5.4. Posicionamiento relativo
El estándar CSS considera que el posicionamiento relativo es un caso particular del posicionamiento normal, aunque en realidad presenta muchas diferencias.
El posicionamiento relativo permite desplazar una caja respecto de su posición original establecida mediante el posicionamiento normal. El desplazamiento de la caja se controla con las propiedades top, right, bottom y left.
El desplazamiento de una caja no afecta al resto de cajas adyacentes, que se muestran en la misma posición que si la caja desplazada no se hubiera movido de su posición original.

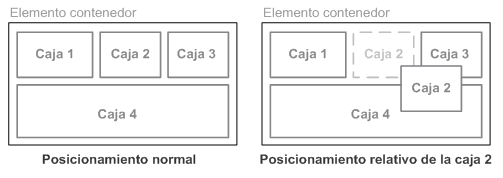
Figura 5.4. Ejemplo de posicionamiento relativo de un elemento
En la imagen anterior, la caja 2 se ha desplazado lateralmente hacia la derecha y verticalmente de forma descendente. Como el resto de cajas de la página no modifican su posición, se producen solapamientos entre los contenidos de las cajas.
La propiedad left desplaza la caja hacia su derecha, la propiedad right la desplaza hacia su izquierda, la posición top desplaza la caja de forma descendente y la propiedad bottom desplaza la caja de forma ascendente. Si se utilizan valores negativos en estas propiedades, su efecto es justamente el inverso.
Las cajas desplazadas de forma relativa no modifican su tamaño, por lo que los valores de las propiedades left y right siempre cumplen que left = -right.
Si tanto left como right tienen un valor de auto (que es su valor por defecto) la caja no se mueve de su posición original. Si sólo el valor de left es auto, su valor real es -right. Igualmente, si sólo el valor de right es auto, su valor real es -left.
Si tanto left como right tienen valores distintos de auto, uno de los dos valores se tiene que ignorar porque son mutuamente excluyentes. Para determinar la propiedad que se tiene en cuenta, se considera el valor de la propiedad direction.
La propiedad direction permite establecer la dirección del texto de un contenido. Si el valor de direction es ltr, el texto se muestra de izquierda a derecha, que es el método de escritura habitual en la mayoría de países. Si el valor de direction es rtl, el método de escritura es de derecha a izquierda, como el utilizado por los idiomas árabe y hebreo.
Si el valor de direction es ltr, y las propiedades left y right tienen valores distintos de auto, se ignora la propiedad right y sólo se tiene en cuenta el valor de la propiedad left. De la misma forma, si el valor de direction es rtl, se ignora el valor de left y sólo se tiene en cuenta el valor de right.
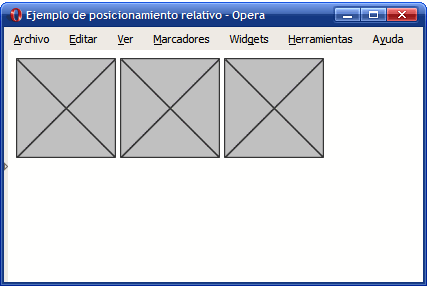
El siguiente ejemplo muestra tres imágenes posicionadas de forma normal:

Figura 5.5. Elementos posicionados de forma normal
Aplicando el posicionamiento relativo, se desplaza la primera imagen de forma descendente:
img.desplazada { position: relative; top: 8em; } <img class="desplazada" src="imagenes/imagen.png" alt="Imagen genérica" /> <img src="imagenes/imagen.png" alt="Imagen genérica" /> <img src="imagenes/imagen.png" alt="Imagen genérica" />
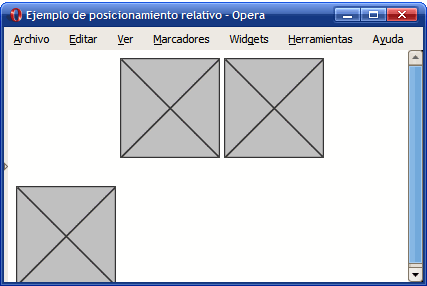
El aspecto que muestran ahora las imágenes es el siguiente:

Figura 5.6. Elemento posicionado de forma relativa
El resto de imágenes no varían su posición y por tanto no ocupan el hueco dejado por la primera imagen, ya que el posicionamiento relativo no influye en el resto de elementos de la página. El único problema de posicionar elementos de forma relativa es que se pueden producir solapamientos con otros elementos de la página.