4.5. Fondos
El último elemento que forma el box model es el fondo de la caja del elemento. El fondo puede ser un color simple o una imagen. El fondo solamente se visualiza en el área ocupada por el contenido y su relleno, ya que el color de los bordes se controla directamente desde los bordes y las zonas de los márgenes siempre son transparentes.
Para establecer un color o imagen de fondo en la página entera, se debe establecer un fondo al elemento <body>. Si se establece un fondo a la página, como el valor inicial del fondo de los elementos es transparente, todos los elementos de la página se visualizan con el mismo fondo a menos que algún elemento especifique su propio fondo.
CSS define cinco propiedades para establecer el fondo de cada elemento (background-color, background-image, background-repeat, background-attachment, background-position) y otra propiedad de tipo "shorthand" (background).
| background-color | Color de fondo |
|---|---|
| Valores | <color> | transparent | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | transparent |
| Descripción | Establece un color de fondo para los elementos |
El siguiente ejemplo muestra una página web con un color gris claro de fondo:
body { background-color: #F5F5F5; }
En ocasiones, es necesario crear un fondo más complejo que un simple color. CSS permite mostrar una imagen como fondo de cualquier elemento:
| background-image | Imagen de fondo |
|---|---|
| Valores | <url> | none | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | none |
| Descripción | Establece una imagen como fondo para los elementos |
CSS permite establecer de forma simultánea un color y una imagen de fondo. En este caso, la imagen se muestra delante del color, por lo que solamente si la imagen contiene zonas transparentes es posible ver el color de fondo.
El siguiente ejemplo muestra una imagen como fondo de toda la página:
body { background-image: url("imagenes/fondo.png") }
Las imágenes de fondo se indican a través de su URL, que puede ser absoluta o relativa. Suele ser recomendable crear una carpeta de imágenes que se encuentre en el mismo directorio que los archivos CSS y que almacene todas las imágenes utilizadas en el diseño de las páginas.
Así, las imágenes correspondientes al diseño de la página se mantienen separadas del resto de imágenes del sitio y el código CSS es más sencillo (por utilizar URL relativas) y más fácil de mantener (por no tener que actualizar URL absolutas en caso de que se cambie la estructura del sitio web).
Por otra parte, suele ser habitual indicar un color de fondo siempre que se muestra una imagen de fondo. En caso de que la imagen no se pueda mostrar o contenga errores, el navegador mostrará el color indicado (que debería ser, en lo posible, similar a la imagen) y la página no parecerá que contiene errores.
Si la imagen que se quiere mostrar es demasiado grande para el fondo del elemento, solamente se muestra la parte de imagen comprendida en el tamaño del elemento. Si la imagen es más pequeña que el elemento, CSS la repite horizontal y verticalmente hasta llenar el fondo del elemento.
Este comportamiento es útil para establecer un fondo complejo a una página web entera. El siguiente ejemplo utiliza una imagen muy pequeña para establecer un fondo complejo a toda una página:
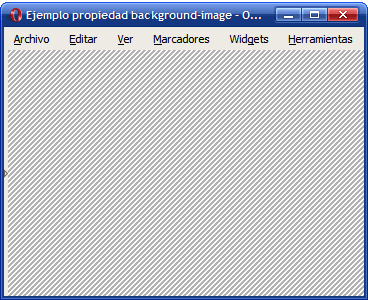
Imagen original

Figura 4.20. Imagen original utilizada para el fondo de la página
Reglas CSS
body { background-image:url(imagenes/fondo.gif); }
Resultado

Figura 4.21. Página con una imagen de fondo
Con una imagen muy pequeña (y que por tanto, se puede descargar en muy poco tiempo) se consigue cubrir completamente el fondo de la página, con lo que se consigue un gran ahorro de ancho de banda.
En ocasiones, no es conveniente que la imagen de fondo se repita horizontal y verticalmente. Para ello, CSS introduce la propiedad background-repeat que permite controlar la forma de repetición de las imágenes de fondo.
| background-repeat | Repetición de la imagen de fondo |
|---|---|
| Valores | repeat | repeat-x | repeat-y | no-repeat | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | repeat |
| Descripción | Controla la forma en la que se repiten las imágenes de fondo |
El valor repeat indica que la imagen se debe repetir en todas direcciones y por tanto, es el comportamiento por defecto. El valor no-repeat muestra una sola vez la imagen y no se repite en ninguna dirección. El valor repeat-x repite la imagen sólo horizontalmente y el valor repeat-y repite la imagen solamente de forma vertical.
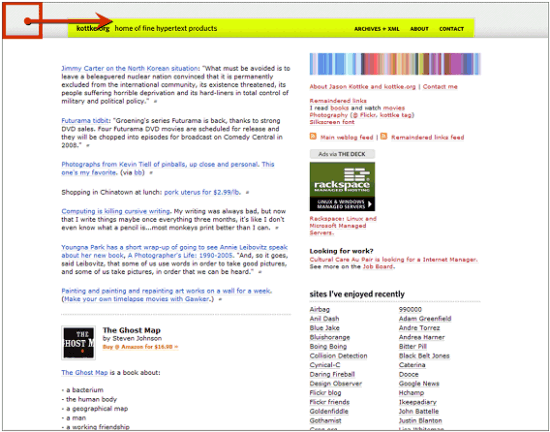
El sitio web http://www.kottke.org/ utiliza el valor repeat-x para mostrar una imagen de fondo en la cabecera de la página:

Figura 4.22. Uso de repeat-x en la página de Kottke.org
Las reglas CSS definidas para la cabecera son:
#hdr { background: url("/images/ds.gif") repeat-x; width: 100%; text-align: center; }
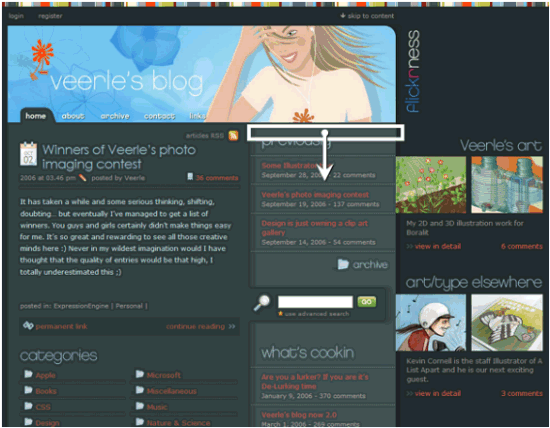
Por otra parte, el sitio web http://veerle.duoh.com/ utiliza el valor repeat-y para mostrar el fondo de una columna de contenidos:

Figura 4.23. Uso de repeat-y en la página de Veerle.duoh.com
Las reglas CSS definidas para esa columna de contenidos son:
.wide #content-secondary { width: 272px; margin: 13px 0 0 0; position: relative; margin-left: -8px; background: url("./graphics/wide/bg-content-secondary.gif") repeat-y; }
Además de seleccionar el tipo de repetición de las imágenes de fondo, CSS permite controlar la posición de la imagen dentro del fondo del elemento mediante la propiedad background-position.
| background-position | Posición de la imagen de fondo |
|---|---|
| Valores | ( ( <porcentaje> | <medida> | left | center | right ) ( <porcentaje> | <medida> | top | center | bottom )? ) | ( ( left | center | right ) || ( top | center | bottom ) ) | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | 0% 0% |
| Descripción | Controla la posición en la que se muestra la imagen en el fondo del elemento |
La propiedad background-position permite indicar la distancia que se desplaza la imagen de fondo respecto de su posición original situada en la esquina superior izquierda.
Si se indican dos porcentajes o dos medidas, el primero indica el desplazamiento horizontal y el segundo el desplazamiento vertical respecto del origen (situado en la esquina superior izquierda). Si solamente se indica un porcentaje o una medida, se considera que es el desplazamiento horizontal y al desplazamiento vertical se le asigna automáticamente el valor de 50%.
Cuando se utilizan porcentajes, su interpretación no es intuitiva. Si el valor de la propiedad background-position se indica mediante dos porcentajes x% y%, el navegador coloca el punto (x%, y%) de la imagen de fondo en el punto (x%, y%) del elemento.
Las palabras clave permitidas son equivalentes a algunos porcentajes significativos: top = 0%, left = 0%, center = 50%, bottom = 100%, right = 100%.
CSS permite mezclar porcentajes y palabras clave, como por ejemplo 50% 2cm, center 2cm, center 10%.
Si se utilizan solamente palabras clave, el orden es indiferente y por tanto, es equivalente indicar top left y left top.
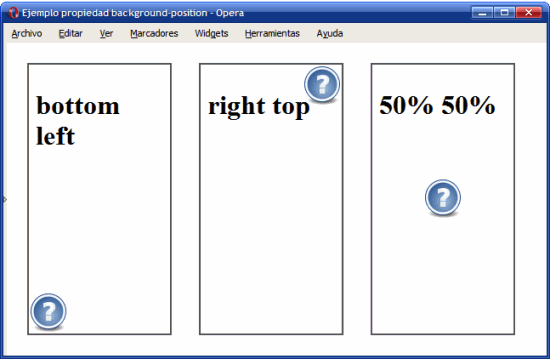
El siguiente ejemplo muestra una misma imagen de fondo posicionada de tres formas diferentes:

Figura 4.24. Ejemplo de propiedad background-position
Las reglas CSS del ejemplo anterior se muestran a continuación:
#caja1 { background-image: url("images/help.png"); background-repeat: no-repeat; background-position: bottom left; } #caja2 { background-image: url("images/help.png"); background-repeat: no-repeat; background-position: right top; } #caja3 { background-image: url("images/help.png"); background-repeat: no-repeat; background-position: 50% 50%; } <div id="caja1"><h1>bottom left</h1></div> <div id="caja2"><h1>right top</h1></div> <div id="caja3"><h1>50% 50%</h1></div>
Opcionalmente, se puede indicar que el fondo permanezca fijo cuando la ventana del navegador se desplaza mediante las barras de scroll. Se trata de un comportamiento que en general no es deseable y que algunos navegadores no soportan correctamente. La propiedad que controla este comportamiento es background-attachment.
| background-attachment | Comportamiento de la imagen de fondo |
|---|---|
| Valores | scroll | fixed | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | scroll |
| Descripción | Controla la forma en la que se visualiza la imagen de fondo: permanece fija cuando se hace scroll en la ventana del navegador o se desplaza junto con la ventana |
Para hacer que una imagen de fondo se muestre fija al desplazar la ventana del navegador, se debe añadir la propiedad background-attachment: fixed.
Por último, CSS define una propiedad de tipo "shorthand" para indicar todas las propiedades de los colores e imágenes de fondo de forma directa. La propiedad se denomina background y es la que generalmente se utiliza para establecer las propiedades del fondo de los elementos.
| background | Fondo de un elemento |
|---|---|
| Valores | ( <background-color> || <background-image> || <background-repeat> || <background-attachment> || <background-position> ) | inherit |
| Se aplica a | Todos los elementos |
| Valor inicial | - |
| Descripción | Establece todas las propiedades del fondo de un elemento |
El orden en el que se indican las propiedades es indiferente, aunque en general se sigue el formato indicado de color, url de imagen, repetición y posición.
El siguiente ejemplo muestra la ventaja de utilizar la propiedad background:
/* Color e imagen de fondo de la página mediante una propiedad shorthand */ body { background: #222d2d url(./graphics/colorstrip.gif) repeat-x 0 0; } /* La propiedad shorthand anterior es equivalente a las siguientes propiedades */ body { background-color: #222d2d; background-image: url("./graphics/colorstrip.gif"); background-repeat: repeat-x; background-position: 0 0; }
La propiedad background permite asignar todos o sólo algunos de todos los valores que se pueden definir para los fondos de los elementos:
background: url("./graphics/wide/bg-content-secondary.gif") repeat-y; background: url("./graphics/wide/footer-content-secondary.gif") no-repeat bottom left; background: transparent url("./graphics/navigation.gif") no-repeat 0 -27px; background: none; background: #293838 url("./graphics/icons/icon-permalink-big.gif") no-repeat center left;
Ejercicio 5