13.3. Otros validadores
Además de los validadores disponibles en herramientas como Dreamweaver y de los validadores gratuitos disponibles en Internet, existe otro método de validación sencillo, gratuito y muy rápido. La única limitación de este validador es que necesariamente se debe utilizar el navegador Firefox.
Si ya dispones del navegador Firefox, puedes instalar el validador mediante un complemento llamado HTML Validator. La instalación se realiza como cualquier otro complemento, aunque en este caso la descarga dura un poco más de lo normal porque ocupa más de 2 MB.
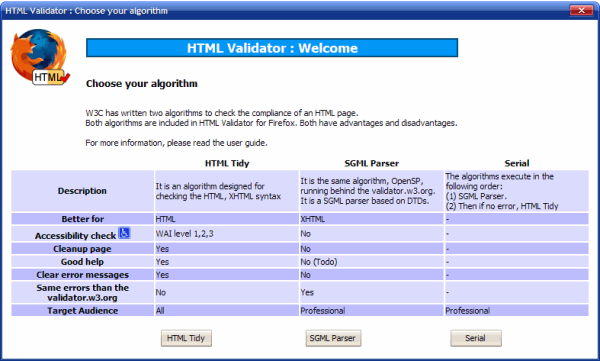
Tras su instalación, la primera vez que se reinicia Firefox se muestra la siguiente ventana:

Figura 13.6. Configuración del validador Html Validator
En la ventana que se muestra se solicita al usuario que configure el tipo de validación que se va a realizar. Las opciones para elegir son: HTML Tidy (que ofrece ayuda para resolver los errores y es mejor para HTML), SGML Parser (ofrece menos ayuda, pero es el mismo que el validador del W3C) o Serial (que realiza las dos validaciones de forma seguida).
Si no sabes cual elegir, la opción Serial es una buena alternativa, ya que primero realiza la validación SGML Parser y a continuación, si no se han producido errores, realiza la validación HTML Tidy.
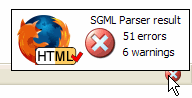
Una vez configurado el validador, abre cualquier página web y verás cómo en la esquina inferior derecha de Firefox se muestra un pequeño icono que indica si la página es válida o no. Cuando la página no es válida, aparece un icono correspondiente a un error. Si colocas el puntero del ratón sobre el icono, se muestra la información específica sobre los errores encontrados:

Figura 13.7. Información de error proporcionada por el validador Html Validator
Si pulsas dos veces sobre el icono, aparece una nueva ventana en la que se muestra la lista completa de errores, el lugar exacto en el que se han producido y las posibles soluciones para corregirlos.
Para ver directamente el número de errores de la página, puedes pulsar el botón derecho del ratón sobre el icono del validador y seleccionar la opción Show y después Icon and Text. Después de activar esta opción, cada vez que cargues una página web se muestra toda la información de validación.
Aunque existen muchos otros validadores, el uso de Firefox junto con Html Validator es la única alternativa que permite validar las páginas web sin esfuerzo. Abriendo cualquier página en el navegador Firefox, es posible visualizar al instante si la página es válida o no y el número de errores que se han encontrado.
Índice de contenidos
- Capítulo 13. Validación
- 13.1. Validación con Dreamweaver
- 13.2. Validador del W3C
- 13.3. Otros validadores