Capítulo 2. El primer script
A continuación, se muestra un primer script sencillo pero completo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>El primer script</title> <script type="text/javascript"> alert("Hola Mundo!"); </script> </head> <body> <p>Esta página contiene el primer script</p> </body> </html>
En este ejemplo, el script se incluye como un bloque de código dentro de una página XHTML. Por tanto, en primer lugar se debe crear una página XHTML correcta que incluya la declaración del DOCTYPE, el atributo xmlns, las secciones <head> y <body>, la etiqueta <title>, etc.
Aunque el código del script se puede incluir en cualquier parte de la página, se recomienda incluirlo en la cabecera del documento, es decir, dentro de la etiqueta <head>.
A continuación, el código JavaScript se debe incluir entre las etiquetas <script>...</script>. Además, para que la página sea válida, es necesario definir el atributo type de la etiqueta <script>. Técnicamente, el atributo type se corresponde con "el tipo MIME", que es un estándar para identificar los diferentes tipos de contenidos. El "tipo MIME" correcto para JavaScript es text/javascript.
Una vez definida la zona en la que se incluirá el script, se escriben todas las sentencias que forman la aplicación. Este primer ejemplo es tan sencillo que solamente incluye una sentencia: alert("Hola Mundo!");.
La instrucción alert() es una de las utilidades que incluye JavaScript y permite mostrar un mensaje en la pantalla del usuario. Si se visualiza la página web de este primer script en cualquier navegador, automáticamente se mostrará una ventana con el mensaje "Hola Mundo!".
A continuación se muestra el resultado de ejecutar el script en diferentes navegadores:

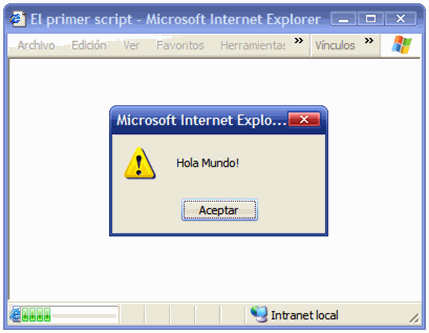
Figura 2.1. Mensaje mostrado con "alert()" en Internet Explorer

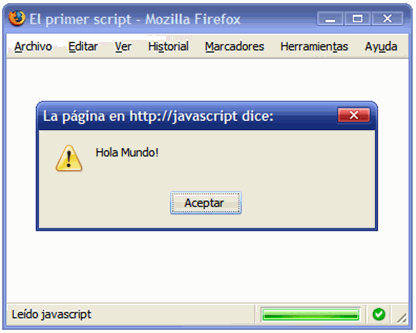
Figura 2.2. Mensaje mostrado con "alert()" en Firefox

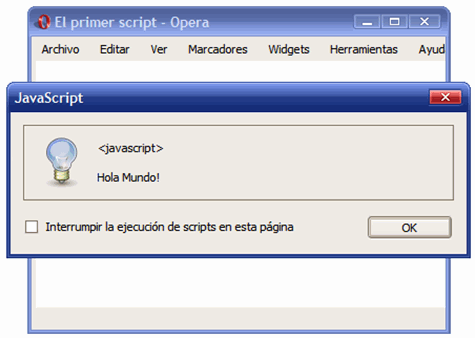
Figura 2.3. Mensaje mostrado con "alert()" en Opera
Como se puede observar en las imágenes anteriores, el funcionamiento de la utilidad alert() en los distintos navegadores es idéntico. Sin embargo, existen grandes diferencias visuales en la forma en la que se presentan los mensajes.
Ejercicio 1
Modificar el primer script para que:
- Todo el código JavaScript se encuentre en un archivo externo llamado
codigo.jsy el script siga funcionando de la misma manera. - Después del primer mensaje, se debe mostrar otro mensaje que diga "Soy el primer script"
- Añadir algunos comentarios que expliquen el funcionamiento del código
- Añadir en la página XHTML un mensaje de aviso para los navegadores que no tengan activado el soporte de JavaScript
Índice de contenidos
- Capítulo 2. El primer script