Capítulo 11. Formularios
11.1. Estilos básicos
11.1.1. Mostrar un botón como un enlace
Como ya se vio anteriormente, el estilo por defecto de los enlaces se puede modificar para que se muestren como botones de formulario. Ahora, los botones de formulario también se pueden modificar para que parezcan enlaces.

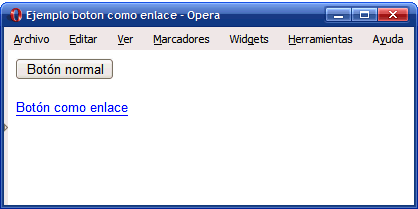
Figura 11.1. Mostrando un botón como si fuera un enlace
.enlace { border: 0; padding: 0; background-color: transparent; color: blue; border-bottom: 1px solid blue; } <input type="button" value="Botón normal" /> <input class="enlace" type="button" value="Botón como enlace" />
11.1.2. Mejoras en los campos de texto
Por defecto, los campos de texto de los formularios no incluyen ningún espacio de relleno, por lo que el texto introducido por el usuario aparece pegado a los bordes del cuadro de texto.
Añadiendo un pequeño padding a cada elemento <input>, se mejora notablemente el aspecto del formulario:

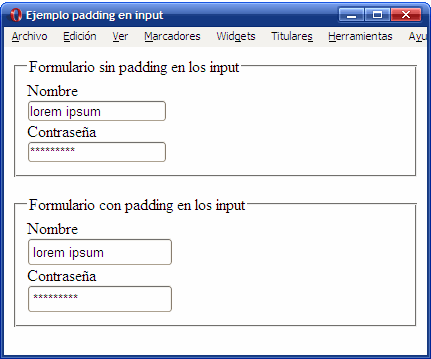
Figura 11.2. Mejorando el aspecto de los formularios gracias al padding
La regla CSS necesaria para mejorar el formulario es muy sencilla:
form.elegante input { padding: .2em; }
11.1.3. Labels alineadas y formateadas
Los elementos <input> y <label> de los formularios son elementos en línea, por lo que el aspecto que muestran los formularios por defecto, es similar al de la siguiente imagen:

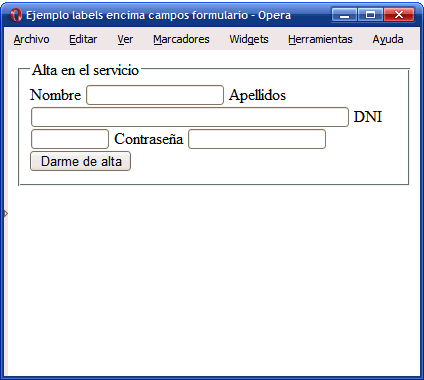
Figura 11.3. Aspecto por defecto que muestran los formularios
El código HTML del ejemplo anterior es el siguiente:
<form> <fieldset> <legend>Alta en el servicio</legend> <label for="nombre">Nombre</label> <input type="text" id="nombre" /> <label for="apellidos">Apellidos</label> <input type="text" id="apellidos" size="50" /> <label for="dni">DNI</label> <input type="text" id="dni" size="10" maxlength="9" /> <label for="contrasena">Contraseña</label> <input type="password" id="contrasena" /> <input class="btn" type="submit" value="Darme de alta" /> </fieldset> </form>
Aprovechando los elementos <label>, se pueden aplicar unos estilos CSS sencillos que permitan mostrar el formulario con el aspecto de la siguiente imagen:

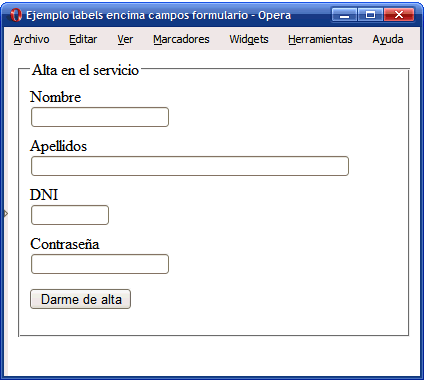
Figura 11.4. Mostrando las etiquetas label encima de los campos del formulario
En primer lugar, se muestran los elementos <label> como elementos de bloque, para que añadan una separación para cada campo del formulario. Además, se añade un margen superior para no mostrar juntas todas las filas del formulario:
label { display: block; margin: .5em 0 0 0; }
El botón del formulario también se muestra como un elemento de bloque y se le añade un margen para darle el aspecto final deseado:
.btn { display: block; margin: 1em 0; }
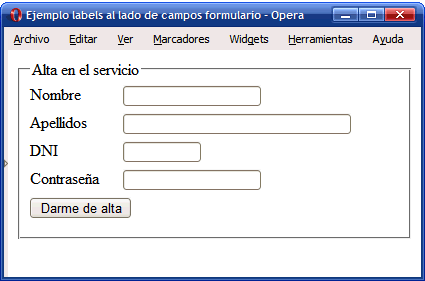
En ocasiones, es más útil mostrar todos los campos del formulario con su <label> alineada a la izquierda y el campo del formulario a la derecha de cada <label>, como muestra la siguiente imagen:

Figura 11.5. Mostrando las etiquetas label alineadas con los campos del formulario
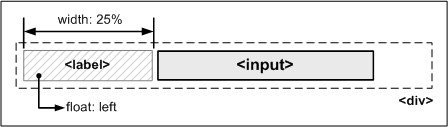
Para mostrar un formulario tal y como aparece en la imagen anterior no es necesario crear una tabla y controlar la anchura de sus columnas para conseguir una alineación perfecta. Sin embargo, sí que es necesario añadir un nuevo elemento (por ejemplo un <div>) que encierre a cada uno de los campos del formulario (<label> y <input>). El esquema de la solución propuesta es el siguiente:

Figura 11.6. Esquema de la técnica de alineación de etiquetas label y campos de formulario
Por tanto, en el código HTML del formulario anterior se añaden los elementos <div>:
<form> <fieldset> <legend>Alta en el servicio</legend> <div> <label for="nombre">Nombre</label> <input type="text" id="nombre" /> </div> <div> <label for="apellidos">Apellidos</label> <input type="text" id="apellidos" size="35" /> </div> ... </fieldset> </form>
Y en el código CSS se añaden las reglas necesarias para alinear los campos del formulario:
div { margin: .4em 0; } div label { width: 25%; float: left; }
Índice de contenidos
- Capítulo 11. Formularios
- 11.1. Estilos básicos
- 11.2. Estilos avanzados