8.4. Menú desplegable
La navegación de algunas páginas web se realiza mediante menús desplegables, que disponen de varios niveles jerárquicos que se despliegan a medida que el usuario pasa el puntero del ratón por encima de cada elemento. Aunque CSS permite realizar menús desplegables horizontales y verticales de cualquier nivel de profundidad, los navegadores de la familia Internet Explorer versión 6.0 y anteriores no disponen del suficiente soporte de CSS como para crear este tipo de menús.
De esta forma, la única forma de crear un menú desplegable que funcione correctamente en cualquier navegador consiste en utilizar JavaScript. A pesar de que realizar un menú desplegable sencillo con JavaScript no es una tarea muy compleja, se va a utilizar un componente ya realizado que pertenece a la librería de desarrollo web de Yahoo.
La Yahoo UI Library, conocida como YUI, y que se puede traducir como "Librería de componentes de interfaz de usuario de Yahoo" es un conjunto de utilidades y controles escritos en JavaScript para el desarrollo rápido y sencillo de aplicaciones web complejas.
La librería completa está dividida en módulos y componentes relacionados con CSS, DOM, eventos, AJAX, etc. Entre las utilidades disponibles se encuentran calendarios, tooltips, cuadros que autocompletan el texto, árboles jerárquicos, etc. Además de esas utilidades, la YUI incluye un completo módulo de menús que permite realizar decenas de tipos de menús diferentes: horizontales, verticales, desplegables, estáticos, menús contextuales, menús de aplicación, menús realizados con XHTML o con JavaScript, etc.
La librería YUI se puede descargar gratuitamente en http://developer.yahoo.com/yui/, la información específica sobre los menús se puede encontrar en http://developer.yahoo.com/yui/menu/ y se pueden ver decenas de ejemplos de menús ya realizados en http://developer.yahoo.com/yui/examples/menu/.
A continuación se indican los pasos necesarios para incluir un menú vertical desplegable:
1) Enlazar los archivos JavaScript y CSS requeridos:
La librería YUI se puede descargar gratuitamente con todos los archivos necesarios, toda la documentación y cientos de ejemplos (por lo que comprimida ya ocupa más de 11 MB). Aunque es posible utilizar los archivos CSS y JavaScript proporcionados por la librería desde nuestro servidor, Yahoo permite enlazar los archivos CSS y JavaScript desde sus propios servidores.
De esta forma, todos los archivos requeridos por las utilidades de Yahoo se pueden servir directamente desde sus servidores, mucho más rápidos y fiables que cualquier servidor particular. Como el usuario se descarga los archivos desde los servidores de Yahoo, el ahorro de ancho de banda es total y la aplicación carga mucho más rápido.
Para crear un menú vertical, se deben enlazar los siguientes archivos:
<!-- Dependencias --> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.3.0/build/menu/assets/skins/sam/menu.css"> <script type="text/javascript" src="http://yui.yahooapis.com/2.3.0/build/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="http://yui.yahooapis.com/2.3.0/build/container/container_core-min.js"></script> <!-- Código para menús --> <script type="text/javascript" src="http://yui.yahooapis.com/2.3.0/build/menu/menu-min.js"></script>
Si se opta por servir los archivos desde nuestro propio servidor, es recomendable enlazar las versiones comprimidas de cada archivo, que se pueden reconocer porque su nombre termina en -min.js.
2) Definir el código XHTML de los elementos del menú:
<div id="menu_vertical" class="yuimenu"> <div class="bd"> <ul class="first-of-type"> <li class="yuimenuitem"><a href="#">Lorem ipsum</a></li> <li class="yuimenuitem"><a href="#">Dolor sit amet</a></li> <li class="yuimenuitem">Consectetuer <div id="consectetuer" class="yuimenu"> <div class="bd"> <ul> <li class="yuimenuitem"><a href="#">Donec quis nunc</a></li> <li class="yuimenuitem"><a href="#">Fusce eleifend</a></li> <li class="yuimenuitem"><a href="#">Donec erat</a></li> <li class="yuimenuitem"><a href="#">Faucibus orci</a></li> <li class="yuimenuitem"><a href="#">Volutpat quam</a></li> </ul> </div> </div> </li> <li class="yuimenuitem"><a href="#">Adipiscing elit</a></li> </ul> </div> </div>
La librería YUI dispone de muchos tipos diferentes de menús. Además, los menús se pueden construir completamente con JavaScript (en la página XHTML no aparecen los elementos del menú) o a partir del código XHTML de los elementos del menú incluido en la página.
Este último método, definir el menú con XHTML y después aplicarle JavaScript, es la forma recomendada, ya que si el usuario no tiene JavaScript activado, el menú se visualiza correctamente. Por ese motivo, no se va a estudiar el método de construcción de un menú de YUI exclusivamente con JavaScript.
Los elementos que forman los menús creados con YUI se construyen mediante listas no ordenadas con las etiquetas <ul> y <li>. Un pequeño inconveniente de los menús definidos con la librería YUI es que cada uno de los menús (el principal y todos los desplegables) debe encerrarse con dos elementos de tipo <div>. En otras palabras, el esquema de cada menú (y submenú desplegable) es el siguiente:
<div id="cualquier_identificador" class="yuimenu"> <div class="bd"> <ul class="first-of-type"> ... </ul> </div> </div>
Los valores de los atributos class de los elementos <div> anteriores deben mantenerse para que el menú funcione correctamente.
3) Construir el menú y mostrarlo en la página:
<script type="text/javascript"> YAHOO.util.Event.onContentReady("menu_vertical", function () { var elMenu = new YAHOO.widget.Menu("menu_vertical", { width: '150px' }); elMenu.render(); elMenu.show(); }); </script>
El código JavaScript que crea dinámicamente el menú requiere que el árbol DOM de la página se haya construido completamente, por lo que se utiliza la función onContentReady() que forma parte de las utilidades para eventos de la librería YUI.
Para construir el menú se crea un nuevo objeto de tipo YAHOO.widget.Menu y se le pasan las opciones de inicialización (en este caso, que tenga una anchura de 150 píxel).:
var elMenu = new YAHOO.widget.Menu("menu_vertical", { width: '150px' });
Una vez creado el objeto del menú, se construye mediante la instrucción elMenu.render() y se muestra en la página con la instrucción elMenu.show().
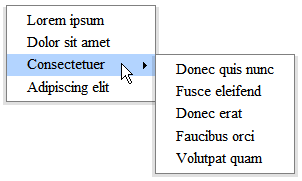
El resultado final es un menú vertical desplegable con el siguiente aspecto:

Figura 8.13. Aspecto final del menú vertical desplegable creado con la librería Yahoo YUI