Capítulo 9. Técnicas avanzadas con AJAX
9.1. Monitorización de servidores remotos
9.1.1. Contexto
Las aplicaciones JavaScript ejecutadas en los navegadores tienen unas restricciones muy estrictas en cuanto a su seguridad. Además de no poder acceder a recursos locales como archivos y directorios, los scripts solamente pueden realizar conexiones de red con el mismo dominio al que pertenece la aplicación JavaScript.
9.1.2. Solución propuesta
Ejercicio 20
Se propone la realización de una consola básica de monitorización de equipos de red. Los servidores que se van a monitorizar pertenecen a dominios conocidos de Internet y por tanto, externos a la aplicación JavaScript.
En otras palabras, se trata de "hacer un ping" a través de la red mediante AJAX para comprobar los equipos que se quieren monitorizar.
1) Cuando se cargue la página, se debe construir "el mapa de red" que muestra todos los servidores que se van a monitorizar. Para construir este mapa, se proporciona la página web básica y un objeto llamado nodos, que contiene los datos correspondientes a los equipos que se quieren monitorizar.
Para mostrar cada nodo que se van a monitorizar, se crean dinámicamente elementos de tipo <div> que muestran el nombre de cada nodo, su URL y una zona de datos en la que se mostrará más adelante cierta información del nodo. A continuación se muestra un ejemplo del posible código XHTML que se puede utilizar:
<div id="nodo0" class="normal"> <strong>Nombre</strong> <br/> URL <span id="datos0"></span> </div>

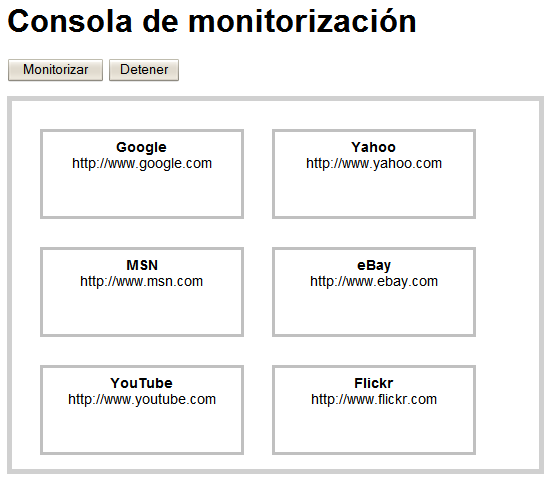
Figura 9.1. Aspecto inicial de la consola de monitorización mostrando todos los servidores remotos que se van a monitorizar
2) La consola de monitorización se controla mediante dos botones. De esta forma, se deben establecer los eventos adecuados en los botones Monitorizar y Detener.
3) Al pulsar sobre el botón Monitorizar debe comenzar la ejecución periódica (por ejemplo cada 10 segundos) de la función que realiza las conexiones con los servidores y procesa su respuesta. Al pulsar sobre el botón Detener, se debe impedir la ejecución periódica de esa función.
4) La función que se ejecuta de forma periódica (por ejemplo cada 10 segundos) debe realizar un "ping" a cada uno de los equipos. Hacer un ping consiste en intentar establecer una conexión con el servidor utilizando el método HEAD de HTTP (en vez de los tradicionales métodos GET o POST).
Si se intenta acceder a la página principal de un sitio web utilizando el método HEAD y la petición es correcta, el servidor devuelve las cabeceras HTTP. De esta forma, para comprobar si el servidor ha respondido de forma correcta, se puede intentar obtener el valor de alguna cabecera enviada por el servidor, como por ejemplo Date.
Para realizar las peticiones, se puede utilizar la utilidad net.CargadorContenidosCompleto y establecer de forma adecuada las funciones que se encargan de procesar las respuestas correctas y las respuestas erróneas.
5) La función que procesa las respuestas correctamente recibidas, debe obtener el valor de alguna cabecera HTTP como por ejemplo Date. Si la respuesta es correcta, mostrar en la zona <span id="datos"></span> de cada nodo el valor de la cabecera Server, que indica el tipo de servidor web que utiliza el nodo remoto.
6) También es importante mostrar visualmente la monitorización que se está realizando, por lo que se van a modificar las propiedades CSS de cada nodo para indicar el estado en el que se encuentra:
- Cuando se está realizando una consulta al servidor, la propiedad
borderde CSS debe ser igual a3px solid #000000. - Cuando la respuesta recibida es correcta, la clase CSS del
<div>es"on"y el valor de la propiedadborderes3px solid #00FF00. - Cuando la respuesta es errónea, la clase CSS del
<div>es"off"y el valor de la propiedadborderes3px solid #FF0000.

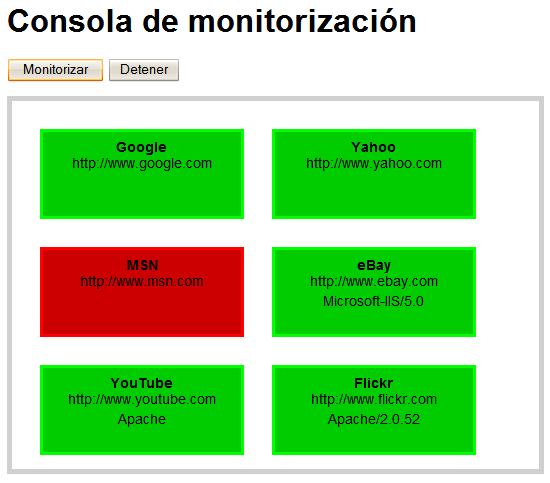
Figura 9.2. La consola de monitorización muestra visualmente el estado de cada nodo y también muestra parte de la información devuelta por el servidor
Al ejecutar la aplicación en Internet Explorer, se muestra un aviso al usuario sobre si desea dar permiso a la aplicación para realizar conexiones externas:

Figura 9.3. Mensaje de aviso que muestra Internet Explorer al intentar establecer conexiones de red con servidores remotos
Para poder ejecutar correctamente la aplicación en los navegadores de tipo Firefox, se debe firmar digitalmente el script y solicitar permiso de forma expresa al usuario. Para más información, se puede consultar el siguiente recurso: http://www.mozilla.org/projects/security/components/signed-scripts.html
Índice de contenidos
- Capítulo 9. Técnicas avanzadas con AJAX
- 9.1. Monitorización de servidores remotos
- 9.2. Lector RSS
- 9.3. Google Maps