4.2. Margen y relleno
4.2.1. Margen
CSS define cuatro propiedades para controlar cada uno de los márgenes horizontales y verticales de un elemento.
| margin-topmargin-rightmargin-bottommargin-left | Margen superior Margen derecho Margen inferior Margen izquierdo |
|---|---|
| Valores | <medida> | <porcentaje> | auto | inherit |
| Se aplica a | Todos los elementos, salvo margin-top y margin-bottom que sólo se aplican a los elementos de bloque y a las imágenes |
| Valor inicial | 0 |
| Descripción | Establece cada uno de los márgenes horizontales y verticales de un elemento |
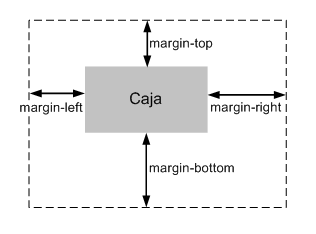
Cada una de las propiedades establece la separación entre el borde lateral de la caja y el resto de cajas adyacentes:

Figura 4.4. Las cuatro propiedades relacionadas con los márgenes
Las unidades más utilizadas para indicar los márgenes de un elemento son los píxeles (cuando se requiere una precisión total), los em (para hacer diseños que mantengan las proporciones) y los porcentajes (para hacer diseños líquidos o fluidos).
El siguiente ejemplo añade un margen izquierdo al segundo párrafo:
.destacado {
margin-left: 2em;
}
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam et elit.
Vivamus placerat lorem. Maecenas sapien. Integer ut massa. Cras diam ipsum,
laoreet non, tincidunt a, viverra sed, tortor.</p>
<p class="destacado">Vestibulum lectus diam, luctus vel, venenatis ultrices,
cursus vel, tellus. Etiam placerat erat non sem. Nulla molestie odio non
nisl tincidunt faucibus.</p>
<p>Aliquam euismod sapien eu libero. Ut tempor orci at nulla. Nam in eros
egestas massa vehicula nonummy. Morbi posuere, nibh ultricies consectetuer tincidunt,
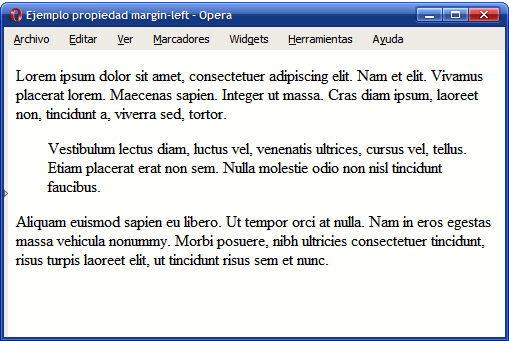
risus turpis laoreet elit, ut tincidunt risus sem et nunc.</p>A continuación se muestra el aspecto del ejemplo anterior en cualquier navegador:

Figura 4.5. Ejemplo de propiedad margin-left
Algunos diseñadores web utilizan la etiqueta <blockquote> para encerrar los contenidos de un párrafo que se quiere mostrar tabulado respecto al resto de contenidos, como en el ejemplo anterior. Se trata de un error grave porque utiliza código XHTML erróneo para modificar el aspecto de los contenidos. Como ya se sabe, CSS es el único responsable del aspecto de los contenidos y dispone de propiedades como margin-left que permite conseguir los mismos resultados de forma correcta.
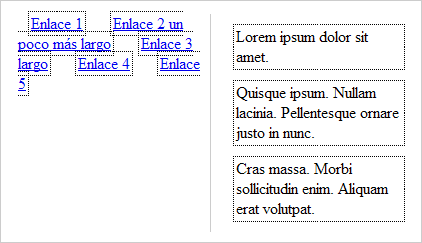
Los márgenes verticales (margin-top y margin-bottom) sólo se pueden aplicar a los elementos de bloque y las imágenes, mientras que los márgenes laterales (margin-left y margin-right) se pueden aplicar a cualquier elemento, tal y como muestra la siguiente imagen:

Figura 4.6. Los márgenes verticales sólo se aplican a los elementos de bloque e imágenes
La imagen anterior muestra el resultado de aplicar los mismos márgenes a varios enlaces (elementos en línea) y varios párrafos (elementos de bloque). En los elementos en línea los márgenes verticales no tienen ningún efecto, por lo que los enlaces no muestran ninguna separación vertical, al contrario de lo que sucede con los párrafos. Sin embargo, los márgenes laterales funcionan sobre cualquier tipo de elemento, por lo que los enlaces se muestran separados entre sí y los párrafos aumentan su separación con los bordes laterales de su elemento contenedor.
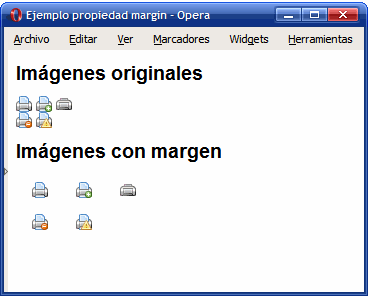
El siguiente ejemplo utiliza el mismo valor en los cuatro márgenes de cada imagen para facilitar su identificación y mejorar el diseño general de la página:

Figura 4.7. Ejemplo de propiedad margin
El código CSS del ejemplo anterior se muestra a continuación:
div img { margin-top: .5em; margin-bottom: .5em; margin-left: 1em; margin-right: .5em; }
Además de las cuatro propiedades que controlan cada uno de los márgenes del elemento, CSS define una propiedad que permite establecer los cuatro márgenes de forma directa empleando una única propiedad. Este tipo de propiedades resumidas se denominan propiedades de tipo "shorthand" y CSS define varias propiedades de este tipo, como se verá más adelante.
La propiedad que permite definir de forma simultanea los cuatro márgenes se denomina margin.
| margin | Margen |
|---|---|
| Valores | ( <medida> | <porcentaje> | auto ) {1, 4} | inherit |
| Se aplica a | Todos los elementos salvo algunos casos especiales de elementos mostrados como tablas |
| Valor inicial | - |
| Descripción | Establece de forma directa todos los márgenes de un elemento |
La notación {1, 4} de la definición anterior significa que la propiedad margin admite entre uno y cuatro valores, con el siguiente significado:
- Si solo se indica un valor, todos los márgenes tienen ese valor.
- Si se indican dos valores, el primero se asigna al margen superior e inferior y el segundo se asigna a los márgenes izquierdo y derecho.
- Si se indican tres valores, el primero se asigna al margen superior, el tercero se asigna al margen inferior y el segundo valor se asigna los márgenes izquierdo y derecho.
- Si se indican los cuatro valores, el orden de asignación es: margen superior, margen derecho, margen inferior y margen izquierdo.
El ejemplo anterior de márgenes se puede reescribir utilizando la propiedad margin:
Código CSS original:
div img { margin-top: .5em; margin-bottom: .5em; margin-left: 1em; margin-right: .5em; }
Alternativa directa:
div img { margin: .5em .5em .5m 1em; }
Otra alternativa:
div img { margin: .5em; margin-left: 1em; }
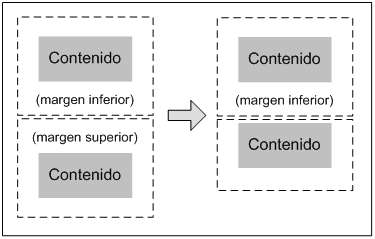
El comportamiento de los márgenes verticales es más complejo de lo que se puede imaginar. Cuando se juntan dos o más márgenes verticales, se fusionan de forma automática y la altura del nuevo margen será igual a la altura del margen más alto de los que se han fusionado.

Figura 4.8. Fusión automática de los márgenes verticales

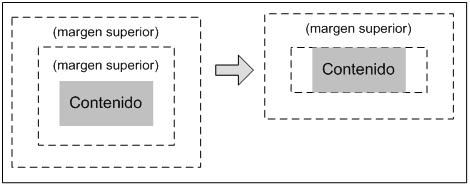
Figura 4.9. Fusión de los márgenes de los elementos interiores

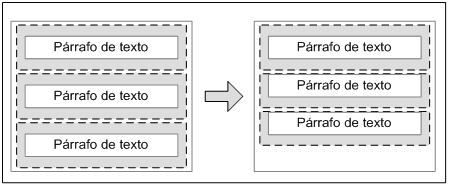
Figura 4.10. Motivo por el que se fusionan automáticamente los márgenes verticales
padding: 1px) o un borde (border: 1px solid transparent) al elemento contenedor.
4.2.2. Relleno
CSS define cuatro propiedades para controlar cada uno de los espacios de relleno horizontales y verticales de un elemento.
| padding-toppadding-rightpadding-bottompadding-left | Relleno superior Relleno derecho Relleno inferior Relleno izquierdo |
|---|---|
| Valores | <medida> | <porcentaje> | inherit |
| Se aplica a | Todos los elementos excepto algunos elementos de tablas como grupos de cabeceras y grupos de pies de tabla |
| Valor inicial | 0 |
| Descripción | Establece cada uno de los rellenos horizontales y verticales de un elemento |
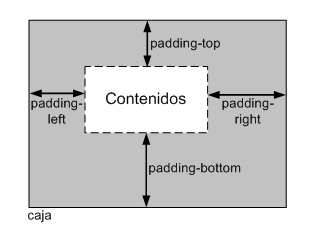
Cada una de las propiedades establece la separación entre el lateral de los contenidos y el borde lateral de la caja:

Figura 4.11. Las cuatro propiedades relacionadas con los rellenos
La siguiente imagen muestra la diferencia entre el margen y el relleno de los elementos:

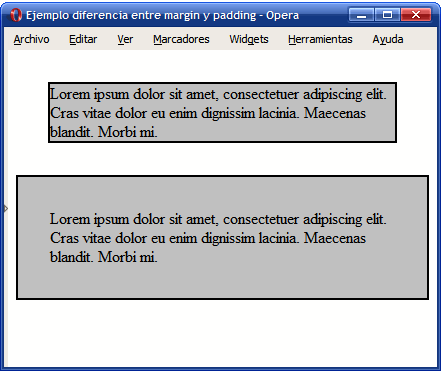
Figura 4.12. Diferencia entre relleno (padding) y margen (margin)
El código HTML y CSS del ejemplo se muestra a continuación:
.margen {
margin-top: 2em; margin-right: 2em; margin-bottom: 2em; margin-left: 2em;
}
.relleno {
padding-top: 2em; padding-right: 2em; padding-bottom: 2em; padding-left: 2em;
}
<p class="margen">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Cras vitae dolor eu enim dignissim lacinia. Maecenas blandit. Morbi mi.</p>
<p class="relleno">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Cras vitae dolor eu enim dignissim lacinia. Maecenas blandit. Morbi mi.</p>Como sucede con la propiedad margin, CSS también define una propiedad de tipo "shorthand" para establecer los cuatro rellenos de un elemento de forma directa. La propiedad que permite definir de forma simultanea los cuatro márgenes se denomina padding.
| padding | Relleno |
|---|---|
| Valores | ( <medida> | <porcentaje> ) {1, 4} | inherit |
| Se aplica a | Todos los elementos excepto algunos elementos de tablas como grupos de cabeceras y grupos de pies de tabla |
| Valor inicial | - |
| Descripción | Establece de forma directa todos los rellenos de los elementos |
La notación {1, 4} de la definición anterior significa que la propiedad padding admite entre uno y cuatro valores, con el mismo significado que el de la propiedad margin. Ejemplo:
body {padding: 2em} /* Todos los rellenos valen 2em */ body {padding: 1em 2em} /* Superior e inferior = 1em, Izquierdo y derecho = 2em */ body {padding: 1em 2em 3em} /* Superior = 1em, derecho = 2em, inferior = 3em, izquierdo = 2em */ body {padding: 1em 2em 3em 4em} /* Superior = 1em, derecho = 2em, inferior = 3em, izquierdo = 4em */
Ejercicio 3