Capítulo 8. Técnicas básicas con AJAX
8.1. Listas desplegables encadenadas
8.1.1. Contexto
Algunas aplicaciones web disponen de varias listas desplegables encadenadas. En este tipo de listas, cuando se selecciona un elemento de la primera lista desplegable, se cargan en la segunda lista unos valores que dependen del valor seleccionado en la primera lista.
El mayor inconveniente de este tipo de listas se produce cuando existen un gran número de opciones posibles. Si se considera por ejemplo el caso de una tienda, en la primera lista desplegable se pueden mostrar decenas de productos y en la segunda lista se muestran los diferentes modelos de cada producto y sus precios.
Si todos los elementos de las listas desplegables se almacenan mediante arrays de JavaScript en la propia página, los tiempos de carga se pueden disparar y hacerlo completamente inviable.
Por otra parte, se puede optar por recargar completamente la página cada vez que se selecciona un valor diferente en la primera lista desplegable. Sin embargo, recargar la página entera cada vez que se selecciona un valor, aumenta la carga en el servidor y el tiempo de espera del usuario.
Una posible solución intermedia consiste en actualizar las listas desplegables mediante AJAX. Los valores de la primera lista se incluyen en la página web y cuando se selecciona un valor de esta lista, se realiza una consulta al servidor que devuelve los valores que se deben mostrar en la otra lista desplegable.
8.1.2. Solución propuesta
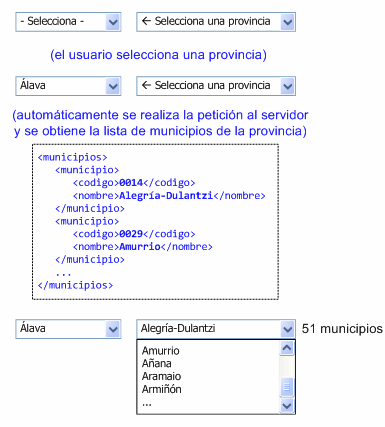
A continuación se muestra el esquema gráfico del funcionamiento de la solución propuesta:

Figura 8.1. Solución propuesta para las listas encadenadas con AJAX
Ejercicio 16
Crear un script que cargue de forma dinámica mediante AJAX la lista de provincias de un país y la lista de los municipios de cada provincia seleccionada.
1) Definir el código HTML de las dos listas desplegables vacías.
2) Cuando se cargue la página, cargar la lista de provincias en la primera lista desplegable. El script del servidor se llama cargaProvinciasXML.php. El formato de la respuesta es XML, con la siguiente estructura:
<provincias> <provincia> <codigo>01</codigo> <nombre>Álava</nombre> </provincia> ... </provincias>
Para insertar las opciones en la lista desplegable, se pueden utilizar dos técnicas:
- Propiedad
innerHTMLde la lista y código HTML de cada etiqueta<option>. - Crear elementos de tipo opción (
new Option(nombre, valor)) y añadirlo al arrayoptions[]de la lista desplegable.
3) Añadir de forma semántica el evento adecuado a la lista de provincias para que cuando se seleccione una provincia, se carguen automáticamente todos sus municipios en la otra lista.
4) Cuando se seleccione una determinada provincia, se carga mediante AJAX la lista completa de municipios en la otra lista desplegable. El script del servidor se llama cargaMunicipiosXML.php. El parámetro que se debe enviar al servidor es el código de la provincia y el parámetro se llama provincia. El método que espera el servidor es POST. El formato de la respuesta es XML, con la siguiente estructura:
<municipios> <municipio> <codigo>0014</codigo> <nombre>Alegría-Dulantzi</nombre> </municipio> ... </municipios>
Descargar archivo ZIP con los scripts cargaProvinciasXML.php y cargaMunicipiosXML.php
Ejercicio 17
Modificar el ejercicio anterior para soportar las respuestas del servidor en formato JSON. Los cambios introducidos son los siguientes:
1) El script del servidor utilizado para cargar las provincias se llama cargaProvinciasJSON.php y la respuesta del servidor tiene el siguiente formato:
{ "01": "Álava/Araba", "02": "Albacete", "03": "Alicante/Alacant", ... }
2) El script del servidor utilizado para cargar los municipios se llama cargaMunicipiosJSON.php y la respuesta del servidor tiene el siguiente formato:
{ "0014": "Alegría-Dulantzi", "0029": "Amurrio", ... }
Descargar archivo ZIP con los scripts cargaProvinciasJSON.php y cargaMunicipiosJSON.php
Índice de contenidos
- Capítulo 8. Técnicas básicas con AJAX
- 8.1. Listas desplegables encadenadas
- 8.2. Teclado virtual
- 8.3. Autocompletar