Capítulo 7. Enlaces
7.1. Estilos básicos
7.1.1. Tamaño, color y decoración
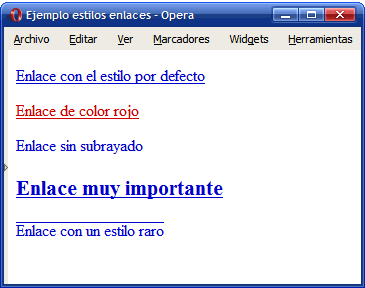
Los estilos más sencillos que se pueden aplicar a los enlaces son los que modifican su tamaño de letra, su color y la decoración del texto del enlace. Utilizando las propiedades text-decoration y font-weight se pueden conseguir estilos como los que se muestran en la siguiente imagen:

Figura 7.1. Ejemplo de enlaces con estilos diferentes
A continuación se muestran las reglas CSS del ejemplo anterior:
a { margin: 1em 0; display: block;} .alternativo {color: #CC0000;} .simple {text-decoration: none;} .importante {font-weight: bold; font-size: 1.3em;} .raro {text-decoration:overline;} <a href="#">Enlace con el estilo por defecto</a> <a class="alternativo" href="#">Enlace de color rojo</a> <a class="simple" href="#">Enlace sin subrayado</a> <a class="importante" href="#">Enlace muy importante</a> <a class="raro" href="#">Enlace con un estilo raro</a>
7.1.2. Pseudo-clases
CSS también permite aplicar diferentes estilos a un mismo enlace en función de su estado. De esta forma, es posible cambiar el aspecto de un enlace cuando por ejemplo el usuario pasa el ratón por encima o cuando el usuario pincha sobre ese enlace.
Como con los atributos id o class no es posible aplicar diferentes estilos a un mismo elemento en función de su estado, CSS introduce un nuevo concepto llamado pseudo-clases. En concreto, CSS define las siguientes cuatro pseudo-clases:
-
:link, aplica estilos a los enlaces que apuntan a páginas o recursos que aún no han sido visitados por el usuario. -
:visited, aplica estilos a los enlaces que apuntan a recursos que han sido visitados anteriormente por el usuario. El historial de enlaces visitados se borra automáticamente cada cierto tiempo y el usuario también puede borrarlo manualmente. -
:hover, aplica estilos al enlace sobre el que el usuario ha posicionado el puntero del ratón. -
:active, aplica estilos al enlace que está pinchando el usuario. Los estilos sólo se aplican desde que el usuario pincha el botón del ratón hasta que lo suelta, por lo que suelen ser unas pocas décimas de segundo.
Como se sabe, por defecto los navegadores muestran los enlaces no visitados de color azul y subrayados y los enlaces visitados de color morado. Las pseudo-clases anteriores permiten modificar completamente ese aspecto por defecto y por eso casi todas las páginas las utilizan.
El siguiente ejemplo muestra cómo ocultar el subrayado cuando el usuario pasa el ratón por encima de cualquier enlace de la página:
a:hover { text-decoration: none; }
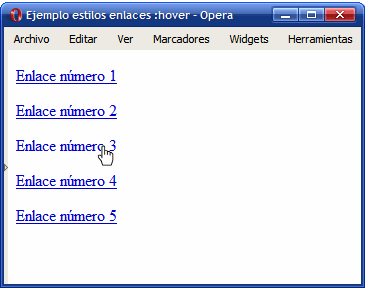
Aplicando las reglas anteriores, los navegadores ocultan el subrayado del enlace sobre el que se posiciona el ratón:

Figura 7.2. Ocultando el subrayado de los enlaces al pasar el ratón por encima
Las pseudo-clases siempre incluyen dos puntos (:) por delante de su nombre y siempre se añaden a continuación del elemento al que se aplican, sin dejar ningún espacio en blanco por delante:
/* Incorrecto: el nombre de la pseudo-clase no se puede separar de los dos puntos iniciales */ a: visited { ... } /* Incorrecto: la pseudo-clase siempre se añade a continuación del elemento al que modifica */ a :visited { ... } /* Correcto: la pseudo-clase modifica el comportamiento del elemento <a> */ a:visited { ... }
Las pseudo-clases también se pueden combinar con cualquier otro selector complejo:
a.importante:visited { ... } a#principal:hover { ... } div#menu ul li a.primero:active { ... }
Cuando se aplican varias pseudo-clases diferentes sobre un mismo enlace, se producen colisiones entre los estilos de algunas pseudo-clases. Si se pasa por ejemplo el ratón por encima de un enlace visitado, se aplican los estilos de las pseudo-clases :hover y :visited. Si el usuario pincha sobre un enlace no visitado, se aplican las pseudo-clases :hover, :link y :active y así sucesivamente.
Si se definen varias pseudo-clases sobre un mismo enlace, el único orden que asegura que todos los estilos de las pseudo-clases se aplican de forma coherente es el siguiente: :link, :visited, :hover y :active. De hecho, en muchas hojas de estilos es habitual establecer los estilos de los enlaces de la siguiente forma:
a:link, a:visited { ... } a:hover, a:active { ... }
Las pseudo-clases :link y :visited solamente están definidas para los enlaces, pero las pseudo-clases :hover y :active se definen para todos los elementos HTML. Desafortunadamente, Internet Explorer 6 y sus versiones anteriores solamente las soportan para los enlaces.
También es posible combinar en un mismo elemento las pseudo-clases que son compatibles entre sí:
/* Los estilos se aplican cuando el usuario pasa el ratón por encima de un enlace que todavía no ha visitado */ a:link:hover { ... } /* Los estilos se aplican cuando el usuario pasa el ratón por encima de un enlace que ha visitado previamente */ a:visited:hover { ... }
Ejercicio 8
Índice de contenidos
- Capítulo 7. Enlaces
- 7.1. Estilos básicos
- 7.2. Estilos avanzados