7.2. Estilos avanzados
7.2.1. Decoración personalizada
La propiedad text-decoration permite añadir o eliminar el subrayado de los enlaces. Sin embargo, el aspecto del subrayado lo controla automáticamente el navegador, por lo que su color siempre es el mismo que el del texto del enlace y su anchura es proporcional al tamaño de letra.
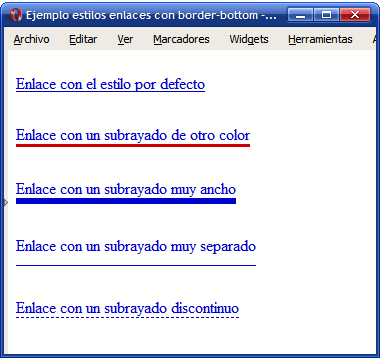
No obstante, utilizando la propiedad border-bottom es posible añadir cualquier tipo de subrayado para los enlaces de las páginas. El siguiente ejemplo muestra algunos enlaces con el subrayado personalizado:

Figura 7.3. Enlaces con subrayado personalizado mediante la propiedad border
Las reglas CSS definidas en el ejemplo anterior se muestran a continuación:
a { margin: 1em 0; float: left; clear: left; text-decoration: none;} .simple {text-decoration: underline;} .color { border-bottom: medium solid #CC0000;} .ancho {border-bottom: thick solid;} .separado {border-bottom: 1px solid; padding-bottom: .6em;} .discontinuo {border-bottom: thin dashed;} <a class="simple" href="#">Enlace con el estilo por defecto</a> <a class="color" href="#">Enlace un subrayado de otro color</a> <a class="ancho" href="#">Enlace con un subrayado muy ancho</a> <a class="separado" href="#">Enlace con un subrayado muy separado</a> <a class="discontinuo" href="#">Enlace con un subrayado discontinuo</a>
7.2.2. Imágenes según el tipo de enlace
En ocasiones, puede resultar útil incluir un pequeño icono al lado de un enlace para indicar el tipo de contenido que enlaza, como por ejemplo un archivo comprimido o un documento con formato PDF.
Este tipo de imágenes son puramente decorativas en vez de imágenes de contenido, por lo que se deberían añadir con CSS y no con elementos de tipo <img>. Utilizando la propiedad background (y background-image) se puede personalizar el aspecto de los enlaces para que incluyan un pequeño icono a su lado.
La técnica consiste en mostrar una imagen de fondo sin repetición en el enlace y añadir el padding necesario al texto del enlace para que no se solape con la imagen de fondo.
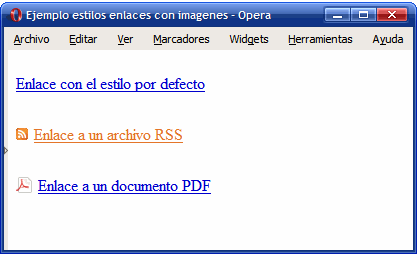
El siguiente ejemplo personaliza el aspecto de dos enlaces añadiéndoles una imagen de fondo:

Figura 7.4. Personalizando el aspecto de los enlaces en función de su tipo
Las reglas CSS necesarias se muestran a continuación:
a { margin: 1em 0; float: left; clear: left; } .rss { color: #E37529; padding: 0 0 0 18px; background: #FFF url(imagenes/rss.gif) no-repeat left center; } .pdf { padding: 0 0 0 22px; background: #FFF url(imagenes/pdf.png) no-repeat left center; } <a href="#">Enlace con el estilo por defecto</a> <a class="rss" href="#">Enlace a un archivo RSS</a> <a class="pdf" href="#">Enlace a un documento PDF</a>
7.2.3. Mostrar los enlaces como si fueran botones
Las propiedades definidas por CSS permiten mostrar los enlaces con el aspecto de un botón, lo que puede ser útil en formularios en los que no se utilizan elementos específicos para crear botones.
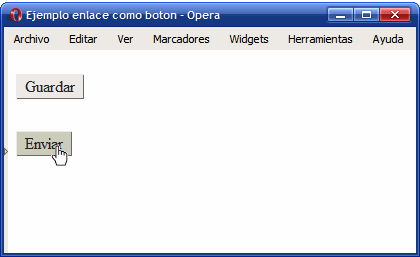
El siguiente ejemplo muestra un enlace simple formateado como un botón:

Figura 7.5. Mostrando un enlace como si fuera un botón
Las reglas CSS utilizadas en el ejemplo anterior son las siguientes:
a { margin: 1em 0; float: left; clear: left; } a.boton { text-decoration: none; background: #EEE; color: #222; border: 1px outset #CCC; padding: .1em .5em; } a.boton:hover { background: #CCB; } a.boton:active { border: 1px inset #000; } <a class="boton" href="#">Guardar</a> <a class="boton" href="#">Enviar</a>
Índice de contenidos
- Capítulo 7. Enlaces
- 7.1. Estilos básicos
- 7.2. Estilos avanzados