15.12. Ejercicio 12
A partir del código HTML proporcionado:
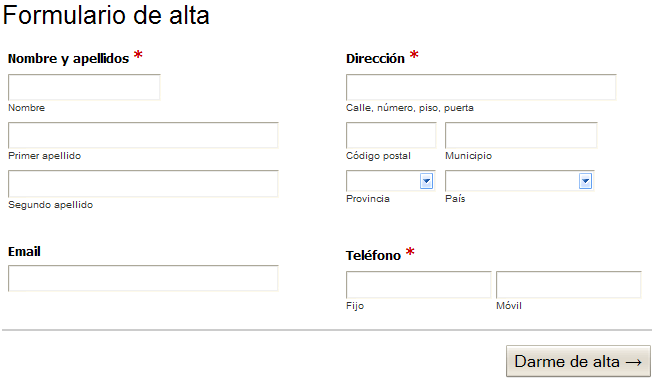
1) Aplicar las reglas CSS necesarias para que el formulario muestre el siguiente aspecto:

Figura 15.22. Formulario estructurado a dos columnas
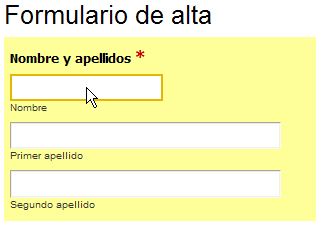
2) Cuando el usuario pasa el ratón por encima de cada grupo de elementos de formulario (es decir, por encima de cada <li>) se debe modificar su color de fondo (sugerencia: color amarillo claro #FF9). Además, cuando el usuario se posiciona en un cuadro de texto, se debe modificar su borde para resaltar el campo que está activo cada momento (sugerencia: color amarillo #E6B700):

Figura 15.23. Mejoras en los campos de formulario
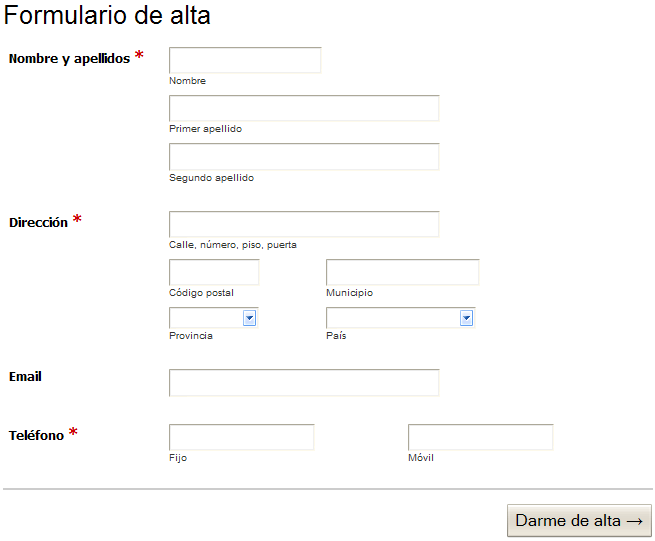
3) Utilizando el menor número de reglas CSS, cambiar el aspecto del formulario para que se muestre como la siguiente imagen:

Figura 15.24. Formulario estructurado a una columna
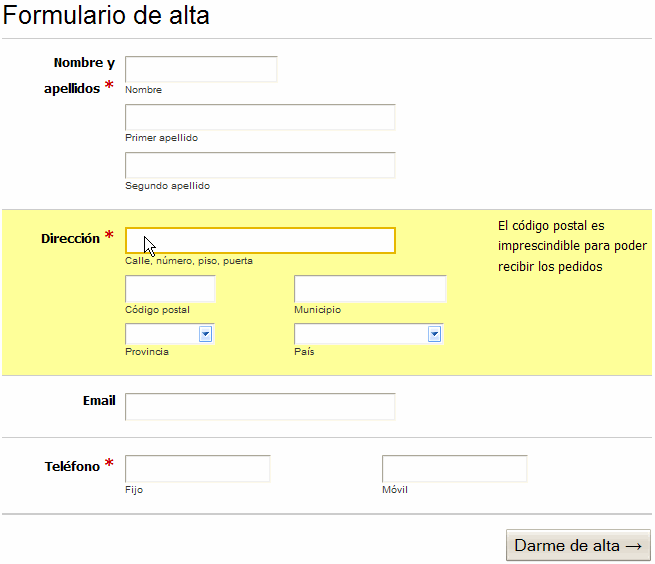
4) Cuando el usuario pasa el ratón por encima de un grupo de elementos de formulario (es decir, por encima de cada <li>) se debe mostrar el mensaje de ayuda asociado. Añadir las reglas CSS necesarias para que el formulario tenga el aspecto definitivo mostrado en la siguiente imagen:

Figura 15.25. Aspecto final del formulario
Código HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="es" xml:lang="es"> <head> <title>Ejercicio 12 - Formulario de alta</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> </style> </head> <body> <div id="contenedor"> <h2>Formulario de alta</h2> <form method="post" action="#"> <ul> <li> <label class="titulo" for="nombre">Nombre y apellidos <span class="requerido">*</span></label> <div> <span> <input id="nombre" name="nombre" value="" /> <label for="nombre">Nombre</label> </span> <span> <input id="apellido1" name="apellido1" value="" /> <label for="apellido1">Primer apellido</label> </span> <span> <input id="apellido2" name="apellido2" value="" /> <label for="apellido2">Segundo apellido</label> </span> </div> <p class="ayuda">No te olvides de escribir también tu segundo apellido</p> </li> <li> <label class="titulo" for="direccion">Dirección <span class="requerido">*</span></label> <div> <span> <input id="direccion" name="direccion" value="" /> <label for="direccion">Calle, número, piso, puerta</label> </span> <span> <input id="codigopostal" name="codigopostal" value="" /> <label for="codigopostal">Código postal</label> </span> <span> <input id="municipio" name="municipio" value="" /> <label for="municipio">Municipio</label> </span> <span> <select id="provincia" name="provincia"> <option value=""></option> <option value="provincia1">Provincia 1</option> <option value="provincia2">Provincia 2</option> <option value="provincia3">Provincia 3</option> </select> <label for="provincia">Provincia</label> </span> <span> <select id="pais" name="pais"> <option value=""></option> <option value="pais1">País 1</option> <option value="pais2">País 2</option> <option value="pais3">País 3</option> </select> <label for="pais">País</label> </span> </div> <p class="ayuda">El código postal es imprescindible para poder recibir los pedidos</p> </li> <li> <label class="titulo" for="email">Email</label> <div> <span> <input id="email" name="email" value="" /> </span> </div> <p class="ayuda">Asegúrate de que sea válido</p> </li> <li> <label class="titulo" for="telefonofijo">Teléfono <span class="requerido">*</span></label> <div> <span> <input id="telefonofijo" name="telefonofijo" value="" /> <label for="telefonofijo">Fijo</label> </span> <span> <input id="telefonomovil" name="telefonomovil" value="" /> <label for="telefonomovil">Móvil</label> </span> </div> <p class="ayuda">Sin prefijo de país y sin espacios en blanco</p> </li> <li> <input id="alta" type="submit" value="Darme de alta →" /> </li> </ul> </form> </div> </body> </html>