Capítulo 10. Tablas
10.1. Estilos básicos
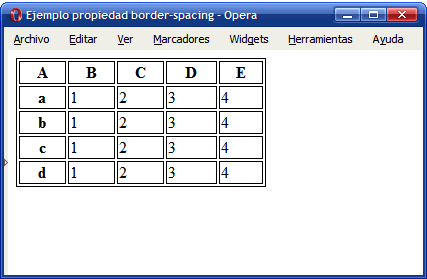
Cuando se aplican bordes a las celdas de una tabla, el aspecto por defecto con el que se muestra en un navegador es el siguiente:

Figura 10.1. Aspecto por defecto de los bordes de una tabla
El código HTML y CSS del ejemplo anterior se muestra a continuación:
.normal { width: 250px; border: 1px solid #000; } .normal th, .normal td { border: 1px solid #000; } <table class="normal" summary="Tabla genérica"> <tr> <th scope="col">A</th> <th scope="col">B</th> <th scope="col">C</th> <th scope="col">D</th> <th scope="col">E</th> </tr> ... </table>
El estándar CSS 2.1 define dos modelos diferentes para el tratamiento de los bordes de las celdas. La propiedad que permite seleccionar el modelo de bordes es border-collapse:
| border-collapse | Fusión de bordes |
|---|---|
| Valores | collapse | separate | inherit |
| Se aplica a | Todas las tablas |
| Valor inicial | separate |
| Descripción | Define el mecanismo de fusión de los bordes de las celdas adyacentes de una tabla |
El modelo collapse fusiona de forma automática los bordes de las celdas adyacentes, mientras que el modelo separate fuerza a que cada celda muestre sus cuatro bordes. Por defecto, los navegadores utilizan el modelo separate, tal y como se puede comprobar en el ejemplo anterior.
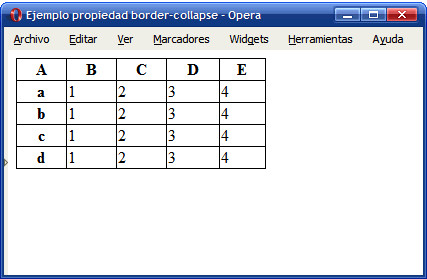
En general, los diseñadores prefieren el modelo collapse porque estéticamente resulta más atractivo y más parecido a las tablas de datos tradicionales. El ejemplo anterior se puede rehacer para mostrar la tabla con bordes sencillos y sin separación entre celdas:

Figura 10.2. Ejemplo de propiedad border-collapse
El código CSS completo del ejemplo anterior se muestra a continuación:
.normal { width: 250px; border: 1px solid #000; border-collapse: collapse; } .normal th, .normal td { border: 1px solid #000; } <table class="normal" summary="Tabla genérica"> <tr> <th scope="col">A</th> <th scope="col">B</th> <th scope="col">C</th> <th scope="col">D</th> <th scope="col">E</th> </tr> ... </table>
Aunque parece sencillo, el mecanismo que utiliza el modelo collapse es muy complejo, ya que cuando los bordes que se fusionan no son exactamente iguales, debe tener en cuenta la anchura de cada borde, su estilo y el tipo de celda que contiene el borde (columna, fila, grupo de filas, grupo de columnas) para determinar la prioridad de cada borde.
Si se opta por el modelo separate (que es el que se aplica si no se indica lo contrario) se puede utilizar la propiedad border-spacing para controlar la separación entre los bordes de cada celda.
| border-spacing | Espaciado entre bordes |
|---|---|
| Valores | <medida> <medida>? | inherit |
| Se aplica a | Todas las tablas |
| Valor inicial | 0 |
| Descripción | Establece la separación entre los bordes de las celdas adyacentes de una tabla |
Si solamente se indica como valor una medida, se asigna ese valor como separación horizontal y vertical. Si se indican dos medidas, la primera es la separación horizontal y la segunda es la separación vertical entre celdas.
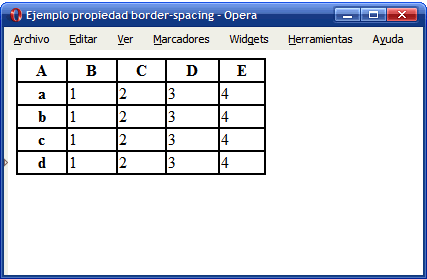
La propiedad border-spacing sólo controla la separación entre celdas y por tanto, no se puede utilizar para modificar el tipo de modelo de bordes que se utiliza. En concreto, si se establece un valor igual a 0 para la separación entre los bordes de las celdas, el resultado es muy diferente al modelo collapse:

Figura 10.3. Ejemplo de propiedad border-spacing
En la tabla del ejemplo anterior, se ha establecido la propiedad border-spacing: 0, por lo que el navegador no introduce ninguna separación entre los bordes de las celdas. Además, como no se ha establecido de forma explícita ningún modelo de bordes, el navegador utiliza el modelo separate.
El resultado es que border-spacing: 0 muestra los bordes con una anchura doble, ya que en realidad se trata de dos bordes iguales sin separación entre ellos. Por tanto, las diferencias visuales con el modelo border-collapse: collapse son muy evidentes.
Índice de contenidos
- Capítulo 10. Tablas
- 10.1. Estilos básicos
- 10.2. Estilos avanzados