5.7. Posicionamiento flotante
El posicionamiento flotante es el más difícil de comprender pero al mismo tiempo es el más utilizado. La mayoría de estructuras de las páginas web complejas están diseñadas con el posicionamiento flotante, como se verá más adelante.
Cuando una caja se posiciona con el modelo de posicionamiento flotante, automáticamente se convierte en una caja flotante, lo que significa que se desplaza hasta la zona más a la izquierda o más a la derecha de la posición en la que originalmente se encontraba.
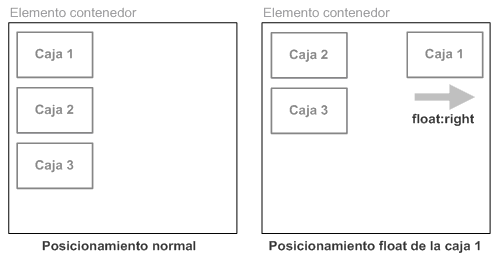
La siguiente imagen muestra el resultado de posicionar de forma flotante hacia la derecha la caja 1:

Figura 5.13. Ejemplo de posicionamiento float de una caja
Cuando se posiciona una caja de forma flotante:
- La caja deja de pertenecer al flujo normal de la página, lo que significa que el resto de cajas ocupan el lugar dejado por la caja flotante.
- La caja flotante se posiciona lo más a la izquierda o lo más a la derecha posible de la posición en la que se encontraba originalmente.
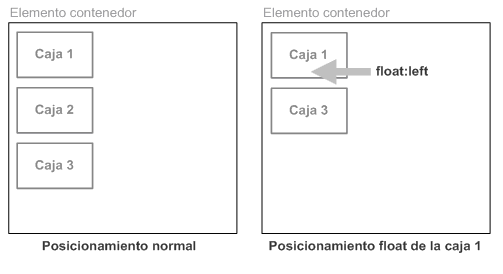
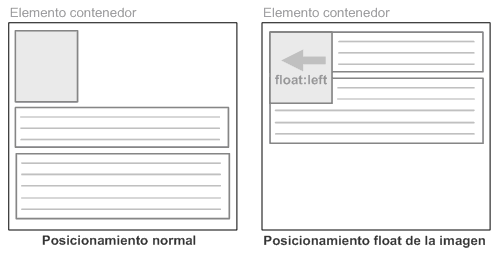
Si en el anterior ejemplo la caja 1 se posiciona de forma flotante hacia la izquierda, el resultado es el que muestra la siguiente imagen:

Figura 5.14. Ejemplo de posicionamiento float de una caja
La caja 1 es de tipo flotante, por lo que desaparece del flujo normal de la página y el resto de cajas ocupan su lugar. El resultado es que la caja 2 ahora se muestra donde estaba la caja 1 y la caja 3 se muestra donde estaba la caja 2.
Al mismo tiempo, la caja 1 se desplaza todo lo posible hacia la izquierda de la posición en la que se encontraba. El resultado es que la caja 1 se muestra encima de la nueva posición de la caja 2 y tapa todos sus contenidos.
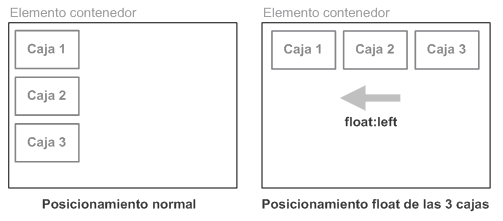
Si existen otras cajas flotantes, al posicionar de forma flotante otra caja, se tiene en cuenta el sitio disponible. En el siguiente ejemplo se posicionan de forma flotante hacia la izquierda las tres cajas:

Figura 5.15. Ejemplo de posicionamiento float de varias cajas
En el ejemplo anterior, las cajas no se superponen entre sí porque las cajas flotantes tienen en cuenta las otras cajas flotantes existentes. Como la caja 1 ya estaba posicionada lo más a la izquierda posible, la caja 2 sólo puede colocarse al lado del borde derecho de la caja 1, que es el sitio más a la izquierda posible respecto de la zona en la que se encontraba.
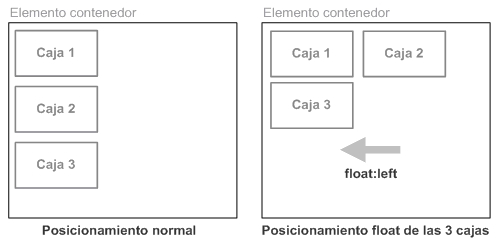
Si no existe sitio en la línea actual, la caja flotante baja a la línea inferior hasta que encuentra el sitio necesario para mostrarse lo más a la izquierda o lo más a la derecha posible en esa nueva línea:

Figura 5.16. Ejemplo de posicionamiento float cuando no existe sitio suficiente
Las cajas flotantes influyen en la disposición de todas las demás cajas. Los elementos en línea hacen sitio a las cajas flotantes adaptando su anchura al espacio libre dejado por la caja desplazada. Los elementos de bloque no les hacen sitio, pero sí que adaptan sus contenidos para que no se solapen con las cajas flotantes.
La propiedad CSS que permite posicionar de forma flotante una caja se denomina float:
| float | Posicionamiento float |
|---|---|
| Valores | left | right | none | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | none |
| Descripción | Establece el tipo de posicionamiento flotante del elemento |
Si se indica un valor left, la caja se desplaza hasta el punto más a la izquierda posible en esa misma línea (si no existe sitio en esa línea, la caja baja una línea y se muestra lo más a la izquierda posible en esa nueva línea). El resto de elementos adyacentes se adaptan y fluyen alrededor de la caja flotante.
El valor right tiene un funcionamiento idéntico, salvo que en este caso, la caja se desplaza hacia la derecha. El valor none permite anular el posicionamiento flotante de forma que el elemento se muestre en su posición original.
Ejercicio 6
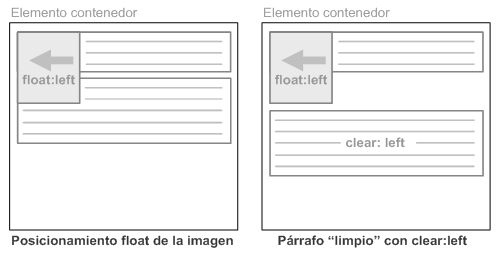
Los elementos que se encuentran alrededor de una caja flotante adaptan sus contenidos para que fluyan alrededor del elemento posicionado:

Figura 5.17. Elementos que fluyen alrededor de un elemento posicionado mediante float
La regla CSS que se aplica en la imagen del ejemplo anterior es:
img { float: left; }
Uno de los principales motivos para la creación del posicionamiento float fue precisamente la posibilidad de colocar imágenes alrededor de las cuales fluye el texto.
CSS permite controlar la forma en la que los contenidos fluyen alrededor de los contenidos posicionados mediante float. De hecho, en muchas ocasiones es admisible que algunos contenidos fluyan alrededor de una imagen, pero el resto de contenidos deben mostrarse en su totalidad sin fluir alrededor de la imagen:

Figura 5.18. Forzando a que un elemento no fluya alrededor de otro elemento posicionado mediante float
La propiedad clear permite modificar el comportamiento por defecto del posicionamiento flotante para forzar a un elemento a mostrarse debajo de cualquier caja flotante. La regla CSS que se aplica al segundo párrafo del ejemplo anterior es la siguiente:
<p style="clear: left;">...</p>
La definición formal de la propiedad clear se muestra a continuación:
| clear | Despejar los elementos flotantes adyacentes |
|---|---|
| Valores | none | left | right | both | inherit |
| Se aplica a | Todos los elementos de bloque |
| Valor inicial | none |
| Descripción | Indica el lado del elemento que no debe ser adyacente a ninguna caja flotante |
La propiedad clear indica el lado del elemento HTML que no debe ser adyacente a ninguna caja posicionada de forma flotante. Si se indica el valor left, el elemento se desplaza de forma descendente hasta que pueda colocarse en una línea en la que no haya ninguna caja flotante en el lado izquierdo.
La especificación oficial de CSS explica este comportamiento como "un desplazamiento descendente hasta que el borde superior del elemento esté por debajo del borde inferior de cualquier elemento flotante hacia la izquierda".
Si se indica el valor right, el comportamiento es análogo, salvo que en este caso se tienen en cuenta los elementos desplazados hacia la derecha.
El valor both despeja los lados izquierdo y derecho del elemento, ya que desplaza el elemento de forma descendente hasta que el borde superior se encuentre por debajo del borde inferior de cualquier elemento flotante hacia la izquierda o hacia la derecha.
Como se verá más adelante, la propiedad clear es imprescindible cuando se crean las estructuras de las páginas web complejas.
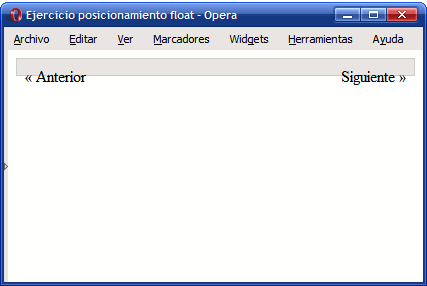
En el ejercicio anterior, se utiliza la propiedad float para posicionar de forma flotante los dos elementos:

Figura 5.19. Visualización incorrecta de dos elementos posicionados mediante float
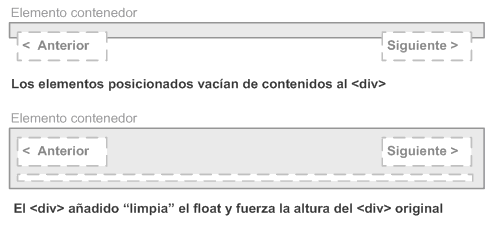
Como los dos elementos <span> creados dentro del elemento <div> se han posicionado mediante float, los dos han salido del flujo normal del documento. Así, el elemento <div> no tiene contenidos y por eso no llega a cubrir el texto de los dos elementos <span>:

Figura 5.20. Esquema del problema y solución de la visualización incorrecta de dos elementos posicionados mediante float
La solución consiste en añadir un elemento adicional invisible que limpie el float forzando a que el <div> original cubra completamente los dos elementos <span>. El código HTML y CSS final se muestra a continuación:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Ejercicio posicionamiento float</title> <style type="text/css"> div#paginacion { border: 1px solid #CCC; background-color: #E0E0E0; padding: .5em; } .derecha { float: right; } .izquierda { float: left; } div.clear { clear: both; } </style> </head> <body> <div id="paginacion"> <span class="izquierda">« Anterior</span> <span class="derecha">Siguiente »</span> <div class="clear"></div> </div> </body> </html>
Al añadir un <div> con la propiedad clear: both, se tiene la seguridad de que el <div> añadido se va a mostrar debajo de cualquier elemento posicionado con float y por tanto, se asegura que el <div> original tenga la altura necesaria como para encerrar a todos sus contenidos posicionados con float.

Figura 5.21. Visualización correcta de dos elementos posicionados mediante float
Además de un elemento <div> invisible, también se puede utilizar un <p> invisible o un <hr/> invisible.