8.2. Teclado virtual
8.2.1. Contexto
Algunas aplicaciones web multi-idioma disponen de la posibilidad de introducir información en muchos idiomas diferentes. El principal problema de estas aplicaciones es que el teclado físico que utiliza el usuario no siempre corresponde al idioma en el que se quieren introducir los contenidos.
La solución habitual de este problema consiste en mostrar un teclado virtual en la pantalla que muestre el valor correcto para cada tecla del idioma seleccionado por el usuario.
8.2.2. Solución propuesta
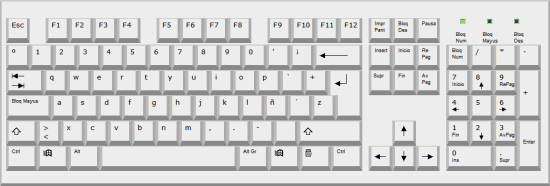
A continuación se muestra el aspecto gráfico del teclado virtual que se va a construir mediante AJAX:

Figura 8.2. Aspecto final del teclado virtual construido con AJAX
Ejercicio 18
Se propone la construcción de un teclado virtual que permita escribir los contenidos en diversos idiomas y alfabetos. El script hace un uso intensivo de elementos de AJAX como los eventos, DOM, javascript avanzado, JSON y el objeto XMLHttpRequest.
Cada uno de los teclados correspondientes a un idioma se carga desde el servidor, para no sobrecargar la aplicación. El teclado de un idioma concreto está formado por varios teclados alternativos o variantes. Así, se encuentra el teclado normal para las teclas que se muestran inicialmente, el teclado caps con las teclas que se escriben al pulsar sobre la tecla Bloq. Mayúsculas, el teclado shift que contiene los símbolos que se escriben al pulsar sobre la tecla Shift y el teclado altgr que contiene los símbolos que se pueden escribir después de pulsar la tecla Alt Gr.
Por tanto, cada idioma tiene cuatro teclados diferentes: normal, caps, shift y altgr. Inicialmente, el script proporciona el objeto teclados con un elemento llamado es que contiene los cuatro teclados correspondientes al idioma español.

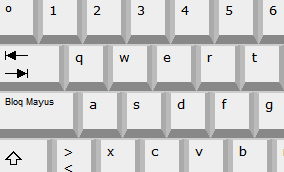
Figura 8.3. Detalle del teclado para el idioma español y la variante "normal"

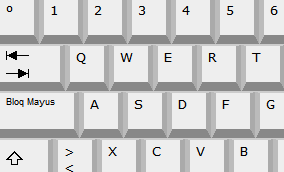
Figura 8.4. Detalle del teclado para el idioma español y la variante "caps"

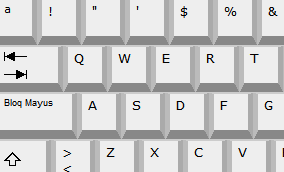
Figura 8.5. Detalle del teclado para el idioma español y la variante "shift"

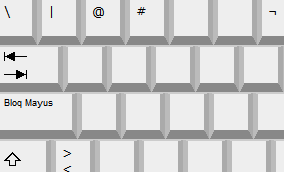
Figura 8.6. Detalle del teclado para el idioma español y la variante "altgr"
1) Crear una función llamada cargaTeclado() que muestre en cada tecla virtual el valor de la tecla correspondiente al teclado de un idioma y una variante determinados.
2) Al cargar la página, se debe ejecutar la función cargaTeclado(). Previamente, se debe establecer el valor inicial de dos variables globales llamadas tecladoIdioma y tecladoVariante.
En la misma función cargaTeclado(), se debe asignar un evento a cada tecla activa para que al pulsar con el ratón sobre ella, se ejecute la función pulsaTecla().
3) En la función pulsaTecla() se obtiene el carácter de la tecla que se ha pulsado correspondiente al teclado activo en ese momento. La tecla se añade a un array global llamado teclasPulsadas.
Por último, desde la función pulsaTecla() se llama a una función mostrarContenidos() que actualiza el texto mostrado en el área reservada para mostrar las teclas pulsadas.
4) Añadir la lógica para tratar las "teclas especiales". Para ello, añadir un evento adecuado que llame a la función pulsaTeclaEspecial() cuando el usuario pulse sobre Enter, Tabulador, Barra Espaciadora y Borrado (BackSpace). En cada caso, se debe añadir al array de teclas pulsadas el carácter correspondiente: \n, \t, espacio en blanco y el borrado de la última tecla pulsada.
5) Modificar la función mostrarContenidos() para que antes de mostrar las teclas que se han pulsado, convierta los caracteres especiales en caracteres correctos para mostrarlos en un elemento HTML: las nuevas líneas (\n) se transforman en <br/>, los espacios en blanco se transforman en y el tabulador (\t) se transforma en .
6) Cuando se pulsa la tecla Bloq. Mayús. o Shift o Alt Gr, se debe cambiar la variante del teclado actual. Para ello, existen las variantes caps para las mayúsculas, shift para los símbolos de la tecla Shift y altgr para los símbolos que aparecen cuando se pulsa la tecla AltGr. Añadir a estas teclas especiales el evento adecuado para que se ejecute la función pulsaTeclaEspecial() en la que se deben realizar las tareas que correspondan a cada tecla. Además, debería crearse una variable global llamada estado que almacene en todo momento el estado de pulsación de estas teclas especiales, ya que el resultado no es el mismo si se pulsa la tecla de mayúsculas estando o no estando pulsada anteriormente.
7) Una vez configurado el script básico del teclado virtual, se van a añadir los elementos relativos a la comunicación con el servidor. En primer lugar, al cargar la página se muestran en una lista desplegable todos los idiomas disponibles. El script del servidor se llama tecladoVirtual.php y el envío de parámetros se realiza mediante POST. Para cargar los idiomas disponibles, el parámetro que se debe utilizar es accion y su valor es listaIdiomas. La respuesta del servidor es un objeto JSON con los códigos y nombres de cada idioma, además del código del idioma que se carga al principio:
{ idiomas: {es: "Español", de: "Alemán", ru: "Ruso", el: "Griego", ...}, defecto: "es" }

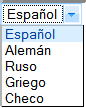
Figura 8.7. Lista desplegable con los idiomas disponibles para el teclado virtual
8) Cuando se cambie el idioma en la lista desplegable, se debe cargar automáticamente el teclado correspondiente a ese idioma. El primer teclado que se muestra al cargar la página es el correspondiente al idioma por defecto indicado por el servidor.
Los teclados de cada idioma con todas sus variantes también se descargan desde el servidor. El script es tecladoVirtual.php, en este caso la acción es cargaTeclado y se debe pasar otro parámetro llamado idioma con el código del idioma cuyo teclado se quiere cargar desde el servidor.
La respuesta del servidor es la siguiente:
{ normal: ["º", "1", "2", "3", "4", "5", "6", ..., ".", "-"], caps: ["º", "1", "2", "3", "4", "5", "6", ..., ".", "-"], shift: ["ª", "!", """, "'", "$", "%", "&", ..., ":", "_"], altgr: ["\", "|", "@", "#",,, "¬",,,,,,,, ,,,,,,,,, "[","]",,,,,,,,,,, "{", "}",,,,,,,,,,""] }

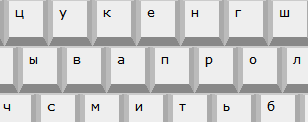
Figura 8.8. Detalle del teclado para el idioma ruso y la variante "normal"

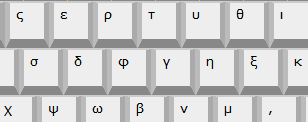
Figura 8.9. Detalle del teclado para el idioma griego y la variante "normal"
Si se utiliza net.CargadorContenidoscompleto, puede ser útil emplear el último parámetro que indica si la petición al servidor es síncrona o asíncrona. En este caso, debería ser síncrona, ya que el resto del programa no puede seguir trabajando hasta que se haya cargado completamente el teclado solicitado.
9) Por último, se va a añadir la característica de autoguardado. Para ello, cada 30 segundos se envía el contenido del usuario al servidor para almacenarlo de forma segura. El servidor devuelve el texto que ha guardado y se muestra en la página para comprar el texto del usuario y el texto guardado. El script del servidor se llama tecladoVirtual.php, la acción es guardar y el parámetro contenido es el que indica el contenido creado por el usuario.
10) Se puede añadir una pequeña mejora visual al teclado virtual: existe una clase de CSS llamada pulsada y que se puede utilizar para resaltar de forma clara la tecla que se ha pulsado. Utilizar esa clase para iluminar durante un breve espacio de tiempo la tecla pulsada en cada momento.
11) Otras posibles mejoras: funcionamiento del teclado numérico, funcionamiento de los acentos, manejo de los LED del teclado, etc.
Descargar archivo ZIP con la página HTML, las imágenes y el script tecladoVirtual.php
Índice de contenidos
- Capítulo 8. Técnicas básicas con AJAX
- 8.1. Listas desplegables encadenadas
- 8.2. Teclado virtual
- 8.3. Autocompletar