12.3. Estructura o layout
12.3.1. Diseño a 2 columnas con cabecera y pie de página
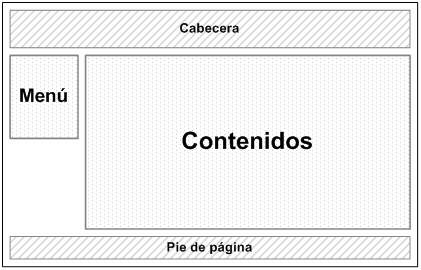
El objetivo de este diseño es definir una estructura de página con cabecera y pie, un menú lateral de navegación y una zona de contenidos. La anchura de la página se fija en 700px, la anchura del menú es de 150px y la anchura de los contenidos es de 550px:

Figura 12.8. Esquema del diseño a 2 columnas con cabecera y pie de página
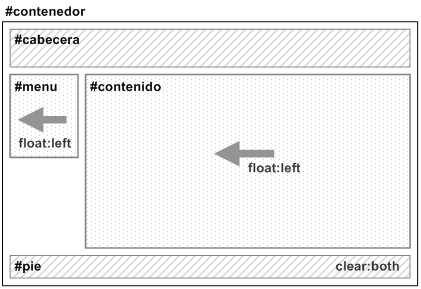
float para los elementos posicionados como el menú y los contenidos y el uso de la propiedad clear en el pie de página para evitar los solapamientos ocasionados por los elementos posicionados con float.

Figura 12.9. Propiedades CSS necesarias en el diseño a dos columnas con cabecera y pie de página
El código HTML y CSS mínimos para definir la estructura de la página sin aplicar ningún estilo adicional son los siguientes:
#contenedor { width: 700px; } #cabecera { } #menu { float: left; width: 150px; } #contenido { float: left; width: 550px; } #pie { clear: both; } <body> <div id="contenedor"> <div id="cabecera"> </div> <div id="menu"> </div> <div id="contenido"> </div> <div id="pie"> </div> </div> </body>
En los estilos CSS anteriores se ha optado por desplazar tanto el menú como los contenidos hacia la izquierda de la página (float: left). Sin embargo, en este caso también se podría desplazar el menú hacia la izquierda (float:left) y los contenidos hacia la derecha (float: right).
El diseño anterior es de anchura fija, lo que significa que no se adapta a la anchura de la ventana del navegador. Para conseguir una página de anchura variable y que se adapte de forma dinámica a la ventana del navegador, se deben aplicar las siguientes reglas CSS:
#contenedor { } #cabecera { } #menu { float: left; width: 15%; } #contenido { float: left; width: 85%; } #pie { clear: both; }
Si se indican la anchuras de los bloques que forman la página en porcentajes, el diseño final es dinámico. Para crear diseños de anchura fija, basta con establecer las anchuras de los bloques en píxel.
12.3.2. Diseño a 3 columnas con cabecera y pie de página
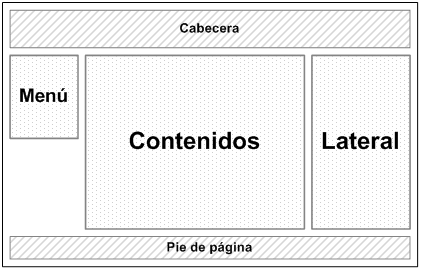
Además del diseño a dos columnas, el diseño más utilizado es el de tres columnas con cabecera y pie de página. En este caso, los contenidos se dividen en dos zonas diferenciadas: zona principal de contenidos y zona lateral de contenidos auxiliares:

Figura 12.10. Esquema del diseño a tres columnas con cabecera y pie de página
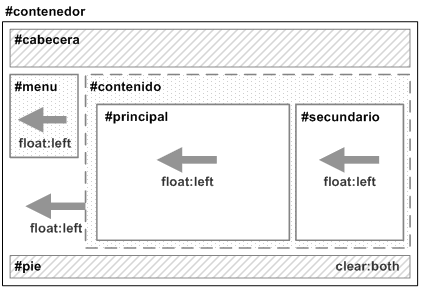
La solución CSS emplea la misma estrategia del diseño a dos columnas y se basa en utilizar las propiedades float y clear:

Figura 12.11. Propiedades CSS necesarias en el diseño a 3 columnas con cabecera y pie de página
El código HTML y CSS mínimos para definir la estructura de la página sin aplicar ningún estilo adicional son los siguientes:
#contenedor { } #cabecera { } #menu { float: left; width: 15%; } #contenido { float: left; width: 85%; } #contenido #principal { float: left; width: 80%; } #contenido #secundario { float: left; width: 20%; } #pie { clear: both; } <body> <div id="contenedor"> <div id="cabecera"> </div> <div id="menu"> </div> <div id="contenido"> <div id="principal"> </div> <div id="secundario"> </div> </div> <div id="pie"> </div> </div> </body>
El código anterior crea una página con anchura variable que se adapta a la ventana del navegador. Para definir una página con anchura fija, solamente es necesario sustituir las anchuras en porcentajes por anchuras en píxel.
Al igual que sucedía en el diseño a dos columnas, se puede optar por posicionar todos los elementos mediante float: left o se puede utilizar float: left para el menú y la zona principal de contenidos y float: right para el contenedor de los contenidos y la zona secundaria de contenidos.
Ejercicio 13