11.2. Estilos avanzados
11.2.1. Formulario en varias columnas
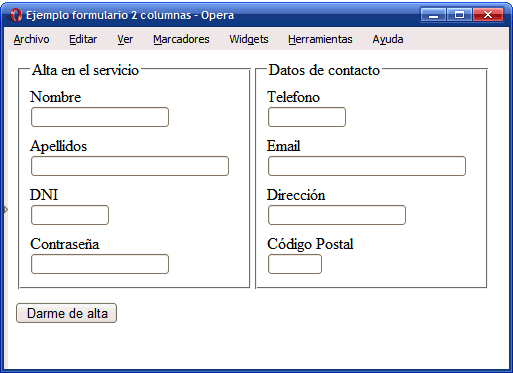
Los formularios complejos con decenas de campos pueden ocupar mucho espacio en la ventana del navegador. Además del uso de pestañas para agrupar los campos relacionados en un formulario, también es posible mostrar el formulario a dos columnas, para aprovechar mejor el espacio.

Figura 11.7. Ejemplo de formulario a dos columnas
La solución consiste en aplicar la siguiente regla CSS a los <fieldset> del formulario:
form fieldset { float: left; width: 48%; } <form> <fieldset> ... </fieldset> ... </form>
Si se quiere mostrar el formulario con más de dos columnas, se aplica la misma regla pero modificando el valor de la propiedad width de cada <fieldset>. Si el formulario es muy complejo, puede ser útil agrupar los <fieldset> de cada fila mediante elementos <div>.
11.2.2. Resaltar el campo seleccionado
Una de las mejoras más útiles para los formularios HTML consiste en resaltar de alguna forma especial el campo en el que el usuario está introduciendo datos. Para ello, CSS define la pseudo-clase :focus, que permite aplicar estilos especiales al elemento que en ese momento tiene el foco o atención del usuario.
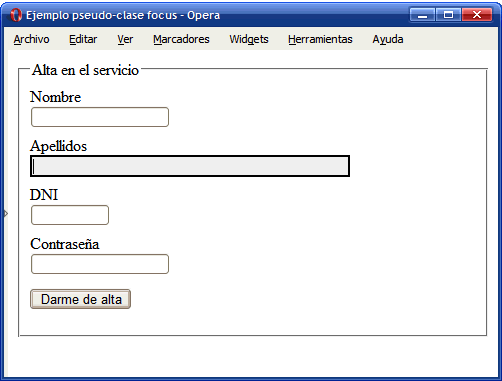
La siguiente imagen muestra un formulario que resalta claramente el campo en el que el usuario está introduciendo la información:

Figura 11.8. Ejemplo de pseudo-clase :focus
Añadiendo la pseudo-clase :focus después del selector normal, el navegador se encarga de aplicar esos estilos cuando el usuario activa el elemento:
input:focus { border: 2px solid #000; background: #F3F3F3; }
Desafortunadamente, la pseudo-clase :focus no funciona en navegadores obsoletos como Internet Explorer 6, por lo que si la página debe visualizarse de la misma forma en todos los navegadores, es preciso recurrir a soluciones con JavaScript.
Ejercicio 12
Índice de contenidos
- Capítulo 11. Formularios
- 11.1. Estilos básicos
- 11.2. Estilos avanzados