15.11. Ejercicio 11
Determinar las reglas CSS necesarias para mostrar la siguiente tabla con el aspecto final mostrado en la imagen (modificar el código HTML que se considere necesario añadiendo los atributos class oportunos).
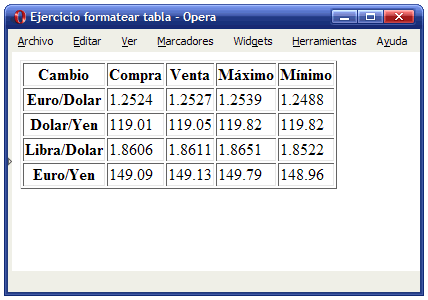
Tabla original:

Figura 15.17. Aspecto original de la tabla
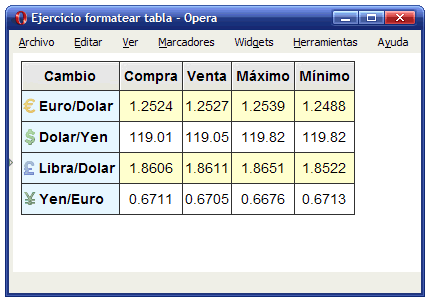
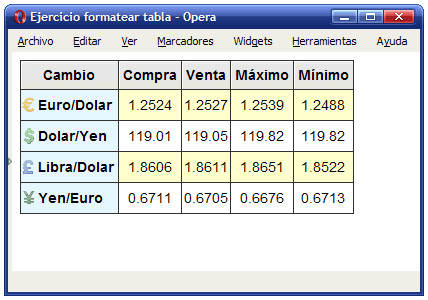
Tabla final:

Figura 15.18. Aspecto definitivo de la tabla después de aplicar estilos CSS
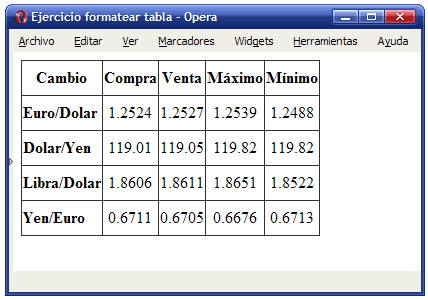
- Alinear el texto de las celdas, cabeceras y título. Definir los bordes de la tabla, celdas y cabeceras (color gris oscuro
#333).
Figura 15.19. Tabla con texto alineado y bordes
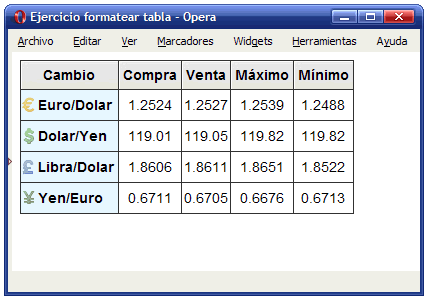
- Formatear las cabeceras de fila y columna con la imagen de fondo correspondiente en cada caso (
fondo_gris.gif,euro.png,dolar.png,yen.png,libra.png). Modificar el tipo de letra de la tabla y utilizarArial. El color azul claro es#E6F3FF.
Figura 15.20. Tabla con colores e imágenes de fondo
- Mostrar un color alterno en las filas de datos (color amarillo claro
#FFFFCC).
Figura 15.21. Tabla con colores de fila alternos
Descargar archivo comprimido con la página HTML y las imágenes
Puedes sugerir, comentar, criticar e informar de errores en contacto (arroba) librosweb.es