15.10. Ejercicio 10
Modificar el menú vertical sencillo para que muestre el siguiente comportamiento:
- Los elementos deben mostrar una imagen de fondo (
flecha_inactiva.png):
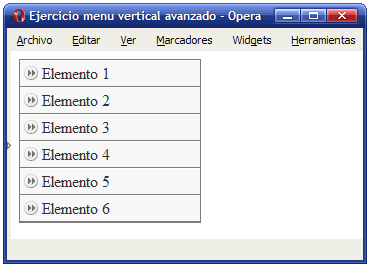
Figura 15.13. Menú vertical con imagen de fondo
- Cuando se pasa el ratón por encima de un elemento, se debe mostrar una imagen alternativa (
flecha_activa.png):
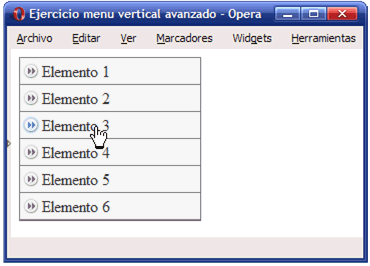
Figura 15.14. Menú vertical con imagen de fondo alternativa
- El color de fondo del elemento también debe variar ligeramente y mostrar un color gris más oscuro (
#E4E4E4) cuando se pasa el ratón por encima:
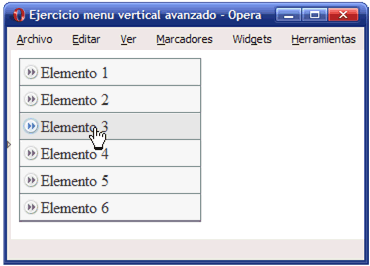
Figura 15.15. Menú vertical con imagen de fondo y color alternativos
- El comportamiento anterior se debe producir cuando el usuario pasa el ratón por encima de cualquier zona del elemento del menú, no solo cuando se pasa el ratón por encima del texto del elemento:

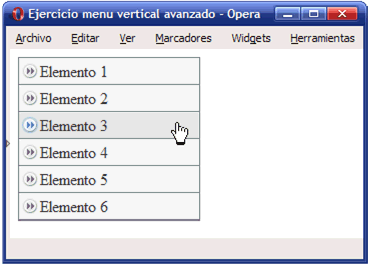
Figura 15.16. Aspecto final del menú vertical avanzado creado con CSS
Descargar archivo comprimido con la página HTML y las imágenes
Puedes sugerir, comentar, criticar e informar de errores en contacto (arroba) librosweb.es