6.2. Texto
Además de las propiedades relativas a la tipografía del texto, CSS define numerosas propiedades que determinan la apariencia del texto en su conjunto. Estas propiedades adicionales permiten controlar al alineación del texto, el interlineado, la separación entre palabras, etc.
La propiedad que define la alineación del texto se denomina text-align.
| text-align | Alineación del texto |
|---|---|
| Valores | left | right | center | justify | inherit |
| Se aplica a | Elementos de bloque y celdas de tabla |
| Valor inicial | left |
| Descripción | Establece la alineación del contenido del elemento |
Los valores definidos por CSS permiten alinear el texto según los valores tradicionales: a la izquierda (left), a la derecha (right), centrado (center) y justificado (justify).
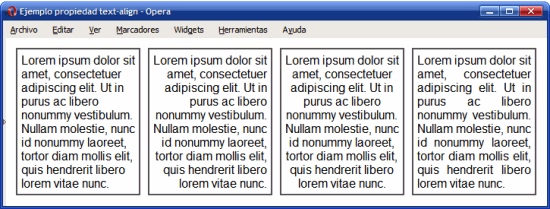
La siguiente imagen muestra el efecto de establecer el valor left, right, center y justify respectivamente a cada uno de los párrafos de la página.

Figura 6.5. Ejemplo de propiedad text-align
text-align no sólo alinea el texto que contiene un elemento, sino que también alinea todos sus contenidos, como por ejemplo las imágenes.
El interlineado de un texto se controla mediante la propiedad line-height, que permite controlar la altura ocupada por cada línea de texto:
| line-height | Interlineado |
|---|---|
| Valores | normal | <numero> | <medida> | <porcentaje> | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | normal |
| Descripción | Permite establecer la altura de línea de los elementos |
Además de todas las unidades de medida y el uso de porcentajes, la propiedad line-height permite indicar un número sin unidades que se interpreta como el múltiplo del tamaño de letra del elemento. Por tanto, estas tres reglas CSS son equivalentes:
p { line-height: 1.2; font-size: 1em } p { line-height: 1.2em; font-size: 1em } p { line-height: 120%; font-size: 1em }
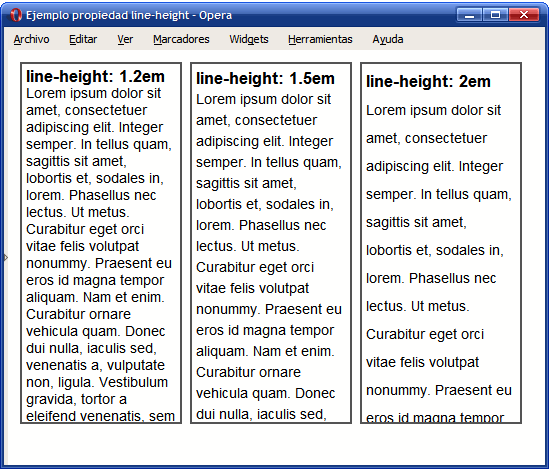
Siempre que se utilice de forma moderada, el interlineado mejora notablemente la legibilidad de un texto, como se puede observar en la siguiente imagen:

Figura 6.6. Ejemplo de propiedad line-height
Además de la decoración que se puede aplicar a la tipografía que utilizan los textos, CSS define otros estilos y decoraciones para el texto en su conjunto. La propiedad que decora el texto se denomina text-decoration.
| text-decoration | Decoración del texto |
|---|---|
| Valores | none | ( underline || overline || line-through || blink ) | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | none |
| Descripción | Establece la decoración del texto (subrayado, tachado, parpadeante, etc.) |
El valor underline subraya el texto, por lo que puede confundir a los usuarios haciéndoles creer que se trata de un enlace. El valor overline añade una línea en la parte superior del texto, un aspecto que raramente es deseable. El valor line-through muestra el texto tachado con una línea continua, por lo que su uso tampoco es muy habitual. Por último, el valor blink muestra el texto parpadeante y se recomienda evitar su uso por las molestias que genera a la mayoría de usuarios.
Una de las propiedades de CSS más desconocidas y que puede ser de gran utilidad en algunas circunstancias es la propiedad text-transform, que puede variar de forma sustancial el aspecto del texto.
| text-transform | Transformación del texto |
|---|---|
| Valores | capitalize | uppercase | lowercase | none | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | none |
| Descripción | Transforma el texto original (lo transforma a mayúsculas, a minúsculas, etc.) |
La propiedad text-transform permite mostrar el texto original transformado en un texto completamente en mayúsculas (uppercase), en minúsculas (lowercase) o con la primera letra de cada palabra en mayúscula (capitalize).
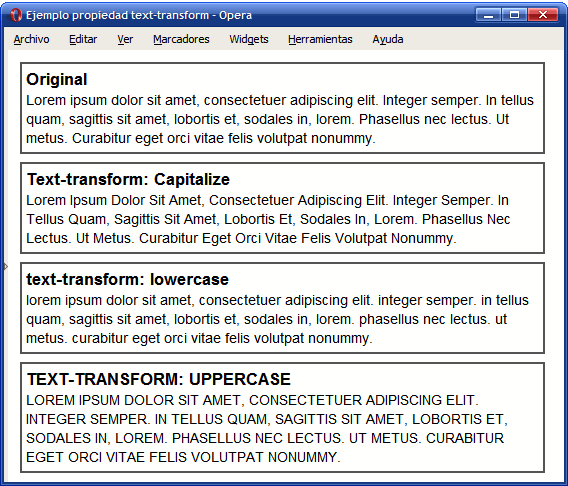
La siguiente imagen muestra cada uno de los posibles valores:

Figura 6.7. Ejemplo de propiedad text-transform
Las reglas CSS del ejemplo anterior se muestran a continuación:
<div style="text-transform: none"><h1>Original</h1>Lorem ipsum dolor sit amet...</div> <div style="text-transform: capitalize"><h1>text-transform: capitalize</h1> Lorem ipsum dolor sit amet...</div> <div style="text-transform: lowercase"><h1>text-transform: lowercase</h1> Lorem ipsum dolor sit amet...</div> <div style="text-transform: uppercase"><h1>text-transform: uppercase</h1> Lorem ipsum dolor sit amet...</div>
Uno de los principales problemas del diseño de documentos y páginas mediante CSS consiste en la alineación vertical en una misma línea de varios elementos diferentes como imágenes y texto. Para controlar esta alineación, CSS define la propiedad vertical-align.
| vertical-align | Alineación vertical |
|---|---|
| Valores | baseline | sub | super | top | text-top | middle | bottom | text-bottom | <porcentaje> | <medida> | inherit |
| Se aplica a | Elementos en línea y celdas de tabla |
| Valor inicial | baseline |
| Descripción | Determina la alineación vertical de los contenidos de un elemento |
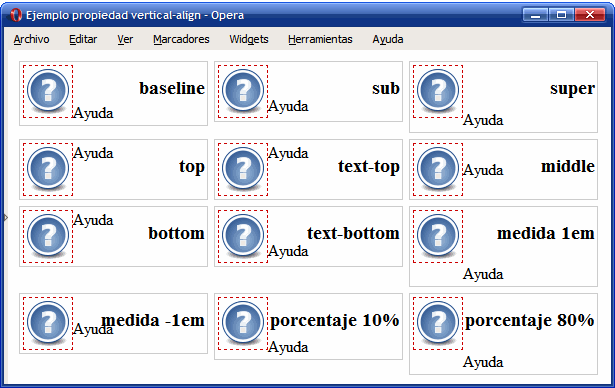
A continuación se muestra una imagen con el aspecto que muestran los navegadores para cada uno de los posibles valores de la propiedad vertical-align:

Figura 6.8. Ejemplo de propiedad vertical-align
El valor por defecto es baseline y el valor más utilizado cuando se establece la propiedad vertical-align es middle.
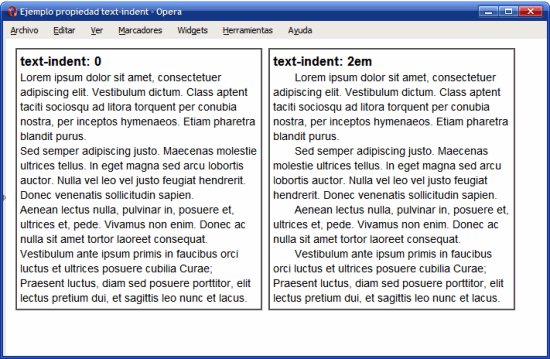
En muchas publicaciones impresas suele ser habitual tabular la primera línea de cada párrafo para facilitar su lectura. CSS permite controlar esta tabulación mediante la propiedad text-indent.
| text-indent | Tabulación del texto |
|---|---|
| Valores | <medida> | <porcentaje> | inherit |
| Se aplica a | Los elementos de bloque y las celdas de tabla |
| Valor inicial | 0 |
| Descripción | Tabula desde la izquierda la primera línea del texto original |
La siguiente imagen muestra la comparación entre un texto largo formado por varios párrafos sin tabular y el mismo texto con la primera línea de cada párrafo tabulada:

Figura 6.9. Ejemplo de propiedad text-indent
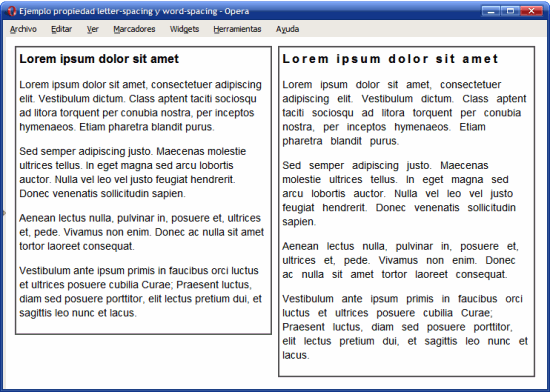
CSS también permite controlar la separación entre las letras que forman las palabras y la separación entre las palabras que forman los textos. La propiedad que controla la separación entre letras se llama letter-spacing y la separación entre palabras se controla mediante word-spacing.
| letter-spacing | Espaciado entre letras |
|---|---|
| Valores | normal | <medida> | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | normal |
| Descripción | Permite establecer el espacio entre las letras que forman las palabras del texto |
| word-spacing | Espaciado entre palabras |
|---|---|
| Valores | normal | <medida> | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | normal |
| Descripción | Permite establecer el espacio entre las palabras que forman el texto |
La siguiente imagen muestra la comparación entre un texto normal y otro con las propiedades letter-spacing y word-spacing aplicadas:

Figura 6.10. Ejemplo de propiedades letter-spacing y word-spacing
.especial h1 { letter-spacing: .2em; }
.especial p { word-spacing: .5em; }
<div><h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum
dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra,
per inceptos hymenaeos. Etiam pharetra blandit purus.</p>
...
</div>
<div class="especial"><h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum
dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra,
per inceptos hymenaeos. Etiam pharetra blandit purus.</p>
...
</div>Cuando se utiliza un valor numérico en las propiedades letter-spacing y word-spacing, se interpreta como la separación adicional que se añade (si el valor es positivo) o se quita (si el valor es negativo) a la separación por defecto entre letras y palabras respectivamente.
Como ya se sabe, el tratamiento que hace HTML de los espacios en blanco es uno de los aspectos más difíciles de comprender cuando se empiezan a crear las primeras páginas web. Básicamente, HTML elimina todos los espacios en blanco sobrantes, es decir, todos salvo un espacio en blanco entre cada palabra.
Para forzar los espacios en blanco adicionales se debe utilizar la entidad HTML y para forzar nuevas líneas, se utiliza el elemento <br/>. Además, HTML proporciona el elemento <pre> que muestra el contenido tal y como se escribe, respetando todos los espacios en blanco y todas las nuevas líneas.
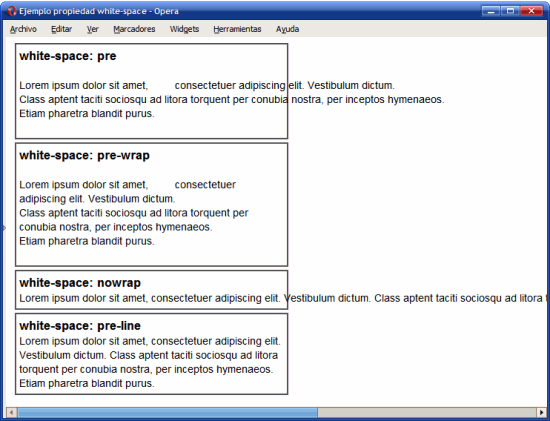
CSS también permite controlar el tratamiento de los espacios en blanco de los textos mediante la propiedad white-space.
| white-space | Tratamiento de los espacios en blanco |
|---|---|
| Valores | normal | pre | nowrap | pre-wrap | pre-line | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | normal |
| Descripción | Establece el tratamiento de los espacios en blanco del texto |
El significado de cada uno de los valores es el siguiente:
-
normal: comportamiento por defecto de HTML. -
pre: se respetan los espacios en blanco y las nuevas líneas (exactamente igual que la etiqueta<pre>). Si la línea es muy larga, se sale del espacio asignado para ese contenido. -
nowrap: elimina los espacios en blanco y las nuevas líneas. Si la línea es muy larga, se sale del espacio asignado para ese contenido. -
pre-wrap: se respetan los espacios en blanco y las nuevas líneas, pero ajustando cada línea al espacio asignado para ese contenido. -
pre-line: elimina los espacios en blanco y respeta las nuevas líneas, pero ajustando cada línea al espacio asignado para ese contenido.
En la siguiente tabla se resumen las características de cada valor:
| Valor | Respeta espacios en blanco | Respeta saltos de línea | Ajusta las líneas |
|---|---|---|---|
normal | no | no | si |
pre | si | si | no |
nowrap | no | no | no |
pre-wrap | si | si | si |
pre-line | no | si | si |
La siguiente imagen muestra las diferencias entre los valores permitidos para white-space. El párrafo original contiene espacios en blanco y nuevas líneas y se ha limitado la anchura de su elemento contenedor:

Figura 6.11. Ejemplo de propiedad white-space
Por último, CSS define unos elementos especiales llamados "pseudo-elementos" que permiten aplicar estilos a ciertas partes de un texto. En concreto, CSS permite definir estilos especiales a la primera frase de un texto y a la primera letra de un texto.
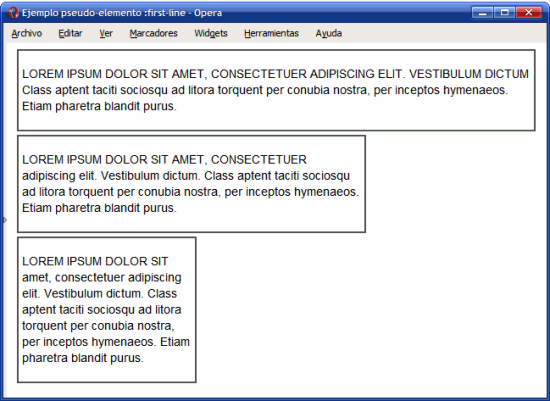
El pseudo-elemento :first-line permite aplicar estilos a la primera línea de un texto. Las palabras que forman la primera línea de un texto dependen del espacio reservado para mostrar el texto o del tamaño de la ventana del navegador, por lo que CSS calcula de forma automática las palabras que forman la primera línea de texto en cada momento.
La siguiente imagen muestra cómo aplica CSS los estilos indicados a la primera línea calculando para cada anchura las palabras que forman la primera línea:

Figura 6.12. Ejemplo de pseudo-elemento first-line
La regla CSS utilizada para los párrafos del ejemplo se muestra a continuación:
p:first-line { text-transform: uppercase; }
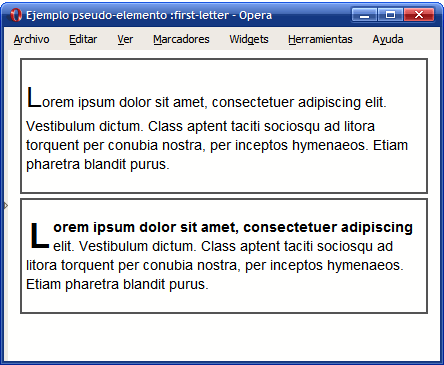
De la misma forma, CSS permite aplicar estilos a la primera letra del texto mediante el pseudo-elemento :first-letter. La siguiente imagen muestra el uso del pseudo-elemento :first-letter para crear una letra capital:

Figura 6.13. Ejemplo de pseudo-elemento first-letter
El código HTML y CSS se muestra a continuación:
#normal p:first-letter {
font-size: 2em;
}
#avanzado p:first-letter {
font-size: 2.5em;
font-weight: bold;
line-height: .9em;
float: left;
margin: .1em;
}
#avanzado p:first-line {
font-weight: bold;
}
<div id="normal">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum
dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra,
per inceptos hymenaeos. Etiam pharetra blandit purus.</p>
</div>
<div id="avanzado">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum
dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra,
per inceptos hymenaeos. Etiam pharetra blandit purus.</p>
</div>Índice de contenidos
- Capítulo 6. Texto
- 6.1. Tipografía
- 6.2. Texto