13.2. Versión para imprimir
La mayoría de sitios web de calidad ofrecen al usuario la posibilidad de imprimir sus contenidos mediante una versión específica para impresora de cada página.
Estas versiones optimizadas para impresora eliminan los contenidos superfluos, modifican o eliminan las imágenes y colores de fondo y sobre todo, optimizan los contenidos de texto para facilitar su lectura.
CSS simplifica al máximo la creación de una versión para imprimir gracias al concepto de los medios CSS. Como se sabe, los estilos CSS que se aplican a los contenidos pueden variar en función del medio a través del que se acceden (pantalla, televisor, móvil, impresora, etc.)
De esta forma, realizar una versión para imprimir de una página HTML es tan sencillo como crear unas cuantas reglas CSS que optimicen sus contenidos para conseguir la mejor impresión.
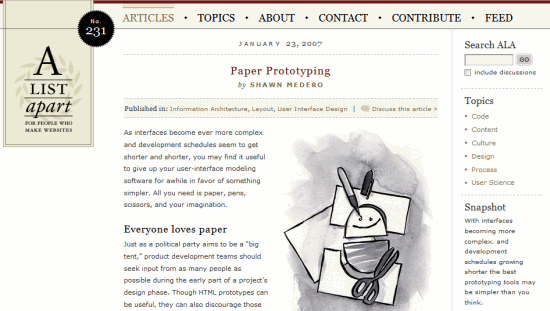
El sitio web A List Apart es un excelente ejemplo de cómo los sitios web de calidad crean versiones específicas para impresora de las páginas web originales. Cuando se visualiza un artículo de ese sitio web en una pantalla normal, su aspecto es el siguiente:

Figura 13.1. Aspecto de un artículo de A List Apart como se ve en la pantalla
Además de sus contenidos, las páginas de los artículos muestran el logotipo del sitio, el menú principal de navegación y una barra lateral con varias utilidades como un buscador.
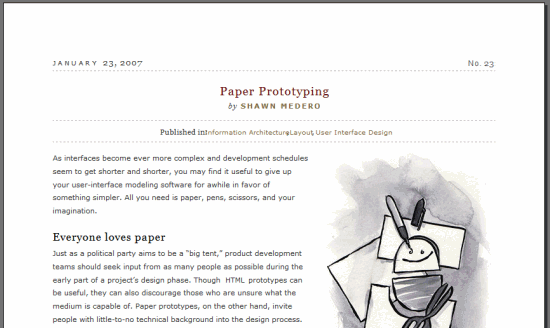
Sin embargo, cuando se imprime la página del mismo artículo, su aspecto es el que muestra la siguiente imagen:

Figura 13.2. Aspecto de un artículo de A List Apart como se ve cuando se imprime
La página impresa elimina todos los contenidos superfluos como los menús de navegación, el buscador y el formulario para añadir comentarios en el artículo. Además, modifica la estructura de la página para que la zona de contenidos ocupe toda la anchura de la página y el espacio se aproveche mejor.
Crear una versión para imprimir similar a la mostrada en el ejemplo anterior es una tarea que no lleva más de unos pocos minutos.
Las reglas CSS de la versión para imprimir se aplican solamente al medio print. Por lo tanto, en primer lugar se crea una nueva hoja de estilos y al enlazarla se especifica que sólo debe aplicarse en las impresoras:
<link rel="stylesheet" type="text/css" href="/css/imprimir.css" media="print" />Normalmente, las hojas de estilos para la pantalla se aplican a todos los medios (por utilizar el valor media="all" al enlazarla o por no indicar ningún valor en el atributo media). Por este motivo, cuando se imprime una página se aplican los mismos estilos que se aplican al visualizarla en la pantalla.
Aprovechando este comportamiento, las hojas de estilos para impresoras son muy sencillas, ya que sólo deben modificar algunos estilos aplicados en el resto de hojas de estilos.
Por este motivo, normalmente las hojas de estilos para impresora se construyen siguiendo los pasos que se muestran a continuación:
1) Ocultar los elementos que no se van a imprimir:
#cabecera, #menu, #lateral, #comentarios { display: none !important; }
Los bloques (normalmente encerrados en elementos de tipo <div>) que no se van a imprimir se ocultan con la propiedad display y su valor none. La palabra clave !important aumenta la prioridad de esta regla CSS y más adelante se explica su significado.
2) Corregir la estructura de la página:
body, #contenido, #principal, #pie { float: none !important; width: auto !important; margin: 0 !important; padding: 0 !important; }
Normalmente, las páginas web complejas están formadas por varias columnas posicionadas mediante la propiedad float. Si al imprimir la página se eliminan las columnas laterales, es conveniente reajustar la anchura y el posicionamiento de la zona de contenidos y de otras zonas que sí se van a imprimir.
3) Modificar los colores y tipos de letra:
body { color: #000; font: 100%/150% Georgia, "Times New Roman", Times, serif; }
Aunque el uso de impresoras en color es mayoritario, suele ser conveniente imprimir todo el texto de las páginas de color negro, para ahorrar costes y para aumentar el contraste cuando se imprime sobre hojas de color blanco. También suele ser conveniente modificar el tipo de letra y escoger uno que facilite al máximo la lectura del texto.
13.2.1. Imprimiendo los enlaces
Uno de los principales problemas de las páginas HTML impresas es la pérdida de toda la información relativa a los enlaces. En principio, imprimir los enlaces de una página es absurdo porque no se pueden utilizar en el medio impreso.
Sin embargo, lo que puede ser realmente útil es mostrar al lado de un enlace la dirección a la que apunta. De esta forma, al imprimir la página no se pierde la información relativa a los enlaces.
CSS incluye una propiedad llamada content que permite crear nuevos contenidos de texto para añadirlos a la página HTML. Si se combina la propiedad content y el pseudo-elemento :after, es posible insertar de forma dinámica la dirección a la que apunta un enlace justo después de su texto:
a:after { content: " (" attr(href) ") "; }
El código CSS anterior añade después de cada enlace de la página un texto formado por la dirección a la que apunta el enlace mostrada entre paréntesis. Si se quiere añadir las direcciones antes de cada enlace, se puede utilizar el pseudo-elemento :before:
a:before { content: " (" attr(href) ") "; }