6.2. Mapas de imagen
Aunque el uso de los mapas de imagen se ha reducido drásticamente en los últimos años, aún se utilizan en algunos sitios especializados. Muchas agencias de viaje y sitios relacionados utilizan mapas geográficos para seleccionar el destino del viaje. La mayoría de mapas se realiza hoy en día mediante Flash, aunque algunos sitios siguen recurriendo a los mapas de imagen.
Un mapa de imagen permite definir diferentes zonas "pinchables" dentro de una imagen. El usuario puede pinchar sobre cada una de las zonas definidas y cada una de ellas puede apuntar a una URL diferente. Siguiendo el ejemplo anterior, una sola imagen que muestre un mapa de todos los continentes puede definir una zona diferente para cada continente. De esta forma, el usuario puede pinchar sobre la zona correspondiente a cada continente para que el navegador muestre la página que contiene los viajes disponibles a ese destino.
Las zonas o regiones que se pueden definir en una imagen se crean mediante rectángulos, círculos y polígonos. Para crear un mapa de imagen, en primer lugar se inserta la imagen original mediante la etiqueta <img>. A continuación, se utiliza la etiqueta <map> para definir las zonas o regiones de la imagen. Cada zona se define mediante la etiqueta <area>.
| <map> | Mapa de imagen |
|---|---|
| Atributos comunes | básicos, i18n y eventos |
| Atributos específicos |
|
| Tipo de elemento | Bloque y en línea |
| Descripción | Se emplea para definir mapas de imagen |
| <area> | Area de un mapa de imagen |
|---|---|
| Atributos comunes | básicos, i18n, eventos y foco |
| Atributos específicos |
|
| Tipo de elemento | Etiqueta vacía |
| Descripción | Se emplea para definir las distintas áreas que forman un mapa de imagen |
Si una imagen utiliza un mapa de imagen, debe indicarlo mediante el atributo usemap. El valor del atributo debe ser el nombre del mapa de imagen definido en otra parte del mismo documento HTML:
<img src="mapa_mundo.gif" usemap="#continentes" /> ... <map name="continentes"> ... </map>
Las áreas se definen mediante el atributo shape que indica el tipo de área y coords que es una lista de coordenadas cuyo significado depende del tipo de área definido. El enlace de cada área se define mediante el atributo href, con la misma sintaxis y significado que para los enlaces normales.
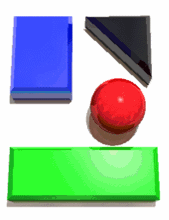
El siguiente ejemplo muestra una imagen sencilla que contiene cuatro figuras geométricas:

Figura 6.2. Ejemplo de imagen que incluye un mapa de imagen
Utilizando un círculo, dos rectángulos y un polígono se pueden definir fácilmente cuatro zonas pinchables en la imagen mediante el siguiente código HTML:
<img src="imagen.gif" usemap="#mapa_zonas" /> <map name="mapa_zonas"> <area shape="rect" coords="20,25,84,113" href="rectangulo.html" /> <area shape="polygon" coords="90,25,162,26,163,96,89,25,90,24" href="triangulo.html" /> <area shape="circle" coords="130,114,29" href="circulo.html" /> <area shape="rect" coords="19,156,170,211" href="mailto:rectangulo@direccion.com" /> <area shape="default" nohref="nohref" /> </map>
Índice de contenidos
- Capítulo 6. Imágenes y objetos
- 6.1. Imágenes
- 6.2. Mapas de imagen
- 6.3. Objetos