15.6. Ejercicio 6
A partir del código HTML proporcionado:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Ejercicio posicionamiento float</title> <style type="text/css"> </style> </head> <body> <div> « Anterior Siguiente » </div> </body> </html>
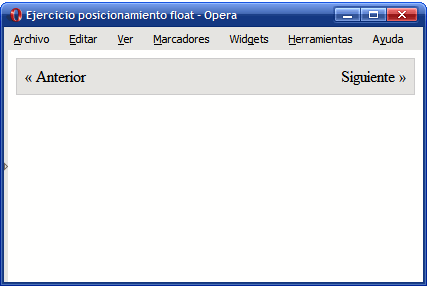
Determinar las reglas CSS necesarias para que el resultado sea similar al mostrado en la siguiente imagen:

Figura 15.8. Elementos posicionados mediante float
Puedes sugerir, comentar, criticar e informar de errores en contacto (arroba) librosweb.es