Capítulo 9. Listas
9.1. Estilos básicos
9.1.1. Viñetas personalizadas
Por defecto, los navegadores muestran los elementos de las listas no ordenadas con una viñeta formada por un pequeño círculo de color negro. Los elementos de las listas ordenadas se muestran por defecto con la numeración decimal utilizada en la mayoría de países.
No obstante, CSS define varias propiedades para controlar el tipo de viñeta que muestran las listas, además de poder controlar la posición de la propia viñeta. La propiedad básica es la que controla el tipo de viñeta que se muestra y que se denomina list-style-type.
| list-style-type | Tipo de viñeta |
|---|---|
| Valores | disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-latin | upper-latin | armenian | georgian | lower-alpha | upper-alpha | none | inherit |
| Se aplica a | Elementos de una lista |
| Valor inicial | disc |
| Descripción | Permite establecer el tipo de viñeta mostrada para una lista |
En primer lugar, el valor none permite mostrar una lista en la que sus elementos no contienen viñetas, números o letras. Se trata de un valor muy utilizado, ya que es imprescindible para los menús de navegación creados con listas, como se verá más adelante.
El resto de valores de la propiedad list-style-type se dividen en tres tipos: gráficos, numéricos y alfabéticos.
- Los valores gráficos son
disc,circleysquarey muestran como viñeta un círculo relleno, un círculo vacío y un cuadrado relleno respectivamente. - Los valores numéricos están formados por
decimal,decimal-leading-zero,lower-roman,upper-roman,armenianygeorgian. - Por último, los valores alfanuméricos se controlan mediante
lower-latin,lower-alpha,upper-latin,upper-alphaylower-greek.
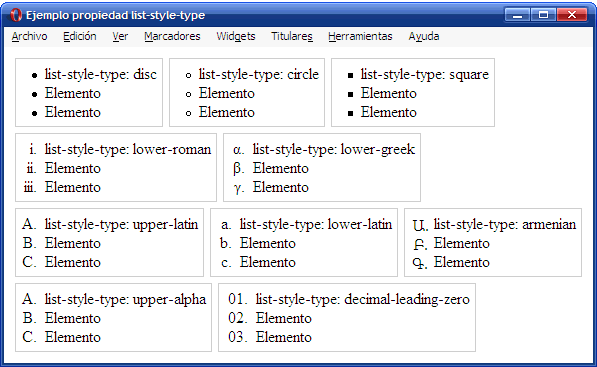
La siguiente imagen muestra algunos de los valores definidos por la propiedad list-style-type:

Figura 9.1. Ejemplo de propiedad list-style-type
El código CSS de algunas de las listas del ejemplo anterior se muestra a continuación:
<ul style="list-style-type: square"> <li>list-style-type: square</li> <li>Elemento</li> <li>Elemento</li> </ul> <ol style="list-style-type: lower-roman"> <li>list-style-type: lower-roman</li> <li>Elemento</li> <li>Elemento</li> </ol> <ol style="list-style-type: decimal-leading-zero; padding-left: 2em;"> <li>list-style-type: decimal-leading-zero</li> <li>Elemento</li> <li>Elemento</li> </ol>
La propiedad list-style-position permite controlar la colocación de las viñetas.
| list-style-position | Posición de la viñeta |
|---|---|
| Valores | inside | outside | inherit |
| Se aplica a | Elementos de una lista |
| Valor inicial | outside |
| Descripción | Permite establecer la posición de la viñeta de cada elemento de una lista |
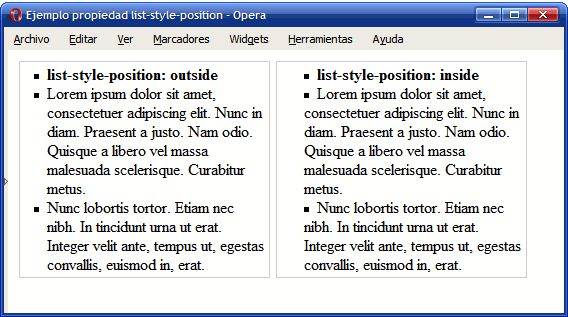
La diferencia entre los valores outside y inside se hace evidente cuando los elementos contienen mucho texto, como en la siguiente imagen:

Figura 9.2. Ejemplo de propiedad list-style-position
Utilizando las propiedades anteriores (list-style-type y list-style-position), se puede seleccionar el tipo de viñeta y su posición, pero no es posible personalizar algunas de sus características básicas como su color y tamaño.
Cuando se requiere personalizar el aspecto de las viñetas, se debe emplear la propiedad list-style-image, que permite mostrar una imagen propia en vez de una viñeta automática.
| list-style-image | Imagen de la viñeta |
|---|---|
| Valores | <url> | none | inherit |
| Se aplica a | Elementos de una lista |
| Valor inicial | none |
| Descripción | Permite reemplazar las viñetas automáticas por una imagen personalizada |
Las imágenes personalizadas se indican mediante la URL de la imagen. Si no se encuentra la imagen o no se puede cargar, se muestra la viñeta automática correspondiente (salvo que explícitamente se haya eliminado mediante la propiedad list-style-type).
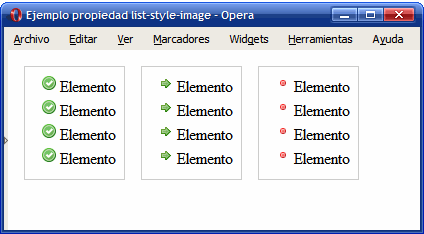
La siguiente imagen muestra el uso de la propiedad list-style-image mediante tres ejemplos sencillos de listas con viñetas personalizadas:

Figura 9.3. Ejemplo de propiedad list-style-image
Las reglas CSS correspondientes al ejemplo anterior se muestran a continuación:
ul { margin:0; padding-left: 1.5em; line-height: 1.5em; } ul li { padding-left: .2em; } ul.ok { list-style-image: url(imagenes/ok.png); } ul.go { list-style-image: url(imagenes/bullet_go.png); } ul.redondo { list-style-image: url(imagenes/bullet_red.png); }
Como es habitual, CSS define una propiedad de tipo "shorthand" que permite establecer todas las propiedades de una lista de forma directa. La propiedad se denomina list-style.
| list-style | Estilo de una lista |
|---|---|
| Valores | ( <list-style-type> || <list-style-position> || <list-style-image> ) | inherit |
| Se aplica a | Elementos de una lista |
| Valor inicial | - |
| Descripción | Propiedad que permite establecer de forma simultánea todas las opciones de una lista |
En la definición anterior, la notación || significa que el orden en el que se indican los valores de la propiedad es indiferente. El siguiente ejemplo indica que no se debe mostrar ni viñetas automáticas ni viñetas personalizadas:
ul { list-style: none }
Cuando se utiliza una viñeta personalizada, es conveniente indicar la viñeta automática que se mostrará cuando no se pueda cargar la imagen:
ul { list-style: url(imagenes/cuadrado_rojo.gif) square; }
9.1.2. Menú vertical sencillo
Las listas HTML se suelen emplear, además de para su función natural, para la creación de menús de navegación verticales y horizontales.
A continuación se muestra la transformación de una lista sencilla de enlaces en un menú vertical de navegación.
Lista de enlaces original:
<ul> <li><a href="#" title="Enlace genérico">Elemento 1</a></li> <li><a href="#" title="Enlace genérico">Elemento 2</a></li> <li><a href="#" title="Enlace genérico">Elemento 3</a></li> <li><a href="#" title="Enlace genérico">Elemento 4</a></li> <li><a href="#" title="Enlace genérico">Elemento 5</a></li> <li><a href="#" title="Enlace genérico">Elemento 6</a></li> </ul>
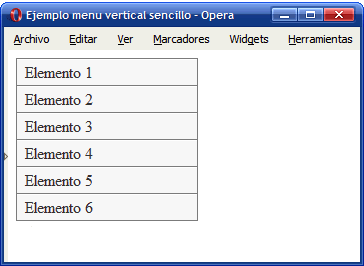
Aspecto final del menú vertical:

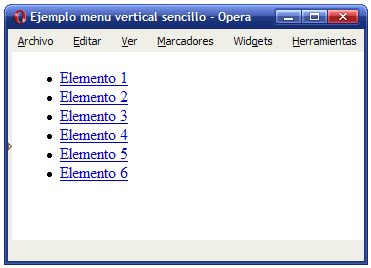
Figura 9.4. Menú vertical sencillo creado con CSS
El proceso de transformación de la lista en un menú requiere de los siguientes pasos:
1) Definir la anchura del menú:
ul.menu { width: 180px; }

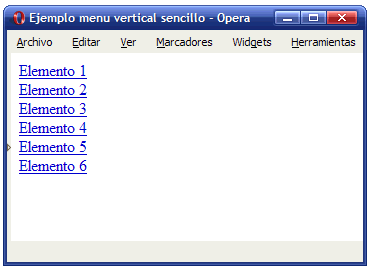
Figura 9.5. Menú vertical: definiendo su anchura
2) Eliminar las viñetas automáticas y todos los márgenes y espaciados aplicados por defecto:
ul.menu { width: 180px; list-style: none; margin: 0; padding: 0; }

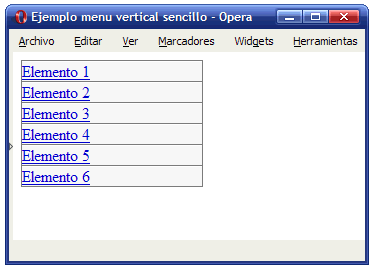
Figura 9.6. Menú vertical: eliminar viñetas por defecto
3) Añadir un borde al menú de navegación y establecer el color de fondo y los bordes de cada elemento del menú:
ul.menu { width: 180px; list-style: none; margin: 0; padding: 0; border: 1px solid #7C7C7C; border-bottom: none; } ul.menu li { border-bottom: 1px solid #7C7C7C; border-top: 1px solid #FFF; background: #F4F4F4; }

Figura 9.7. Menú vertical: añadiendo bordes
4) Aplicar estilos a los enlaces: mostrarlos como un elemento de bloque para que ocupen todo el espacio de cada <li> del menú, añadir un espacio de relleno y modificar los colores y la decoración por defecto:
ul.menu li a { padding: .2em 0 .2em .5em; display: block; text-decoration: none; color: #333; }

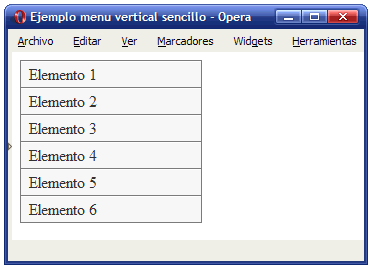
Figura 9.8. Aspecto final del menú vertical sencillo creado con CSS
Los tipos de menús verticales que se pueden definir mediante las propiedades CSS son innumerables, como se puede observar en la página http://www.exploding-boy.com/images/EBmenus/menus.html
9.1.3. Menú vertical avanzado
Ejercicio 10
Índice de contenidos
- Capítulo 9. Listas
- 9.1. Estilos básicos
- 9.2. Estilos avanzados