5.5. Posicionamiento absoluto
El posicionamiento absoluto se emplea para establecer de forma precisa la posición en la que se muestra la caja de un elemento. La nueva posición de la caja se indica mediante las propiedades top, right, bottom y left. La interpretación de los valores de estas propiedades es mucho más compleja que en el posicionamiento relativo, ya que en este caso dependen del posicionamiento del elemento contenedor.
Cuando una caja se posiciona de forma absoluta, el resto de elementos de la página la ignoran y ocupan el lugar original ocupado por la caja posicionada. Al igual que en el posicionamiento relativo, cuando se posiciona de forma absoluta una caja es probable que se produzcan solapamientos con otras cajas.
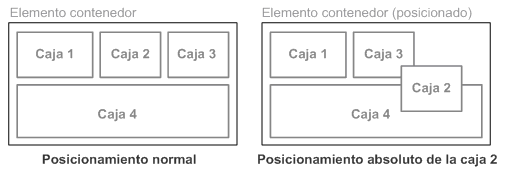
En el siguiente ejemplo, se posiciona de forma absoluta la caja 2:

Figura 5.7. Ejemplo de posicionamiento absoluto de un elemento
La caja 2 está posicionada de forma absoluta, lo que implica que el resto de elementos ignoran que esa caja exista. Por este motivo, la caja 3 deja su lugar original y pasa a ocupar el hueco dejado por la caja 2.
En el estándar de CSS, esta característica de las cajas posicionadas de forma absoluta se explica como que la caja sale por completo del flujo normal del documento. De hecho, las cajas posicionadas de forma absoluta parece que estan en un nivel diferente al resto de elementos de la página.
Por otra parte, el desplazamiento de una caja posicionada de forma absoluta se indica mediante las propiedades top, right, bottom y left. A diferencia de posicionamiento relativo, en este caso la referencia de los valores de esas propiedades es el origen de coordenadas de su primer elemento contenedor posicionado.
Determinar el origen de coordenadas a partir del cual se desplaza una caja posicionada de forma absoluta es un proceso complejo que se compone de los siguientes pasos:
- Se buscan todos los elementos contenedores de la caja hasta llegar al elemento
<body>de la página. - Se recorren todos los elementos contenedores empezando por el más cercano a la caja y llegando hasta el
<body> - De todos ellos, el navegador se queda con el primer elemento contenedor que esté posicionado de cualquier forma diferente a
position: static - La esquina superior izquierda de ese elemento contenedor posicionado es el origen de coordenadas.
Una vez obtenido el origen de coordenadas, se interpretan los valores de las propiedades top, right, bottom y left respecto a ese origen y se desplaza la caja hasta su nueva posición.
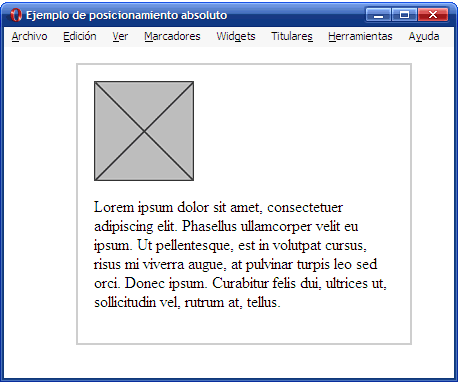
En los siguientes ejemplos, se va a utilizar la página HTML que muestra la siguiente imagen:

Figura 5.8. Situación original antes de modificar el posicionamiento
A continuación, se muestra el código HTML y CSS de la página original:
div {
border: 2px solid #CCC;
padding: 1em;
margin: 1em 0 1em 4em;
width: 300px;
}
<div>
<img src="imagenes/imagen.png" alt="Imagen genérica" />
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus
ullamcorper velit eu ipsum. Ut pellentesque, est in volutpat cursus, risus
mi viverra augue, at pulvinar turpis leo sed orci. Donec ipsum. Curabitur
felis dui, ultrices ut, sollicitudin vel, rutrum at, tellus.</p>
</div>En primer lugar, se posiciona de forma absoluta la imagen mediante la propiedad position y se indica su nueva posición mediante las propiedades top y left:
div img { position: absolute; top: 50px; left: 50px; }
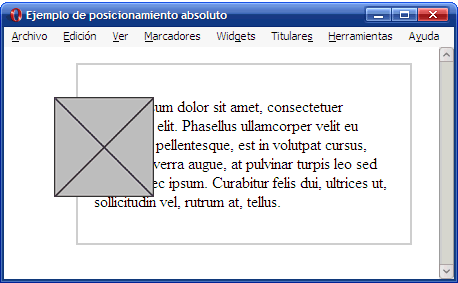
El resultado visual se muestra en la siguiente imagen:

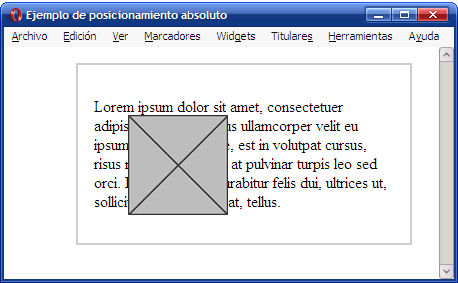
Figura 5.9. Imagen posicionada de forma absoluta
La imagen posicionada de forma absoluta no toma como origen de coordenadas la esquina superior izquierda de su elemento contenedor <div>, sino que su referencia es la esquina superior izquierda de la página:

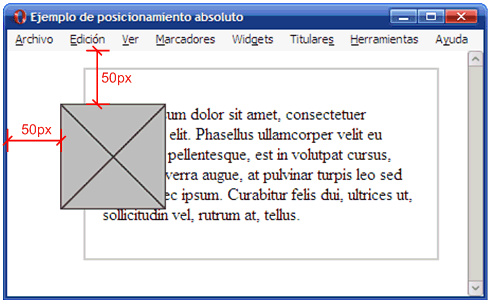
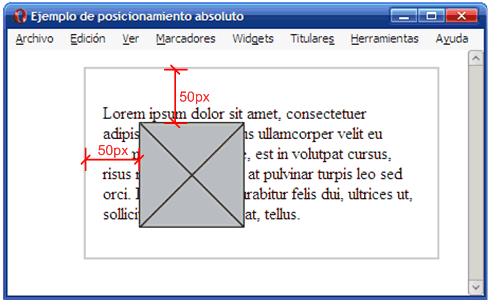
Figura 5.10. La referencia del posicionamiento absoluto es la página entera
Para posicionar la imagen de forma absoluta, el navegador realiza los siguientes pasos:
- Obtiene la lista de elementos contenedores de la imagen:
<div>y<body>. - Recorre la lista de elementos desde el más cercano a la imagen (el
<div>) hasta terminar en el<body>buscando el primer elemento contenedor que esté posicionado. - El primer elemento contenedor es el
<div>, pero su posicionamiento es el normal o estático, ya que ni siquiera tiene establecida la propiedadposition. - Como el siguiente elemento contenedor es el
<body>, el navegador establece directamente el origen de coordenadas en la esquina superior izquierda de la página. - A partir de ese origen de coordenadas, la caja se desplaza
50pxhacia la derecha (left: 50px) y otros50pxde forma descendente (top: 50px).
Además, el párrafo que se mostraba debajo de la imagen sube y ocupa el lugar dejado por la imagen. El resultado es que el elemento <div> ahora sólo contiene el párrafo y la imagen se muestra en un nivel superior y cubre parcialmente los contenidos del párrafo.
A continuación, se posiciona de forma relativa el elemento <div> que contiene la imagen y el resto de reglas CSS no se modifican. La única propiedad añadida al <div> es position: relative por lo que el elemento contenedor se posiciona pero no se desplaza respecto de su posición original:
div { border: 2px solid #CCC; padding: 1em; margin: 1em 0 1em 4em; width: 300px; position: relative; } div img { position: absolute; top: 50px; left: 50px; }
La siguiente imagen muestra el resultado obtenido:

Figura 5.11. Imagen posicionada de forma absoluta
En este caso, el origen de coordenadas para determinar la nueva posición de la imagen corresponde a la esquina superior izquierda del elemento <div>:

Figura 5.12. La referencia del posicionamiento absoluto es el elemento contenedor de la imagen
Si se quiere posicionar un elemento de forma absoluta respecto de su elemento contenedor, es imprescindible posicionar el elemento contenedor. Para ello, sólo es necesario añadir la propiedad position: relative, por lo que no es obligatorio desplazar el elemento contenedor respecto de su posición original.