8.2. Calendario
Cuando una aplicación muestra un formulario para que el usuario inserte sus datos, la información más complicada de obtener siempre suelen ser los números de teléfono y las fechas. El motivo es que existen muchas formas diferentes de indicar estos datos. Las fechas por ejemplo se pueden indicar como dd/mm/aa, dd/mm/aaaa, aaaa/mm/dd, dd-mm-aa, dd mm aaaa, etc.
Los métodos más utilizados para que el usuario introduzca la información relativa a una fecha suelen ser un cuadro de texto en el que tiene que insertar la fecha completa (indicándole el formato que debe seguir) o un cuadro de texto para el día, una lista desplegable para el mes y otro cuadro de texto para el año.
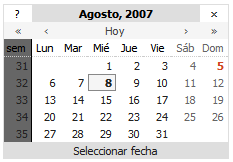
En cualquier caso, para el usuario suele ser más cómodo que la aplicación incluya un calendario en el que pueda indicar la fecha pinchando sobre el día elegido:

Figura 8.1. Aspecto de un calendario creado con JavaScript
Además, este método es menos propenso a cometer errores, ya que si el calendario está bien construido, no es posible introducir fechas inválidas y tampoco es posible insertar las fechas en un formato incorrecto.
No obstante, realizar un calendario completo en JavaScript no es una tarea trivial, por lo que no se va a estudiar su desarrollo completo. Afortunadamente, existen scripts gratuitos para mostrar calendarios y que permiten su uso libre incluso en aplicaciones comerciales.
De entre todos los calendarios disponibles, uno de los más completos es el desarrollado por la empresa DynArch, que se puede acceder desde su página web oficial: http://www.dynarch.com/projects/calendar/ y que se puede descargar gratuitamente desde http://sourceforge.net/projects/jscalendar/ El archivo descargado incluye todos los scripts necesarios, su documentación, ejemplos de uso, diferentes estilos CSS para el calendario, etc.
A continuación se indican los pasos necesarios para incluir un calendario básico en cualquier página web:
1) Enlazar los archivos JavaScript y CSS requeridos:
Se descomprime el archivo descargado, se guardan los archivos JavaScript y CSS en el sitio adecuado (en este ejemplo se supone que los archivos JavaScript se guardan en el directorio js/ y los archivos CSS en el directorio css/) y se enlazan directamente desde la cabecera de la página HTML.
<head> ... <style type="text/css">@import url("css/calendar-estilo.css");</style> <script type="text/javascript" src="js/calendar.js" /> <script type="text/javascript" src="js/calendar-es.js" /> <script type="text/javascript" src="js/calendar-setup.js" /> ... </head>
El calendario incluye traducciones a más de 40 idiomas, entre los que se encuentra el español. Para mostrar el calendario en un determinado idioma, tan solo es necesario enlazar el archivo del idioma correspondiente. Las traducciones se encuentran en el directorio lang y su formato es calendar-XX.js, donde XX es el código del idioma.
2) Añadir el código XHTML necesario para el elemento que va a mostrar el calendario:
<p>Introduce la fecha pulsando sobre la imagen del calendario</p> <input type="text" name="date" id="fecha" readonly="readonly" /> <img src="calendario.png" id="selector" />
En este caso, el calendario está formado por dos elementos:
- Un cuadro de texto llamado
fechay que almacena el valor introducido por el usuario. Como se le ha asignado un atributoreadonly="readonly", el usuario no puede modificar su valor. - Una pequeña imagen o icono que se utiliza para activar el calendario. Cuando el usuario pincha con el ratón sobre la imagen, se muestra el calendario de JavaScript.
3) Configurar el calendario:
<script type="text/javascript"> window.onload = function() { Calendar.setup({ inputField: "fecha", ifFormat: "%d / %m / %Y", button: "selector" }); } </script>
Una vez enlazados los archivos del calendario y preparado el código XHTML, es necesario inicializar y configurar el calendario. La configuración del calendario consiste en establecer el valor de alguna de sus propiedades. Las propiedades básicas imprescindibles son:
-
inputField: se trata del atributoiddel elemento en el que se mostrará la fecha seleccionada, en este ejemplo seríafecha. -
ifFormat: formato en el que se mostrará la fecha una vez seleccionada (en este caso se ha optado por el formatodd / mm / aaaa). -
button: atributoiddel elemento que se pulsa (botón, imagen, enlace) para mostrar el calendario de selección de fecha. En este ejemplo, elidde la imagen esselector.
Después de esta configuración básica, el calendario ya puede utilizarse en la aplicación:
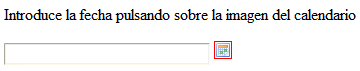
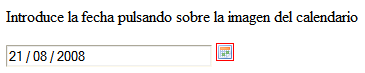
1) Aspecto por defecto del selector de calendario:

Figura 8.2. Elementos XHTML del calendario JavaScript: cuadro de texto e icono
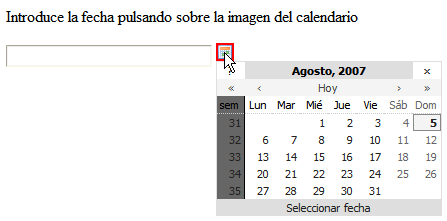
2) Al pinchar una vez sobre la imagen del calendario:

Figura 8.3. Aspecto inicial del calendario JavaScript cuando se abre por primera vez
Se muestra el calendario con el aspecto e idioma establecidos y aparece resaltada la fecha del día actual.
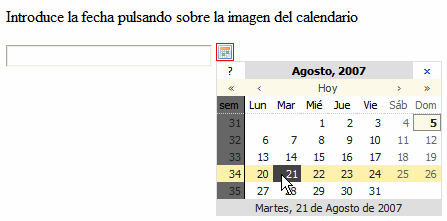
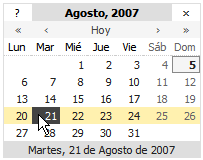
3) Se selecciona la fecha deseada:

Figura 8.4. Seleccionando una fecha en el calendario JavaScript
4) Después de pinchar con el ratón sobre la fecha deseada:

Figura 8.5. El cuadro de texto muestra la fecha establecida por el usuario con el calendario JavaScript
Al pulsar con el ratón sobre la fecha deseada, el calendario se cierra automáticamente y el cuadro de texto muestra la fecha seleccionada con el formato indicado en la configuración del calendario. Si se vuelve a abrir el calendario para seleccionar otra fecha, se mostrará resaltada la fecha del día seleccionado y no la fecha del día actual.
Ejercicio 18
Mejorar el calendario creado añadiendo las opciones necesarias para que muestre el siguiente aspecto:

Figura 8.6. Aspecto mejorado del calendario JavaScript
- Que no se muestre el número de la semana en el calendario (pista:
weekNumbers) - Modificar el formato en el que se muestra la fecha seleccionada. El formato original es
21 / 08 / 2007(indicado como%d / %m / %Y). El formato deseado esMartes, 21 de Agosto de 2007(pistas:%A,%B) - El nuevo formato de fecha es mucho más agradable para los usuarios, pero más incómodo para los scripts que tienen que manejarlo. Afortunadamente, el calendario dispone de la posibilidad de guardar dos valores: un valor para mostrar a los usuarios y otro valor para que lo procesen los scripts. Cuando el usuario seleccione una fecha, la fecha con el formato original se debe almacenar en un campo oculto de formulario y el otro formato más largo debe mostrar al usuario en un elemento de tipo
<span>(pistas:displayArea,daFormat)