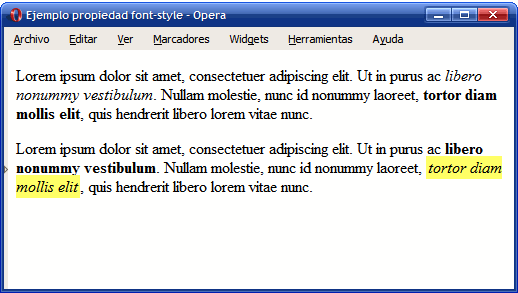
El ejemplo anterior se puede modificar para personalizar aun más el aspecto por defecto de los elementos <em> y <strong>:

Figura 6.3. Ejemplo de propiedad font-style
Ahora, el texto del elemento <em> se muestra como un texto en negrita y el texto del elemento <strong> se muestra como un texto en cursiva con un color de fondo muy destacado.
El único cambio necesario en las reglas CSS anteriores es el de añadir la propiedad font-style:
#especial em { font-weight: bold; font-style: normal; } #especial strong { font-weight: normal; font-style: italic; background-color:#FFFF66; padding: 2px; }
Por último, CSS permite otra variación en el estilo del tipo de letra, controlado mediante la propiedad font-variant.
| font-variant | Estilo alternativo de la letra |
|---|---|
| Valores | normal | small-caps | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | normal |
| Descripción | Establece el estilo alternativo de la letra utilizada para el texto |
La propiedad font-variant no se suele emplear habitualmente, ya que sólo permite mostrar el texto con letra versal (mayúsculas pequeñas).
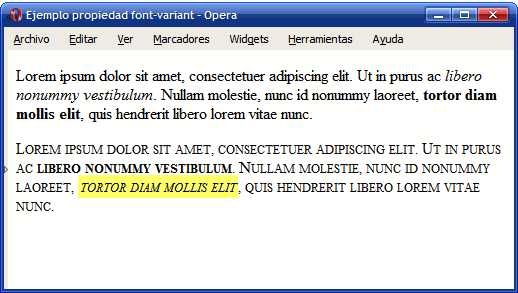
Siguiendo con el ejemplo anterior, se ha aplicado la propiedad font-variant: small-caps al segundo párrafo de texto:

Figura 6.4. Ejemplo de propiedad font-variant
Para este último ejemplo, solamente es necesario añadir una regla a los estilos CSS:
#especial { font-variant: small-caps; }
Por otra parte, CSS proporciona una propiedad tipo "shorthand" denominada font y que permite indicar de forma directa algunas o todas las propiedades de la tipografía de un texto.
| font | Tipografía |
|---|---|
| Valores | ( ( <font-style> || <font-variant> || <font-weight> )? <font-size> ( / <line-height> )? <font-family> ) | caption | icon | menu | message-box | small-caption | status-bar | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | - |
| Descripción | Permite indicar de forma directa todas las propiedades de la tipografía de un texto |
El orden en el que se deben indicar las propiedades del texto es el siguiente:
- En primer lugar y de forma opcional se indican el
font-style,font-variantyfont-weighten cualquier orden. - A continuación, se indica obligatoriamente el valor de
font-sizeseguido opcionalmente por el valor deline-height. - Por último, se indica obligatoriamente el tipo de letra a utilizar.
Ejemplos de uso de la propiedad font:
font: 76%/140% Verdana,Arial,Helvetica,sans-serif; font: normal 24px/26px "Century Gothic","Trebuchet MS",Arial,Helvetica,sans-serif; font: normal .94em "Trebuchet MS",Arial,Helvetica,sans-serif; font: bold 1em "Trebuchet MS",Arial,Sans-Serif; font: normal 0.9em "Lucida Grande", Verdana, Arial, Helvetica, sans-serif; font: normal 1.2em/1em helvetica, arial, sans-serif; font: 11px verdana, sans-serif; font: normal 1.4em/1.6em "helvetica", arial, sans-serif; font: bold 14px georgia, times, serif;
Aunque su uso no es muy común, la propiedad font también permite indicar el tipo de letra a utilizar mediante una serie de palabras clave: caption, icon, menu, message-box, small-caption, status-bar.
Si por ejemplo se utiliza la palabra status-bar, el navegador muestra el texto con el mismo tipo de letra que la que utiliza el sistema operativo para mostrar los textos de la barra de estado de las ventanas. La palabra icon se puede utilizar para mostrar el texto con el mismo tipo de letra que utiliza el sistema operativo para mostrar el nombre de los iconos y así sucesivamente.
Ejercicio 7
Índice de contenidos
- Capítulo 6. Texto
- 6.1. Tipografía
- 6.2. Texto