9.2. Estilos avanzados
9.2.1. Menú horizontal básico
A partir de un menú vertical sencillo, es posible crear un menú horizontal sencillo aplicando las propiedades CSS conocidas hasta el momento.
A continuación se muestra la transformación del anterior menú vertical sencillo en un menú horizontal sencillo. En este ejemplo, las propiedades para establecer el aspecto de los elementos del menú se definen en los elementos <a> en lugar de definirlas para los elementos <li> como en el ejemplo anterior. En cualquier caso, es indiferente el elemento en el que se aplican los estilos que definen el aspecto de cada opción del menú.
Código HTML del menú horizontal:
<ul> <li><a href="#" title="Enlace genérico">Elemento 1</a></li> <li><a href="#" title="Enlace genérico">Elemento 2</a></li> <li><a href="#" title="Enlace genérico">Elemento 3</a></li> <li><a href="#" title="Enlace genérico">Elemento 4</a></li> <li><a href="#" title="Enlace genérico">Elemento 5</a></li> <li><a href="#" title="Enlace genérico">Elemento 6</a></li> </ul>
Código CSS del menú vertical anterior:
ul.menu { width: 180px; list-style: none; margin: 0; padding: 0; border: 1px solid #7C7C7C; } ul.menu li { border-bottom:1px solid #7C7C7C; border-top: 1px solid #FFF; background: #F4F4F4; } ul.menu li a { padding: .2em 0 .2em .5em; display:block; text-decoration: none; color: #333; }
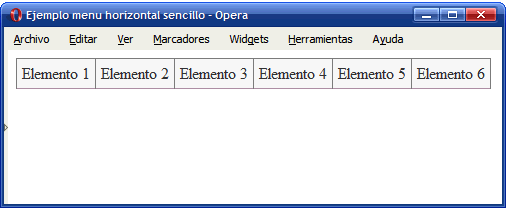
Aspecto final del menú horizontal:

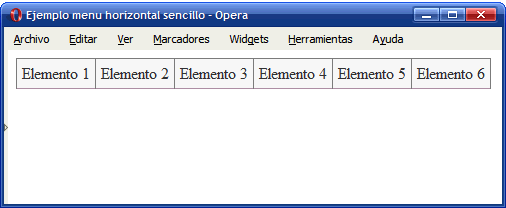
Figura 9.9. Menú horizontal sencillo creado con CSS
El proceso de transformación del menú vertical en un menú horizontal consta de los siguientes pasos:
1) Eliminar la anchura y el borde del elemento <ul> y aplicar las propiedades float y clear:
ul.menu { clear: both; float: left; width: 100%; list-style: none; margin: 0; padding: 0; }

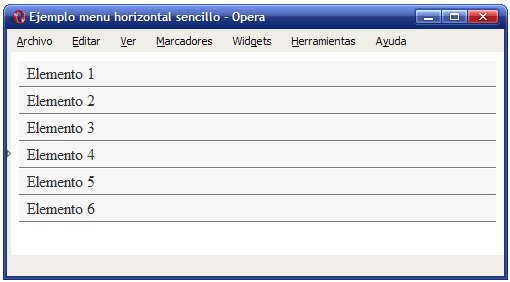
Figura 9.10. Menú horizontal: definiendo anchura y bordes
2) La clave de la transformación reside en modificar la propiedad float de los elementos <li> del menú:
ul.menu li { float: left; }

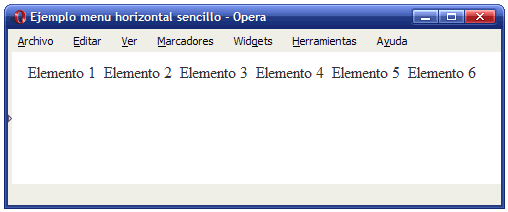
Figura 9.11. Menú horizontal: propiedades float y display
3) Modificar el padding y los bordes de los enlaces que forman el menú:
ul.menu li a { padding: .3em; display: block; text-decoration: none; color: #333; background: #F4F4F4; border-top: 1px solid #7C7C7C; border-right: 1px solid #7C7C7C; border-bottom: 1px solid #9C9C9C; }

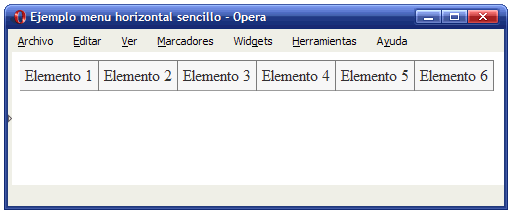
Figura 9.12. Menú horizontal: relleno y borde de los elementos
4) Por último, se añade un borde izquierdo en el elemento <ul> para homogeneizar el aspecto de los elementos del menú:
ul.menu { clear: both; float: left; width: 100%; list-style: none; margin: 0; padding: 0; border-left: 1px solid #7C7C7C; }

Figura 9.13. Aspecto final del menú horizontal sencillo creado con CSS
El código CSS final se muestra a continuación:
ul.menu { clear: both; float: left; width: 100%; list-style: none; margin: 0; padding: 0; border-left: 1px solid #7C7C7C; } ul.menu li { float: left; } ul.menu li a { padding: .3em; display: block; text-decoration: none; color: #333; background: #F4F4F4; border-top: 1px solid #7C7C7C; border-right: 1px solid #7C7C7C; border-bottom: 1px solid #9C9C9C; }
9.2.2. Menú horizontal con pestañas
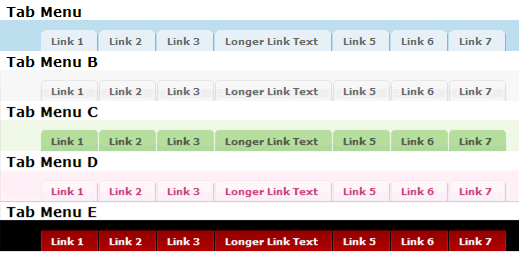
Modificando los estilos de cada elemento del menú y utilizando imágenes de fondo y las pseudo-clases :hover y :active, se pueden crear menús horizontales complejos, incluso con el aspecto de un menú de solapas o pestañas:

Figura 9.14. Ejemplos de menús horizontales con pestañas creados con CSS
El código fuente de los menús de la imagen anterior y muchos otros se puede encontrar en http://exploding-boy.com/images/cssmenus/menus.html
9.2.3. Menú horizontal avanzado
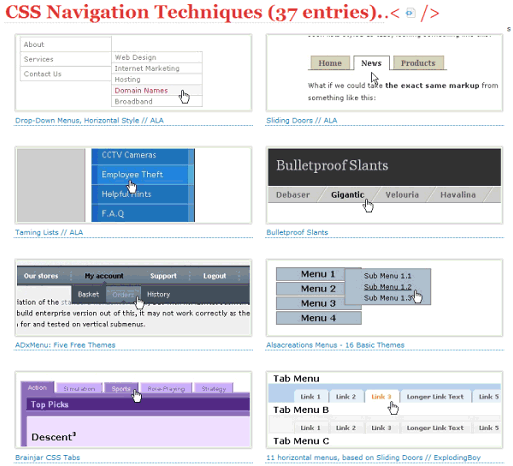
Además de los menús horizontales de solapas, existen muchos otros tipos diferentes de menús horizontales (y verticales) que se pueden realizar empleando exclusivamente CSS:

Figura 9.15. Ejemplos de menús horizontales y verticales complejos creados con CSS
El código CSS de todos los ejemplos de la imagen anterior y muchos otros se pueden encontrar en: http://alvit.de/css-showcase/css-navigation-techniques-showcase.php
Índice de contenidos
- Capítulo 9. Listas
- 9.1. Estilos básicos
- 9.2. Estilos avanzados