10.2. Estilos avanzados
CSS define otras propiedades específicas para el control del aspecto de las tablas. Una de ellas es el tratamiento que reciben las celdas vacías de una tabla, que se controla mediante la propiedad empty-cells. Esta propiedad sólo se aplica cuando el modelo de bordes de la tabla es de tipo separate.
| empty-cells | Tratamiento de las celdas vacías |
|---|---|
| Valores | show | hide | inherit |
| Se aplica a | Celdas de una tabla |
| Valor inicial | show |
| Descripción | Define el mecanismo utilizado para el tratamiento de las celdas vacías de una tabla |
El valor hide indica que las celdas vacías no se deben mostrar. Una celda vacía es aquella que no tiene ningún contenido, ni siquiera un espacio en blanco o un .
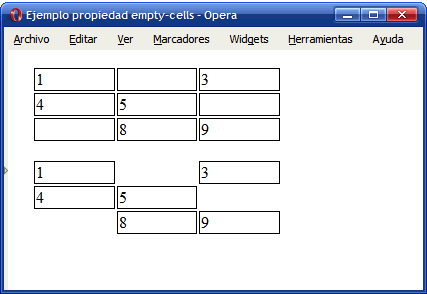
La siguiente imagen muestra las diferencias entre una tabla normal y una tabla con la propiedad empty-cells: hide:

Figura 10.4. Ejemplo de propiedad empty-cells
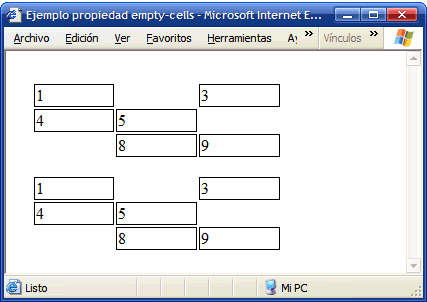
Desafortunadamente, Internet Explorer 6 y las versiones anteriores no interpretan correctamente esta propiedad y muestran el ejemplo anterior de la siguiente manera:

Figura 10.5. Internet Explorer no soporta la propiedad empty-cells
Por otra parte, el título de las tablas se establece mediante el elemento <caption>, que por defecto se muestra encima de los contenidos de la tabla. La propiedad caption-side permite controlar la posición del título de la tabla.
| caption-side | Posición del título de la tabla |
|---|---|
| Valores | top | bottom | inherit |
| Se aplica a | Los elementos caption |
| Valor inicial | top |
| Descripción | Establece la posición del título de la tabla |
El valor bottom indica que el título de la tabla se debe mostrar después de los contenidos de la tabla. La alineación horizontal se controla mediante la propiedad text-align.
A continuación se muestra el código HTML y CSS de un ejemplo sencillo de uso de la propiedad caption-side:
.especial { caption-side: bottom; } <table class="especial" summary="Tabla genérica"> <caption>Tabla 2.- Título especial</caption> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> ... </table>
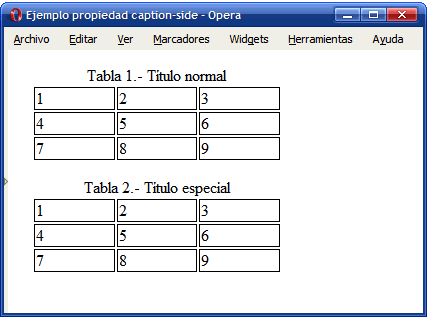
Desafortunadamente, el navegador Opera 9 y versiones anteriores y el navegador Internet Explorer 6 y versiones anteriores no soportan esta propiedad y muestran el título de la tabla siempre encima de sus contenidos:

Figura 10.6. Opera e Internet Explorer no soportan la propiedad caption-side
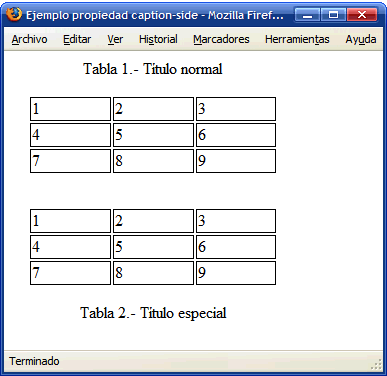
El navegador Firefox sí que soporta esta propiedad y muestra el título de la segunda tabla debajo de sus contenidos, tal y como se ha indicado en el ejemplo:

Figura 10.7. Ejemplo de propiedad caption-side
Ejercicio 11
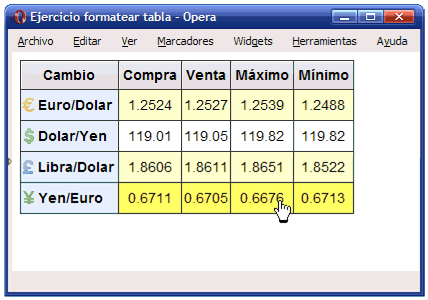
El resultado final del ejercicio anterior se podría completar añadiendo una pequeña mejora: que el color de las filas varíe cuando el usuario pasa el ratón por encima de cada fila. La pseudo-clase :hover permite añadir fácilmente esta característica:

Figura 10.8. Pseudo-clase :hover en las filas de una tabla
La regla CSS necesaria se muestra a continuación:
table tr:hover { background: #FFFF66; }
Desafortunadamente, Internet Explorer 6 y las versiones anteriores no soportan la pseudo-clase :hover en elementos diferentes a los enlaces, por lo que se debe recurrir a soluciones con JavaScript para mostrar de otro color la fila activa.
Índice de contenidos
- Capítulo 10. Tablas
- 10.1. Estilos básicos
- 10.2. Estilos avanzados