11.4. Iframes
Aunque su uso no es muy común, la etiqueta <iframe> puede ser muy útil en determinadas ocasiones, ya que permite insertar un documento HTML dentro de otro documento HTML. Un iframe puede considerarse como un agujero que se abre en una página web y a través del cual se muestra otra página web.
En ocasiones se utiliza para mostrar contenidos externos al sitio web como si fueran parte del mismo sitio. Otra veces se emplea para incluir una aplicación común a varios sitios web de una misma empresa.
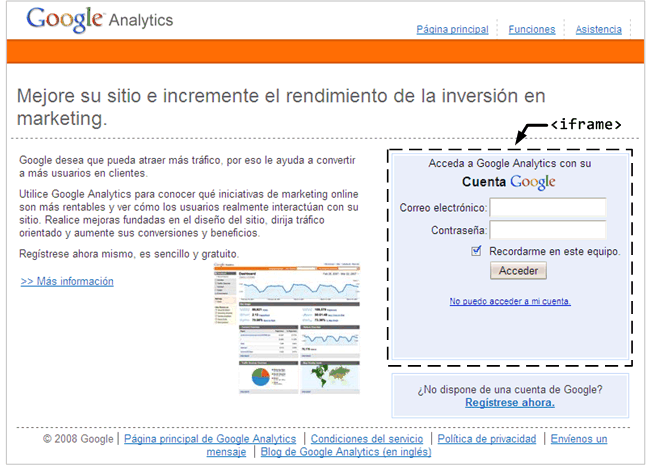
La página principal de Google Analytics emplea un <iframe> para incluir en un pequeño recuadro la página correspondiente a la validación de usuario.

Figura 11.3. Ejemplo de página con un iframe
| <iframe> | Marco (frame) en línea |
|---|---|
| Atributos comunes | básicos |
| Atributos específicos |
|
| Tipo de elemento | Bloque y en línea |
| Descripción | Se emplea para incluir en la página un marco que muestra otro documento HTML |
El siguiente ejemplo define la altura y anchura del iframe, indica la URL que se debe mostrar y mediante el atributo scrolling se indica que el iframe no debe mostrar barras de scroll ni siquiera en el caso de que el contenido mostrado no quepa en el iframe definido:
<iframe src="/ruta/documento.html" width="250" height="250" scrolling="no" />