Capítulo 4. DOM (Document Object Model)
4.1. Introducción a DOM
Cuando se definió el lenguaje XML, surgió la necesidad de procesar y manipular el contenido de los archivos XML mediante los lenguajes de programación tradicionales. XML es un lenguaje sencillo de escribir pero complejo para procesar y manipular de forma eficiente. Por este motivo, surgieron algunas técnicas entre las que se encuentra DOM.
DOM o Document Object Model es un conjunto de utilidades específicamente diseñadas para manipular documentos XML. Por extensión, DOM también se puede utilizar para manipular documentos XHTML y HTML. Técnicamente, DOM es una API de funciones que se pueden utilizar para manipular las páginas XHTML de forma rápida y eficiente.
Antes de poder utilizar sus funciones, DOM transforma internamente el archivo XML original en una estructura más fácil de manejar formada por una jerarquía de nodos. De esta forma, DOM transforma el código XML en una serie de nodos interconectados en forma de árbol.
El árbol generado no sólo representa los contenidos del archivo original (mediante los nodos del árbol) sino que también representa sus relaciones (mediante las ramas del árbol que conectan los nodos).
Aunque en ocasiones DOM se asocia con la programación web y con JavaScript, la API de DOM es independiente de cualquier lenguaje de programación. De hecho, DOM está disponible en la mayoría de lenguajes de programación comúnmente empleados.
Si se considera la siguiente página HTML sencilla:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Página sencilla</title> </head> <body> <p>Esta página es <strong>muy sencilla</strong></p> </body> </html>
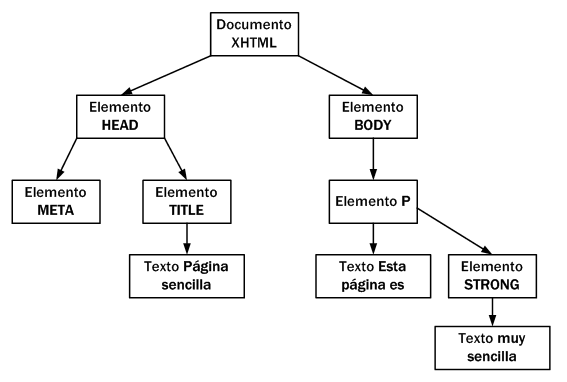
Antes de poder utilizar las funciones de DOM, los navegadores convierten automáticamente la página HTML anterior en la siguiente estructura de árbol de nodos:

Figura 4.1. Representación en forma de árbol de la página HTML de ejemplo
La página HTML se ha transformado en una jerarquía de nodos, en la que el nodo raíz es un nodo de tipo documento HTML. A partir de este nodo, existen dos nodos en el mismo nivel formados por las etiquetas <head> y <body>. De cada uno de los anteriores surge otro nodo (<title> y <p> respectivamente). Por último, de cada nodo anterior surge otro nodo de tipo texto.
Antes de poder utilizar la API de DOM, se construye de forma automática el árbol para poder ejecutar de forma eficiente todas esas funciones. De este modo, para utilizar DOM es imprescindible que la página web se haya cargado por completo, ya que de otro modo no existe el árbol de nodos y las funciones DOM no pueden funcionar correctamente.
La ventaja de emplear DOM es que permite a los programadores disponer de un control muy preciso sobre la estructura del documento HTML o XML que están manipulando. Las funciones que proporciona DOM permiten añadir, eliminar, modificar y reemplazar cualquier nodo de cualquier documento de forma sencilla.
La primera especificación de DOM (DOM Level 1) se definió en 1998 y permitió homogeneizar la implementación del DHTML o HTML dinámico en los diferentes navegadores, ya que permitía modificar el contenido de las páginas web sin necesidad de recargar la página entera.
Índice de contenidos
- Capítulo 4. DOM (Document Object Model)
- 4.1. Introducción a DOM
- 4.2. Tipos de nodos
- 4.3. La interfaz Node
- 4.4. HTML y DOM