8.3. Autocompletar
8.3.1. Contexto
Algunas veces, se presenta al usuario un cuadro de texto en el que tiene que introducir un valor que pertenece a un grupo muy grande de datos. Algunos casos habituales son: una dirección de correo electrónico que pertenezca a la libreta de direcciones del usuario, el nombre válido de un municipio de un país, el nombre de un empleado de una empresa grande, etc.
En la mayoría de casos, utilizar una lista desplegable que muestre todos los valores es completamente inviable, ya que pueden existir miles de posibles valores. Por otra parte, un cuadro de texto simple resulta de poca utilidad para el usuario. La solución consiste en combinar un cuadro de texto y una lista desplegable mediante AJAX.
Al usuario se le presenta un cuadro de texto simple en el que puede introducir la información. A medida que el usuario escribe en el cuadro de texto, la aplicación solicita al servidor aquellos términos que estén relacionados con lo escrito por el usuario. Cuando la aplicación recibe la respuesta del servidor, la muestra al usuario a modo de ayuda para autocompletar la información.
8.3.2. Solución propuesta
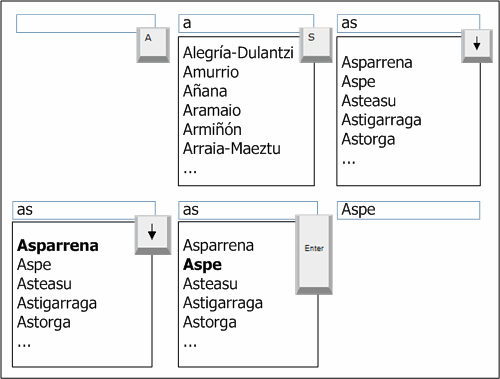
A continuación se muestra la interacción del sistema de autocompletado propuesto:

Figura 8.10. Interacción completa del usuario con el sistema de autocompletado
Ejercicio 19
A partir del formulario proporcionado, añadir la opción de autocompletar el nombre del municipio que está escribiendo el usuario. El esquema del funcionamiento propuesto es el siguiente:
1) Al cargar la página, se debe crear un elemento HTML de tipo <div> en el que se van a mostrar las sugerencias enviadas por el servidor.
Además, se debe establecer el evento de teclado adecuado en el cuadro de texto y también se debe posicionar el cursor en ese cuadro de texto para poder escribir en el directamente (Pista: focus()).
2) Cuando se pulse una tecla sobre el cuadro de texto, se debe ejecutar la función autocompleta(). Desde esta función, se debe llamar a la función responsable de obtener la lista de municipios del servidor. El script se llama autocompletaMunicipios.php, el parámetro que se envía mediante POST, se llama municipio y debe contener la cadena de texto escrita por el usuario.
El servidor responde con un array en formato JSON con la lista de municipios cuyo nombre comienza por el texto enviado. Ejemplo de respuesta del servidor:
[ "Alegría-Dulantzi", "Amurrio", "Añana", "Aramaio", "Armiñón", ... ]
3) Una vez obtenido el array de sugerencias, se debe mostrar en forma de lista de elementos (etiqueta <ul> de HTML). Para transformar el array en la lista <ul>, modificar el prototype del objeto Array y añadir una función específica que realice la transformación.
4) Modificar la función autocompleta() para tener en consideración 3 teclas especiales: las flechas superior e inferior y la tecla Enter. (Pista: propiedad keyCode). Cuando se utilizan las flechas del teclado hacia arriba y hacia abajo, se van seleccionando los elementos de la lista. Cuando se pulsa el Enter, se selecciona el elemento copiando su valor al cuadro de texto y ocultando la lista de sugerencias. (Pista: variable global elementoSeleccionado)
5) Para mejorar el rendimiento de la aplicación, añadir una cache para las sugerencias. Cada vez que se recibe una lista de sugerencias del servidor, se almacena en un objeto que relaciona el texto que ha introducido el usuario y la respuesta del servidor. Ejemplo:
{ "a": ["Ababuj", "Abades", "Abadía", "Abadín", "Abadiño", "Abáigar", "Abajas", "Abaltzisketa", "Abánades", "Abanilla", "Abanto y Ciérvana-Abanto Zierbena", "Abanto", "Abarán", "Abarca de Campos", "Abárzuza", "Abaurregaina/Abaurrea Alta", "Abaurrepea/Abaurrea Baja", "Abegondo", "Abejar", "Abejuela", "Abella de la Conca"], "al": ["Alacón", "Aladrén", "Alaejos", "Alagón", "Alaior", "Alájar", "Alajeró", "Alameda de Gardón (La)", "Alameda de la Sagra", "Alameda del Valle", "Alameda", "Alamedilla (La)", "Alamedilla", "Alamillo", "Alaminos", "Alamús (Els)", "Alange", "Alanís", "Alaquàs", "Alar del Rey", "Alaraz"], ... }
De esta forma, antes de realizar una petición al servidor, se comprueba si ya está disponible una lista de sugerencias para ese texto. Además, cuando se realiza una consulta al servidor, la respuesta se almacena en la cache para su posible reutilización futura.
6) Mostrar un mensaje adecuado cuando el servidor devuelva un array vacío por no haber sugerencias para el texto introducido por el usuario.
Descargar archivo ZIP con el script autocompletaMunicipios.php