12.5. Estilos avanzados
En general, la columna de los contenidos es la más larga y la columna de navegación es la más corta. El principal inconveniente de los diseños mostrados anteriormente es que no se puede garantizar que todas las columnas se muestren con la misma altura.
Si las columnas tienen algún color o imagen de fondo, este comportamiento no es admisible, ya que se vería que alguna columna no llega hasta el final de la columna más larga y el diseño final parecería inacabado.
Desde la aparición de este problema se han presentado numerosas soluciones. La más conocida es la técnica faux columns ("columnas falsas") y que simula el color/imagen de fondo de las columnas laterales mediante la imagen de fondo de la columna central de contenidos.
La técnica fue presentada originalmente por Dan Cederholm en su célebre artículo "Faux Columns" (http://alistapart.com/articles/fauxcolumns/).
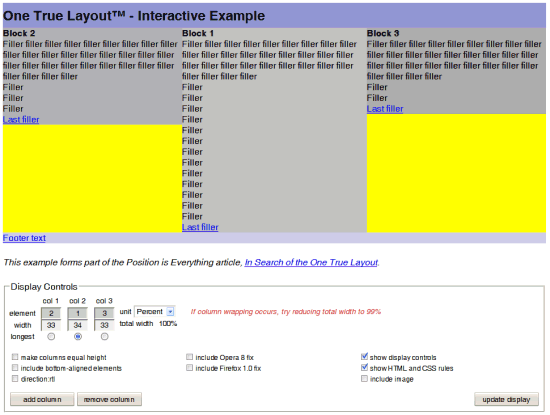
Más recientemente se ha presentado el proyecto "In Search of the One True Layout" que busca definir una serie de técnicas que permitan crear de forma sencilla cualquier estructura de página basada en columnas.
La página principal del proyecto se puede encontrar en: http://www.positioniseverything.net/articles/onetruelayout/
Además, está disponible una herramienta interactiva para crear diseños basados en columnas con la posibilidad de definir el número de columnas, su anchura y obligar a que todas las columnas muestren la misma altura:

Figura 12.12. Herramienta online para diseñar layouts de varias columnas con CSS
La herramienta interactiva se puede encontrar en: http://www.fu2k.org/alex/css/onetruelayout/example/interactive